babel本地编辑环境搭建
今天讲的是babel搭建本地环境,众所周知,现如今,javascript已经发布了es7版本,但是目前环境大多数只能支持到es5,连nodejs也不能完全支持es6,es7。今天将的babel能将我们写的es6,es7的代码转换成es5,从而让现有环境能好好运行我们的js。
1.babel安装
babel是通过npm安装的,npm是node上的一个模块,所以环境要求,先要安装node.js,然后安装npm,之后再安装babel-cli(babel命令行工具)。node.js下载地址:https://nodejs.org/dist/。选择对应的版本安装,最新版的内置了npm模块。
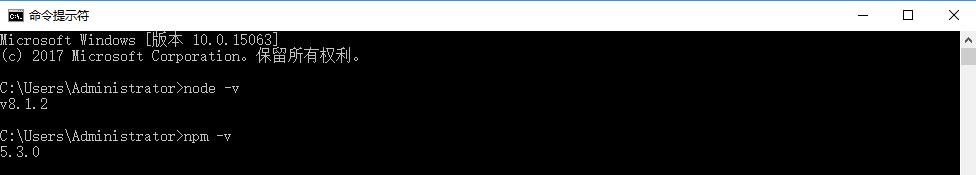
查看版本node和npm版本号:
babel-cli安装,国内环境建议将npm的源缓存淘宝的再安装。
npm config set registry https://registry.npm.taobao.org/
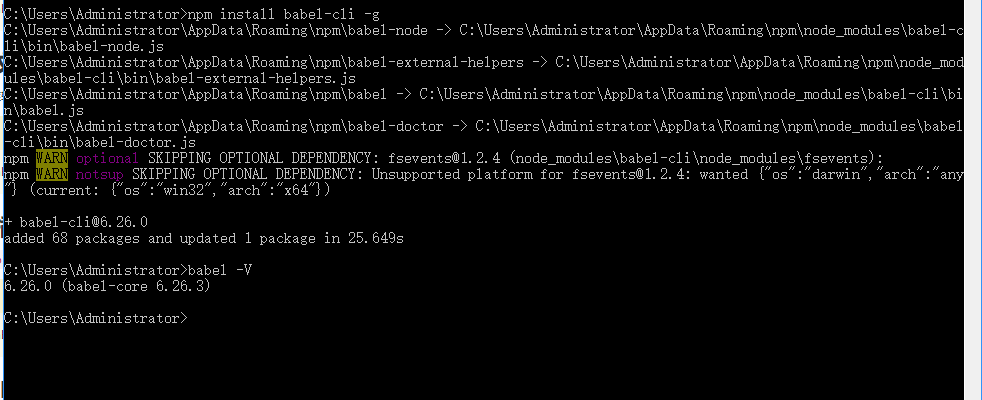
npm config get registry输入npm install babel-cli -g来全局安装babel-cli,然后查看到了版本表示安装成功了。
npm install babel-cli -g
babel -V2.使用
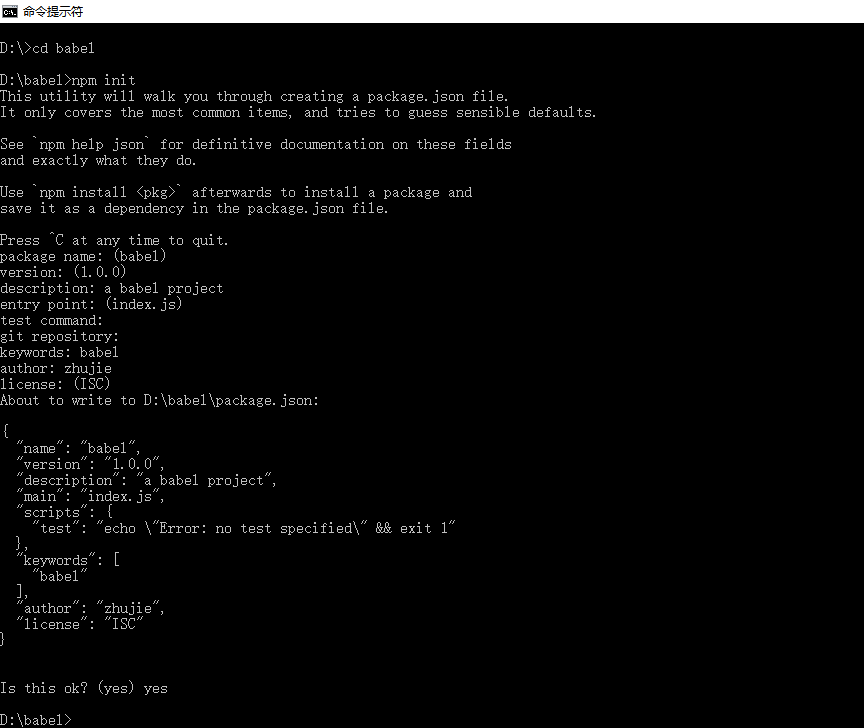
我们先找一个目录,然后用npm来初始化一个项目,用来搭建我们的babel环境。
我们进到刚才的babel目录,然后打开命令行工具输入一些命令来验证一下我们的环境。
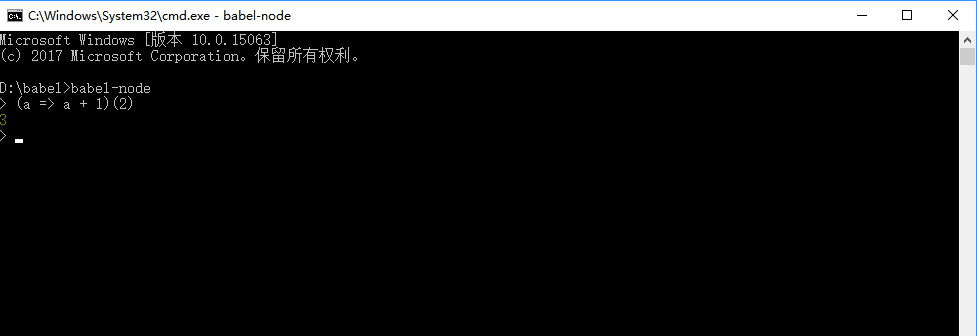
babel-node
(a => a + 1)(2)
3可以看到,上面我们顺利执行了一个es6的箭头函数。这里babel-node是babel提供的一个编译工具,可以采用命令行方式执行我们的js代码,下面我们在用babel-node执行一个js文件。我们进入工程目录babel并新建index.js,并输入以下代码。
let a = [1,2,3];
a.map((row) => {
console.log(row)
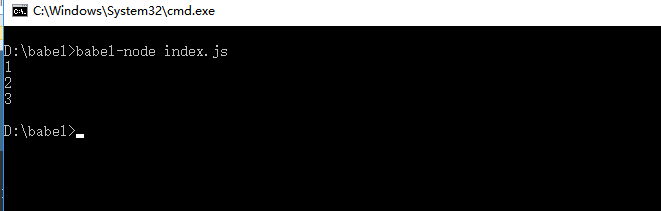
})然后在命令行输入以下命令。

可以看到,babel-node运行了我们es6的代码。下面将通过一些配置,来完善我们的babel环境。
3配置
我们在babel目录新建.babelrc文件(这是babel的配置文件),Windows下可以用如下命令创建。
echo. > .babelrc用记事本打开,输入以下内容
{
"presets": ["es2015", "stage-2"], //设置转码规则
