1:Html代码
<li> <label for="subsubfolder1">下级</label> <input id="subsubfolder1" type="checkbox" /> <ol> <li class="file"><a>下级</a></li> <li> <label for="subsubfolder2">下级</label> <input id="subsubfolder2" type="checkbox" /> <ol> <li class="file"><a>无限级</a></li> <li class="file"><a>无限级</a></li> <li class="file"><a>无限级</a></li> <li class="file"><a>无限级</a></li> <li class="file"><a>无限级</a></li> <li class="file"><a>无限级</a></li> </ol> </li> </ol> </li>
实现的思路是运用checkbox的checked值来判断下级栏目是否展开,CSS3的选择器中提供了:checked 这个伪类,这个伪类提供我们,当元素拥有checked这个值的时候就执行你的CSS。(很强大是吧。有了CSS3我们会少写很多JS哦!)
<label for="subsubfolder1">下级</label><input id="subsubfolder1" type="checkbox" />
当checkbox的拥有checked值的时候就就让OL现实出来,达到我们想要的功能。
接下来看看CSS代码吧:
li input {
position:absolute;left:0;margin-left:0;opacity:0;z-index:2;cursor:pointer;height:1em;1em;top:0;
}
input + ol {
display:none;
}
input + ol > li {
height:0;overflow:hidden;margin-left:-14px!important;padding-left:1px;
}
li label {
cursor:pointer;display:block;padding-left:17px;background:url(toggle-small-expand.png) no-repeat 0px 1px;
}
input:checked + ol {
background:url(toggle-small.png) 44px 5px no-repeat;margin:-22px 0 0 -44px;padding:27px 0 0 80px;height:auto;display:block;
}
input:checked + ol > li {
height:auto;
}
这段代码是树状菜单的中心:
input:checked + ol {
background: url(toggle-small.png) 44px 5px no-repeat;margin: -22px 0 0 -44px;padding:27px 0 0 80px;height: auto;display: block;
}
这个是讲当inoput 拥有了checked后它平级的OL拥有的样式。
查看DEMO
使用IE9以下浏览就不用看了,请使用非IE浏览器。
(想让IE6+浏览器支持也是可以滴,但是需要加JS来模拟css3属性。国外有很多牛人都写了让IE6+浏览器支持部分CSS3的JS,例如PIE)
总结:
总体来说,实现思路很简单,主要是利用CSS3的 checked
伪类来实现OL的隐藏显示。不过遗憾的是IE游览器不支持CSS3,但我们不能因为IE的不支持而放弃对CSS3的研究。在国外CSS3和HTML5都是
前端很热门的话题,他们研究的东西远远超过我们,但国内真正去尝试的还是不多,对于一个前端开发人员来说是一件很可悲的事。我认为CSS3应该引起我们的
重视,不能让我们输在起跑线。让我们大家一起来推动CSS3的发展吧。
2:实例源代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>纯CSS可折叠树状菜单</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<style type="text/css">
body, ul, li{margin: 0;padding: 0;}
body { background-color:#e4e9f1; color:#002446; margin: 0; }
input, select, textarea, th, td { font-size: 1em; }
ol.tree {padding: 0 0 0 30px; 300px;}
li {position: relative;margin-left: -15px;list-style: none;}
li.file{margin-left: -18px !important;}
li.file a{background: url(document.png) 0 0 no-repeat;color: #002446;padding-left: 21px;text-decoration:none;display: block;}
li input{position: absolute;left: 0;margin-left: 0;opacity: 0;z-index: 2;cursor: pointer;height: 1em;1em;top: 0;}
input + ol{display: none;}
input + ol > li { height: 0; overflow: hidden; margin-left: -14px !important; padding-left: 1px; }
li label {cursor: pointer;display: block;padding-left: 17px;background: url(toggle-small-expand.png) no-repeat 0px 1px;}
input:checked + ol {background: url(toggle-small.png) 44px 5px no-repeat;margin: -22px 0 0 -44px;padding:27px 0 0 80px;height: auto;display: block;}
input:checked + ol > li { height: auto;}
</style>
</head>
<body>
<ol class="tree">
<li>
<label for="folder1">水产养殖</label> <input type="checkbox" id="folder1" checked="checked" />
<ol>
<li class="file"><a href="#">实时数据</a></li>
<li>
<label for="subfolder1">实时数据</label> <input type="checkbox" id="subfolder1" />
<ol>
<li class="file"><a href="">下级</a></li>
<li>
<label for="subsubfolder1">下级</label> <input type="checkbox" id="subsubfolder1" />
<ol>
<li class="file"><a href="">下级</a></li>
<li>
<label for="subsubfolder2">下级</label> <input type="checkbox" id="subsubfolder2" />
<ol>
<li class="file"><a href="">无限级</a></li>
<li class="file"><a href="">无限级</a></li>
<li class="file"><a href="">无限级</a></li>
<li class="file"><a href="">无限级</a></li>
<li class="file"><a href="">无限级</a></li>
<li class="file"><a href="">无限级</a></li>
</ol>
</li>
</ol>
</li>
<li class="file"><a href="">下级</a></li>
<li class="file"><a href="">下级</a></li>
<li class="file"><a href="">下级</a></li>
<li class="file"><a href="">下级</a></li>
</ol>
</li>
</ol>
</li>
<li>
<label for="folder2">水产养殖</label> <input type="checkbox" id="folder2" />
<ol>
<li class="file"><a href="">实时数据</a></li>
<li>
<label for="subfolder2">实时数据</label> <input type="checkbox" id="subfolder2" />
<ol>
<li class="file"><a href="">下级</a></li>
<li class="file"><a href="">下级</a></li>
<li class="file"><a href="">下级</a></li>
<li class="file"><a href="">下级</a></li>
<li class="file"><a href="">下级</a></li>
<li class="file"><a href="">下级</a></li>
</ol>
</li>
</ol>
</li>
</ol>
</body>
</html>
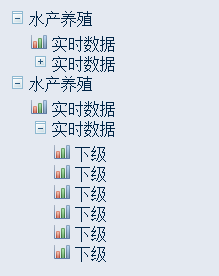
3:效果图