很多人都用过text-align,基本上也比较熟悉这个属性。
text-align: left; // 左对齐 text-align: right; // 右对齐 text-align: center; // 居中对齐 text-align: justify; // 两端对齐 text-align: justify-all; // 两端对齐 同时强制最后一行两端对齐 text-align: start; // 开始处对齐,相对direction:rtl和ltr而言 text-align: end; // 结尾处对齐,现对于direction text-align: match-parent; // 有点类似于inherit
前面4个常用,后面新增的属性值由于浏览器支持度不好,目前来看,用的比较少。
很多时候,会有一种需求,就是段落文字两端对齐,但是最后一行需要居中对齐,这时候就需要使用 text-align: justify;并且配合text-align-last属性了,其值与text-align的属性值完全一致,主要针对的是段落文字的最后一行的对齐方式的设置。
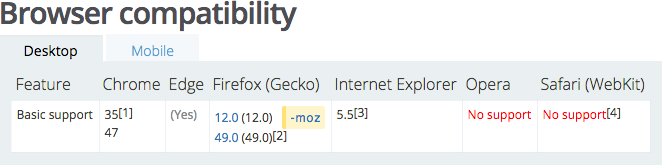
但是很不幸的是,其浏览器支持度似乎很差,MDN上显示安卓端全军覆没。