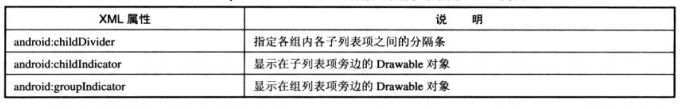
ExpandableListView的用法和ListView非常像,只是其所显示的列表项应该由ExpandableListAdapter提供,下面是它的xml属性及说明:

然而,接下来是用事实说话了:
--------------------------------------------------------------------------------
1、该项目的布局文件非常简单,和ListView差不多,此处就不贴出代码了。
2、ExpandableListViewActivity.java关键代码如下:
(要定义一个全局的私有的listView变量)
listView = (ExpandableListView) findViewById(R.id.list); MyExpandableListAdapter adapter = new MyExpandableListAdapter(); listView.setAdapter(adapter);
3、MyExpandableListAdapter代码如下:
public class MyExpandableListAdapter implements ExpandableListAdapter { int[] logos = new int[]{ R.drawable.word, R.drawable.excel, R.drawable.email, R.drawable.ppt }; private String[] armTypes = new String[]{ "WORD", "EXCEL", "EMAIL", "PPT" }; private String[][] arms = new String[][]{ {"文档编辑", "文档排版", "文档处理", "文档打印"}, {"表格编辑", "表格排版", "表格处理", "表格打印"}, {"收发邮件", "管理邮箱", "登录登出", "注册绑定"}, {"演示编辑", "演示排版", "演示处理", "演示打印"}, }; @Override public void registerDataSetObserver(DataSetObserver observer) { } @Override public void unregisterDataSetObserver(DataSetObserver observer) { } @Override public int getGroupCount() { return armTypes.length; } @Override public int getChildrenCount(int groupPosition) { return arms[groupPosition].length; } @Override public Object getGroup(int groupPosition) { return armTypes[groupPosition]; } @Override public Object getChild(int groupPosition, int childPosition) { return arms[groupPosition][childPosition]; } @Override public long getGroupId(int groupPosition) { return groupPosition; } @Override public long getChildId(int groupPosition, int childPosition) { return childPosition; } @Override public boolean hasStableIds() { return true; } @Override public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) { LinearLayout ll = new LinearLayout(ExpandableListViewActivity.this); ll.setOrientation(LinearLayout.HORIZONTAL); ImageView logo = new ImageView(ExpandableListViewActivity.this); logo.setImageResource(logos[groupPosition]); logo.setPadding(36, 15, 0, 0); ll.addView(logo); TextView textView = getTextView(); textView.setText(getGroup(groupPosition).toString()); textView.setPadding(10, 0, 0, 0); ll.addView(textView); return ll; } @Override public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) { TextView textView = getTextView(); textView.setText(getChild(groupPosition, childPosition).toString()); return textView; } @Override public boolean isChildSelectable(int groupPosition, int childPosition) { return true; } @Override public boolean areAllItemsEnabled() { return false; } @Override public boolean isEmpty() { return false; } @Override public void onGroupExpanded(int groupPosition) { } @Override public void onGroupCollapsed(int groupPosition) { } @Override public long getCombinedChildId(long groupId, long childId) { return 0; } @Override public long getCombinedGroupId(long groupId) { return 0; } private TextView getTextView() { AbsListView.LayoutParams lp = new AbsListView.LayoutParams(ViewGroup.LayoutParams.FILL_PARENT, 64); TextView textView = new TextView(ExpandableListViewActivity.this); textView.setLayoutParams(lp); textView.setGravity(Gravity.CENTER_VERTICAL | Gravity.LEFT); textView.setPadding(36, 0, 0, 0); textView.setTextSize(20); return textView; } }
代码上面没有做多少注释,在这里说明一下吧:
该adapter有两个关键方法:getChildView()和getGroupView();
----------前者返回的view对象作为子列表项,后者返回的view作为组列表项。
4、下面是该程序的运行界面了:
