遇到这种分析用什么实现的,肯定要祭出大杀器Android Device Monitor(AS在Tools->Android)
打开之后,选中连接的设备,然后点击小手机图标,即可导出UI层次图。
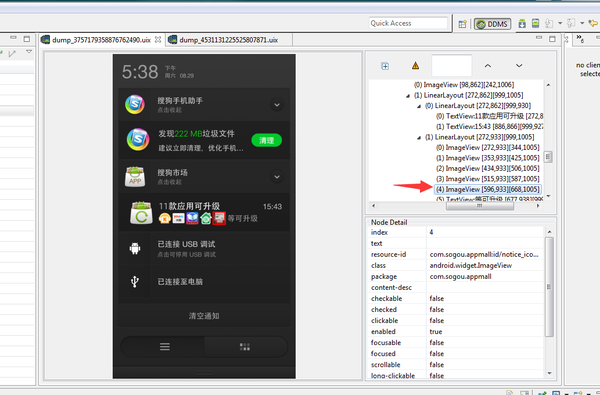
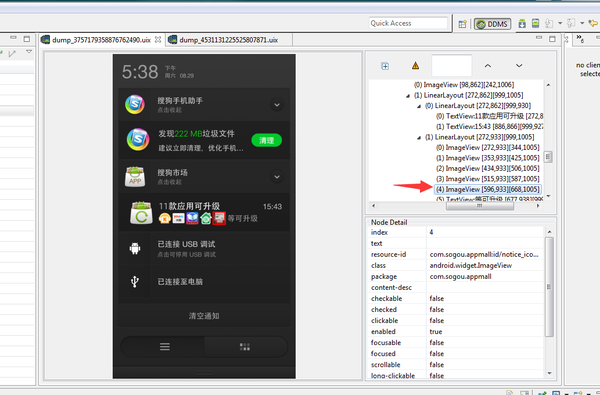
咱们来看下淘宝通知的UI层次图。
 看右侧,我擦嘞,居然是TextView,上面那个有个飞机的也是图片。
看右侧,我擦嘞,居然是TextView,上面那个有个飞机的也是图片。
那是不是TextView的图文混排呢?
写段代码试下呗,测试发现没有卵用(具体为什么不可行,大家有兴趣可以分析下Android源码)。
那该怎么办,不知道你发现没有,淘宝使用的几乎都是emoji表情。
既然这样就好办了,在传入Notification的数据里面写入emoji数据试试。
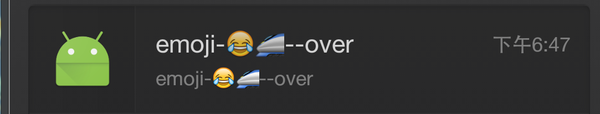
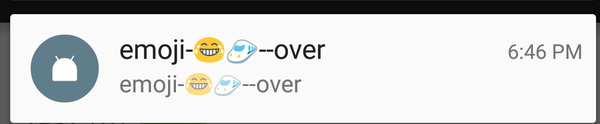
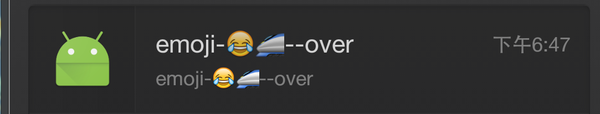
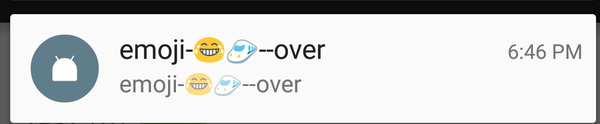
果然,真的可以使用。而且,不限制放多少表情,客官随便放。


打开之后,选中连接的设备,然后点击小手机图标,即可导出UI层次图。
咱们来看下淘宝通知的UI层次图。
 看右侧,我擦嘞,居然是TextView,上面那个有个飞机的也是图片。
看右侧,我擦嘞,居然是TextView,上面那个有个飞机的也是图片。那是不是TextView的图文混排呢?
写段代码试下呗,测试发现没有卵用(具体为什么不可行,大家有兴趣可以分析下Android源码)。
那该怎么办,不知道你发现没有,淘宝使用的几乎都是emoji表情。
既然这样就好办了,在传入Notification的数据里面写入emoji数据试试。
果然,真的可以使用。而且,不限制放多少表情,客官随便放。


