Gallery(画廊)扩展了LayoutParams,以此提供可以容纳当前的转换信息和先前的位置转换信息的场所。
Activity
package com.app.test01; import com.app.adapter.ImageAdapter; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.widget.AdapterView; import android.widget.Gallery; import android.widget.ImageView; public class GalleryTest extends Activity{ Gallery gallery; ImageView imagedemo; ImageAdapter iAdapter = new ImageAdapter(this); @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); setContentView(R.layout.activity_gallery); gallery = (Gallery) findViewById(R.id.gallery1); imagedemo = (ImageView) findViewById(R.id.imagedemo); gallery.setAdapter(iAdapter); gallery.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { // TODO Auto-generated method stub Integer[] iViews = iAdapter.getmImageIds(); imagedemo.setImageDrawable(getResources().getDrawable(iViews[position])); } }); } }
BaseAdapter适配器
package com.app.adapter; import com.app.test01.R; import android.content.Context; import android.content.res.TypedArray; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.Gallery; import android.widget.ImageView; public class ImageAdapter extends BaseAdapter { private Context mContext; public ImageAdapter(Context c) { mContext = c; } public int getCount() { return mImageIds.length; } public Object getItem(int position) { return position; } public long getItemId(int position) { return position; } public View getView(int position, View convertView, ViewGroup parent) { ImageView i = new ImageView(mContext); i.setImageResource(mImageIds[position]); i.setLayoutParams(new Gallery.LayoutParams(150,75)); return i; } public Integer[] getmImageIds() { return mImageIds; } public void setmImageIds(Integer[] mImageIds) { this.mImageIds = mImageIds; } private Integer[] mImageIds = { R.drawable.image01, R.drawable.image02, R.drawable.image03, R.drawable.image04, R.drawable.image05, R.drawable.image06, R.drawable.image07, R.drawable.image08, R.drawable.image09, R.drawable.image01, R.drawable.image02, R.drawable.image03, R.drawable.image04, R.drawable.image05, R.drawable.image06, R.drawable.image07, R.drawable.image08, R.drawable.image09, }; }
XML布局文件
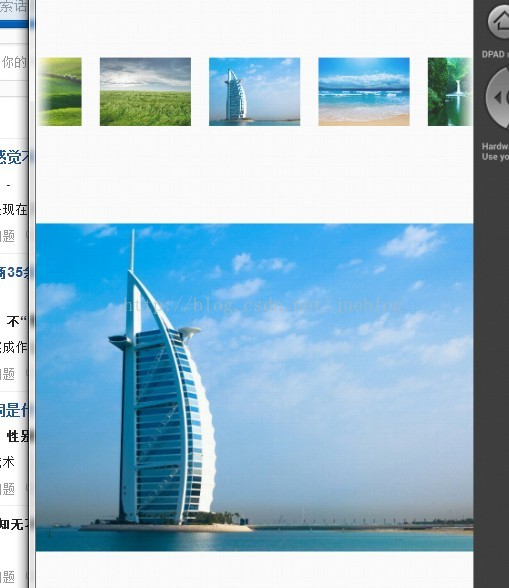
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <Gallery android:id="@+id/gallery1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="50dp" /> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center"> <ImageView android:id="@+id/imagedemo" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/image01" /> </RelativeLayout> </LinearLayout>