微信分享与QQ分享功能现在都挺常见的,可以根据一些第三方社会化分功能快速实现,不过多多少少都不怎么纯净,最好都是自己看官方文档来实现就最好了~
一、微信分享
微信分享功能需要先在微信开放平台注册应用并获取APP ID,就可以获得微信提供的基本接口了

APP ID是对应唯一的应用包名和签名的,所以即使你的应用变了,只要包名和使用的签名key文件不变,就可以继续使用该ID
首先下载微信SDK,导入libammsdk.jar文件
声明需要的权限
<!-- 微信需要的权限 -->
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
微信分享功能有个比较坑爹的地方,就是如果想要实现分享后回调,就需要建立指定的包名和Activity名
在主包名下建立一个wxapi包,然后再建立一个Activity,命名为:WXEntryActivity,实现IWXAPIEventHandler接口,用于分享后回调
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/activity_share_entry" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:onClick="shareWXSceneSession" android:text="分享给微信好友" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:onClick="shareWXSceneTimeline" android:text="分享到朋友圈" /> </LinearLayout>
微信分享的全部代码
public class WXEntryActivity extends AppCompatActivity implements IWXAPIEventHandler { private String APP_ID = "填入你自己的ID"; private IWXAPI iwxapi; enum SHARE_TYPE {Type_WXSceneSession, Type_WXSceneTimeline} @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_wxentry); iwxapi = WXAPIFactory.createWXAPI(this, APP_ID, false); iwxapi.handleIntent(getIntent(), this); iwxapi.registerApp(APP_ID); } public void shareWXSceneSession(View view) { share(Type_WXSceneSession); } public void shareWXSceneTimeline(View view) { share(Type_WXSceneTimeline); } private void share(SHARE_TYPE type) { WXWebpageObject webpageObject = new WXWebpageObject(); webpageObject.webpageUrl = "http://www.initobject.com/"; WXMediaMessage msg = new WXMediaMessage(webpageObject); msg.title = "Hi,Tips"; msg.description = "这是一个校园应用"; Bitmap thumb = BitmapFactory.decodeResource(getResources(), R.drawable.ninja); msg.thumbData = bmpToByteArray(thumb, true); SendMessageToWX.Req req = new SendMessageToWX.Req(); req.transaction = buildTransaction("Req"); req.message = msg; switch (type) { case Type_WXSceneSession: req.scene = WXSceneSession; break; case Type_WXSceneTimeline: req.scene = WXSceneTimeline; break; } iwxapi.sendReq(req); finish(); } @Override protected void onNewIntent(Intent intent) { super.onNewIntent(intent); setIntent(intent); iwxapi.handleIntent(intent, this); } @Override public void onReq(BaseReq baseReq) { } @Override public void onResp(BaseResp resp) { String result; switch (resp.errCode) { case BaseResp.ErrCode.ERR_OK: result = "分享成功"; break; case BaseResp.ErrCode.ERR_USER_CANCEL: result = "取消分享"; break; case BaseResp.ErrCode.ERR_AUTH_DENIED: result = "分享被拒绝"; break; default: result = "发送返回"; break; } Toast.makeText(this, result, Toast.LENGTH_SHORT).show(); finish(); } private String buildTransaction(final String type) { return (type == null) ? String.valueOf(System.currentTimeMillis()) : type + System.currentTimeMillis(); } public static byte[] bmpToByteArray(final Bitmap bmp, final boolean needRecycle) { ByteArrayOutputStream output = new ByteArrayOutputStream(); bmp.compress(Bitmap.CompressFormat.PNG, 100, output); if (needRecycle) { bmp.recycle(); } byte[] result = output.toByteArray(); try { output.close(); } catch (Exception e) { e.printStackTrace(); } return result; } }
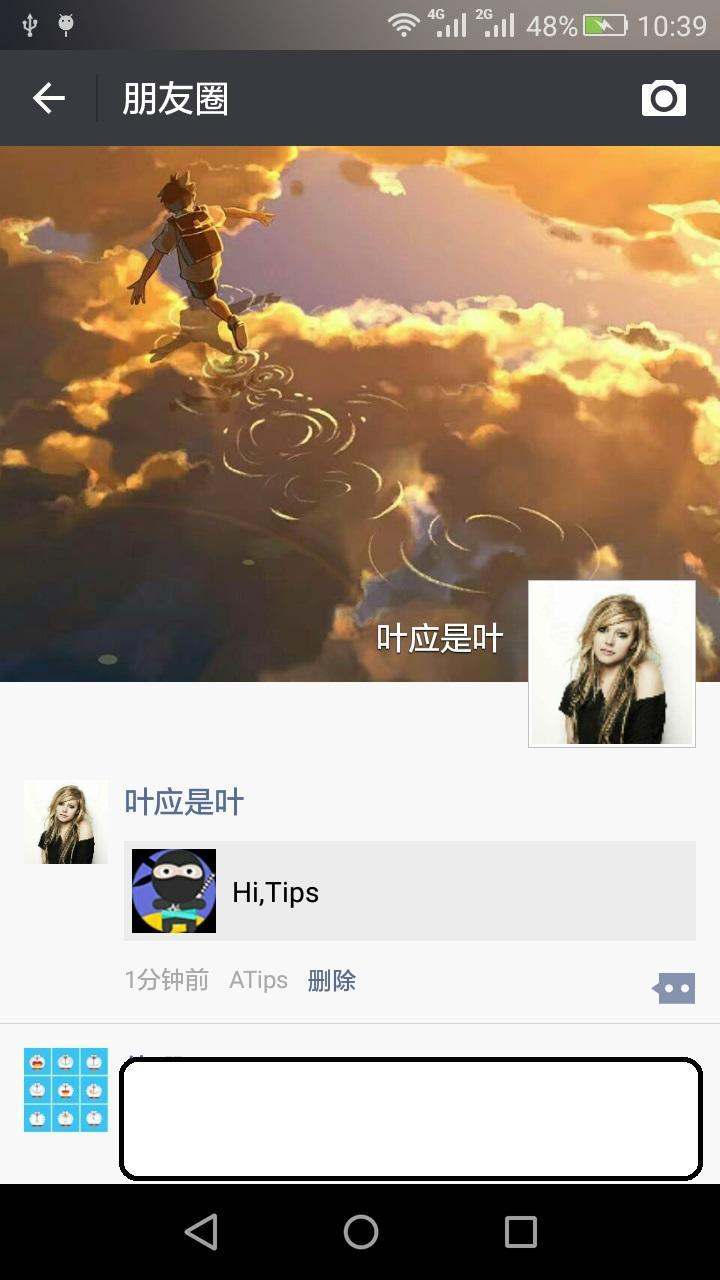
微信分享及收藏目前支持文字、图片、音乐、视频、网页共五种类型,可以分享至微信好友会话、朋友圈或添加到微信收藏
