1、是制作9-patch的图片,这样能够匹配文字内容的长短。
2、是指定按钮样式背景,即定制drawable的xml文件,这样做的好处不用图片做背景,节省空间。
定制透明样式的按钮。直接看代码:
drawable/buttonstyle.xml:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_enabled="true" android:state_pressed="true"> <shape android:shape="rectangle"> <corners android:radius="8dp"/> <solid android:color="#d35400"></solid> <size android:height="32dp" android:width="72dp"></size> <padding android:bottom="5dp" android:left="5dp" android:right="5dp" android:top="5dp"> </padding> </shape> </item> <item android:state_enabled="true" android:state_pressed="false"> <shape android:shape="rectangle"> <corners android:radius="8dp"/> <size android:height="32dp" android:width="72dp"></size> <padding android:bottom="5dp" android:left="5dp" android:right="5dp" android:top="5dp"></padding> <solid android:color="#88f39c12"></solid> </shape> </item> </selector>
看到有2个item结构,第一个是按钮按下状态样式,第二个是普通状态下按钮的状态,item结构中包含shape标签,android常用shape来改变控件的一些样式。
shape中常用属性:
solid:实心,就是填充的意思 android:color指定填充的颜色 gradient:渐变 android:startColor和android:endColor分别为起始和结束颜色,ndroid:angle是渐变角度,必须为45的整数倍。另外渐变默认的模式为android:type="linear",即线性渐变,可以指定渐变为径向渐变,android:type="radial",径向渐变需要指定半径android:gradientRadius="50"。 stroke:描边 android:width="2dp" 描边的宽度,android:color 描边的颜色。 我们还可以把描边弄成虚线的形式,设置方式为: android:dashWidth="5dp" android:dashGap="3dp" 其中android:dashWidth表示'-'这样一个横线的宽度,android:dashGap表示之间隔开的距离。 corners:圆角 android:radius为角的弧度,值越大角越圆。 size:设置大小 padding:设置内部间距
在进行solid中设置颜色的时候,颜色的格式为#+16进制透明度+16进制颜色数值,如:33FFFFFF,33为alpha值,用来设置透明度,数值越小,越透明。后六位F为用16进制表示的颜色值。所以设置透明度的简单方式就是在设置颜色的时候设置它的前2位。
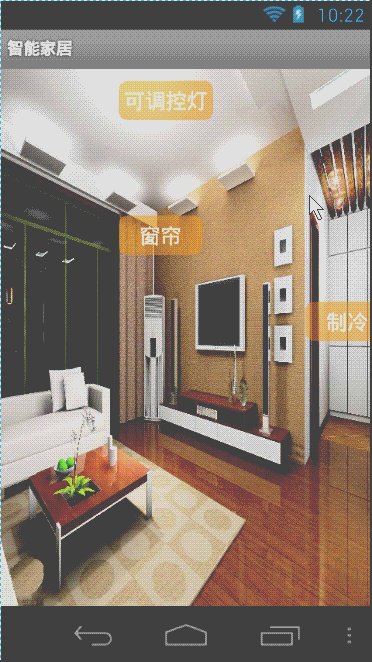
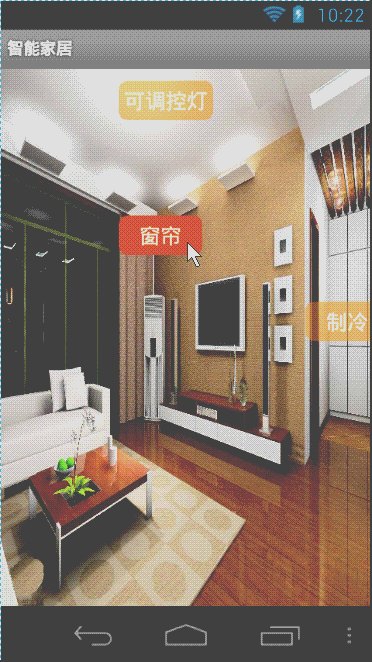
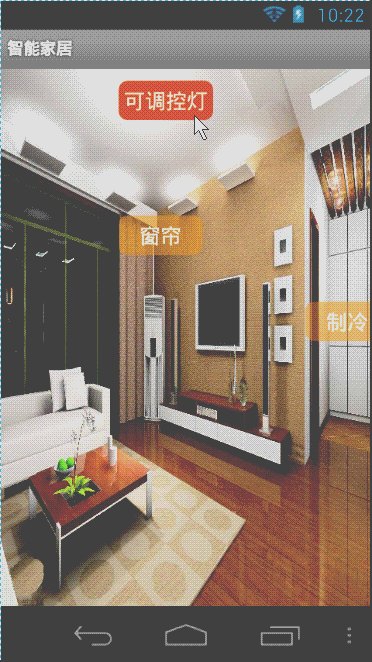
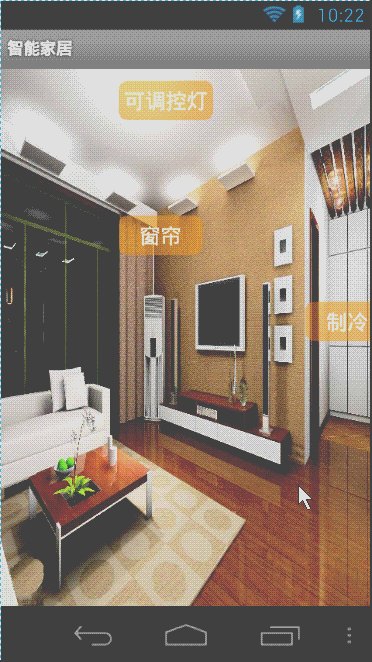
最后效果如下图: