最近在学习node,文章作为记录
一、下载
直接下载最新的包:https://nodejs.org/en/download/
我这里是自己做开发,所以直接使用的是window 64位的最新v4.5.0
学习资料推荐:http://www.runoob.com/nodejs/nodejs-tutorial.html
二、安装
安装很简单,不建议安装在c盘,修改到自己要安装的地址,我一般安装在d盘

点击安装包-》

运行-》

Next-》

勾上同意,Next-》

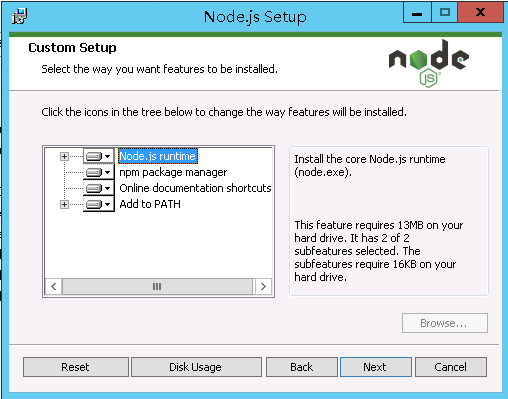
这里修改你需要安装到的地址,不修改就默认c盘,Next-》

Next-》

Install-》
结束。
检测PATH环境变量是否配置了Node.js,点击开始=》运行=》输入"cmd" => 输入命令"path",输出如下结果:

查看node 版本,输入node -v查看安装是否成功,会输出版本号

三、npm
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 "npm -v" 来测试是否成功安装。命令如下,出现版本提示表示安装成功:

如果你安装的是旧版本的 npm,可以很容易得通过 npm 命令来升级,命令如下:
npm install npm -g
npm不多介绍,http://www.runoob.com/nodejs/nodejs-npm.html
到这里其实就可以直接写js来开发了,不过最好还是使用框架方便一些
四、express
不错的node开发框架:http://www.expressjs.com.cn/

4.x版本安装
$ npm install express-generator -g使用express创建项目很方便,cmd进入到自己的某个文件(我这里是node)

创建文件夹test

进入test

创建express标准项目

安装需要的依赖插件

安装需要一分钟,之后多了文件node_modules,这里安装的有点多
如果还需要使用一些插件,比如连接mysql的

然后就是启动服务器运行

然后在浏览器中打开 http://localhost:3000/ 网址就可以看到这个应用了


再熟悉一下路由,就可以写rest服务了,view我还不熟悉,暂时用不上,我服务器基本都是写标准rest接口,前端页面都是单独做的,不晓得园友是什么意见?
五、webstorm
直接使用express命令创建文件,放入webstorm我还不知道怎么连接自带的调试,有清楚的可以推荐一下?
强大的webstorm可以直接生成express项目
我这里安装的是WebStorm 10.0.3
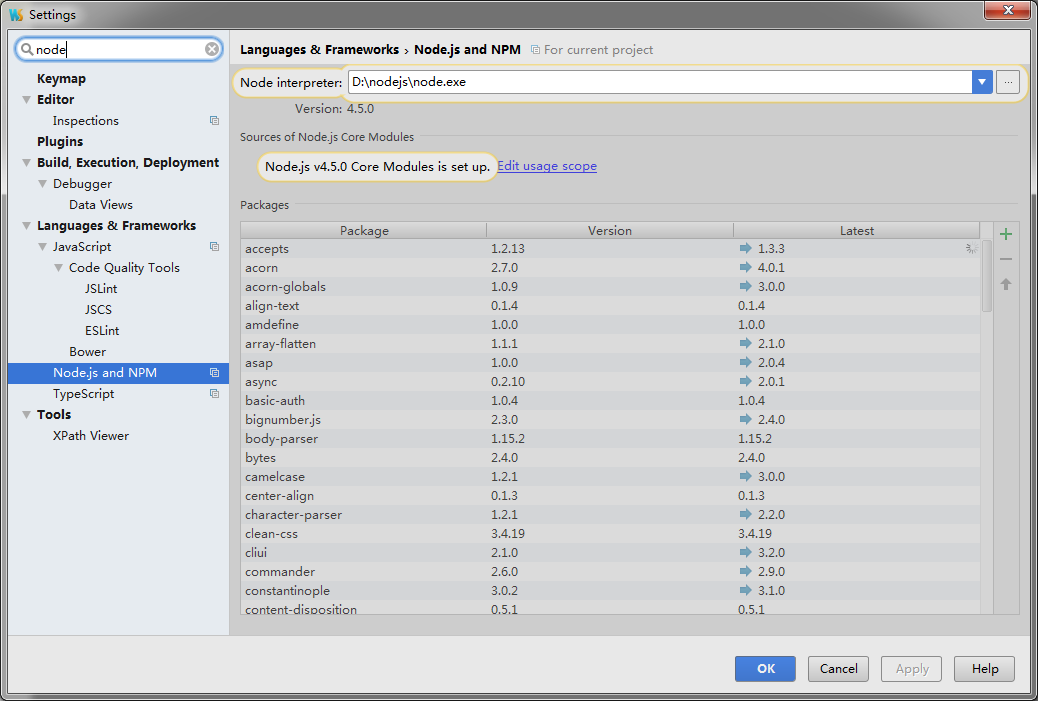
打开webstorm—>File->settings->输入node,找到

设置你安装的node的地址,modules我直接拉去网上的,这里还不是很明白,好像可以选取本地的?
设置好久ok了,然后创建express项目


同意
这样创建的项目modules不会很多,只有最基础的

而且可以直接调试

这样很方便,其他基本都一样。