分享或收藏的目标场景,通过修改scene场景值实现。
发送到聊天界面——WXSceneSession
发送到朋友圈——WXSceneTimeline
添加到微信收藏——WXSceneFavorite
当中onResp(BaseResp resp)用于分享后回调
实现IWXAPIEventHandler接口,微信发送的请求将回调到onReq方法,发送到微信请求的响应结果将回调到onResp方法bmpToByteArray(final Bitmap bmp, final boolean needRecycle)用于解析图片
注意,在这里我使用到的分享的本地图片是R.drawable.ninja,微信对图片大小有限制,我测试时因为图片太大所以一直分享不成功,最后使用了这张9kb大小的图片才成功
此外,微信文档中声明需要为WXEntryActivity声明exported属性
<activity android:name=".wxapi.WXEntryActivity" android:exported="true" />

二、QQ分享
QQ分享功能同样需要到QQ互联官网申请APP ID
下载官方SDK,导入open_sdk_r5756.jar文件
声明需要的权限
<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
还需要声明两个Activity
<!--QQ声明的Activity-->
<activity
android:name="com.tencent.connect.common.AssistActivity"
android:configChanges="orientation|keyboardHidden|screenSize"
android:theme="@android:style/Theme.Translucent.NoTitleBar" />
<activity
android:name="com.tencent.tauth.AuthActivity"
android:launchMode="singleTask"
android:noHistory="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="tencent(加入你自己的ID,不包括括号)" />
</intent-filter>
</activity>
然后再新建一个Activity,对包名和Activity名没有要求,我这里命名为QQActivity,再实现IUiListener接口
布局文件有两个按钮即可
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/activity_share_entry" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:onClick="shareToQQ" android:text="分享给好友" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:onClick="shareToQZone" android:text="分享到QQ空间" /> </LinearLayout>
public class QQActivity extends AppCompatActivity implements IUiListener { private Tencent mTencent; private String APP_ID = "你自己的ID"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_qq); mTencent = Tencent.createInstance(APP_ID, getApplicationContext()); } public void shareToQQ(View view) { } public void shareToQZone(View view) { Bundle params = new Bundle(); params.putInt(QQShare.SHARE_TO_QQ_KEY_TYPE, QQShare.SHARE_TO_QQ_TYPE_DEFAULT); params.putString(QQShare.SHARE_TO_QQ_TITLE, "Hi,叶应是叶"); params.putString(QQShare.SHARE_TO_QQ_SUMMARY, "欢迎访问我的博客"); params.putString(QQShare.SHARE_TO_QQ_TARGET_URL, "http://blog.csdn.net/new_one_object"); params.putString(QQShare.SHARE_TO_QQ_IMAGE_URL, "http://avatar.csdn.net/B/0/1/1_new_one_object.jpg"); params.putString(QQShare.SHARE_TO_QQ_APP_NAME, "HiTips"); params.putInt(QQShare.SHARE_TO_QQ_EXT_INT, QQShare.SHARE_TO_QQ_FLAG_QZONE_AUTO_OPEN); mTencent.shareToQQ(this, params, this); } @Override public void onComplete(Object o) { Toast.makeText(this, o.toString(), Toast.LENGTH_LONG).show(); } @Override public void onError(UiError uiError) { Toast.makeText(this, uiError.errorMessage + "--" + uiError.errorCode + "---" + uiError.errorDetail, Toast.LENGTH_LONG).show(); } @Override public void onCancel() { Toast.makeText(this, "取消", Toast.LENGTH_SHORT).show(); } @Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { if (mTencent != null) { Tencent.onActivityResultData(requestCode, resultCode, data, this); } super.onActivityResult(requestCode, resultCode, data); } }
代码比较简单,思路比较容易理解
不过这里有个问题一直解决不了,可以分享到QQ空间,也可以分享到QQ收藏,就是无法发送给QQ好友,研究了很久一直无法解决,知道原因的童鞋麻烦指点下=_=
实例代码我上传到GitHub上了,https://github.com/initobject/WeiXin_QQ_Share