第一张图是锤子T1,第二张是一加2(氧系统)。
这种实现有3个问题:
一是只能只用Unicode范围内的表情(其实就是字体文字,只是系统渲染出来看着像表情),当然不一定限定于Emoji范围(比如Unicode 0x2708是个灰机✈);
二是不同系统显示的表情不一样;
三是貌似4.0系统以下不支持。
那我要显示其他表情该怎么办。那就只有自定义通知栏布局了。
看到那个搜狗市场的更新图标了么?布局大致如右侧。也就是 @hi大头鬼hi 同学所说的icon。
那如果真的要图文混排怎么办,那就整个通知栏一个ImageView,然后把文字、图片绘制到一个Bitmap上,然后再设置进去。理论可行。

最后,上淘宝通知栏显示表情的测试代码。
Emoji Unicode编码可参考附录。
这种实现有3个问题:
一是只能只用Unicode范围内的表情(其实就是字体文字,只是系统渲染出来看着像表情),当然不一定限定于Emoji范围(比如Unicode 0x2708是个灰机✈);
二是不同系统显示的表情不一样;
三是貌似4.0系统以下不支持。
那我要显示其他表情该怎么办。那就只有自定义通知栏布局了。
看到那个搜狗市场的更新图标了么?布局大致如右侧。也就是 @hi大头鬼hi 同学所说的icon。
那如果真的要图文混排怎么办,那就整个通知栏一个ImageView,然后把文字、图片绘制到一个Bitmap上,然后再设置进去。理论可行。

最后,上淘宝通知栏显示表情的测试代码。
Emoji Unicode编码可参考附录。
String originalStr = "emoji-" + newString(0x1f602) +newString(0x1f684)+"--over"; Notifier.getInstance().notify(originalStr,originalStr,"tickerText2",Notifier.TYPE_COMMON,false); public static final String newString(int codePoint) { return new String(Character.toChars(codePoint)); }
作者:RxRead 链接:https://www.zhihu.com/question/34870984/answer/60229859 来源:知乎 著作权归作者所有,转载请联系作者获得授权。 /** * Notification */ public class Notifier { private static Notifier instance = null; private NotificationManager notificationManager; private static Object INSTANCE_LOCK = new Object(); public static final int TYPE_COMMON = 1; private static final String TAG = "Notifier"; Intent mLauncherIntent = null; Notification notification = null; int count = 0; public static Notifier getInstance() { if (instance == null) synchronized (INSTANCE_LOCK) { if (instance == null) { instance = new Notifier(); } } return instance; } private Notifier() { this.notificationManager = (NotificationManager) ZanPhoneRecorderApplication.getInstance().getSystemService(Context.NOTIFICATION_SERVICE); } /** * 清除所有通知 * */ public void cleanAll() { if (notificationManager != null) { notificationManager.cancelAll(); } } public void cancelByType(int type) { if (notificationManager != null) { notificationManager.cancel(type); } } /** */ public void notify(CharSequence title, CharSequence message, String tickerText, int type, boolean canClear) { try { Context context = ZanPhoneRecorderApplication.getInstance(); Notification notification = new Notification(); notification.icon = R.mipmap.ic_launcher; notification.defaults = Notification.DEFAULT_LIGHTS; // notification.defaults |= Notification.DEFAULT_SOUND; // notification.defaults |= Notification.DEFAULT_VIBRATE; if (canClear) notification.flags |= Notification.FLAG_AUTO_CANCEL; else notification.flags |= Notification.FLAG_NO_CLEAR; if (android.os.Build.VERSION.SDK_INT >= 16) {// Android 4.1之后才有 notification.priority = Notification.PRIORITY_MAX; } notification.tickerText = tickerText; notification.when = System.currentTimeMillis(); Intent intent = new Intent(); PendingIntent contentIntent = null; switch (type) { case TYPE_COMMON: intent.setClass(context, HomeActivity.class); contentIntent = PendingIntent.getActivity(context, TYPE_COMMON, intent, PendingIntent.FLAG_UPDATE_CURRENT); notification.setLatestEventInfo(context, title, message, contentIntent); break; } if (contentIntent != null) { notification.contentIntent = contentIntent; notificationManager.notify(type, notification); } } catch (Exception e) { e.printStackTrace(); } } }