"plugins": ["transform-runtime"] //设置插件
}这里我们配置好了babel的转码规则,转码成es2015.官方提供以下的规则集,可以根据需要安装:
# ES2015转码规则
npm install --save-dev babel-preset-es2015
# react转码规则
npm install --save-dev babel-preset-react
# ES7不同阶段语法提案的转码规则(共有4个阶段),选装一个
npm install --save-dev babel-preset-stage-0
npm install --save-dev babel-preset-stage-1
npm install --save-dev babel-preset-stage-2
npm install --save-dev babel-preset-stage-3这里我们只需要转换成es2015,这里我们安装我们需要的部分:
npm install babel-core babel-preset-es2015 babel-plugin-transform-runtime babel-preset-stage-2 –save-dev
,如需其他配置,可以修改.babelrc文件,然后安装上面对于的插件。我们再打开我们babel项目下的package.json文件,做如下修改。
编译整个 src 目录并将其输出到 lib 目录。这里的src指的是需要转换的目录,lib指的是输出的内容的存放目录,-w其实是-watch的意思,就是监听文件,实时编译输出
{
"name": "babel",
"version": "1.0.0",
"description": "a babel project",
"main": "index.js",
"scripts": {
"build": "babel src -w -d lib"
},
"keywords": [
"babel"
],
"devDependencies": {
"babel-core": "^6.26.3",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-stage-2": "^6.24.1"
}
"author": "zhujie",
"license": "ISC"
}现在我们在babel工程目录下新建src目录和lib目录,记得一定要建,不然会报错,然后我们启动我们的babel工程。命令号输入npm run build。这样就启动了我们的babel实时编译功能。这里可以是在在src目录新建main.js,然后输入
//异步加载图片
let d;
function loadImageAsync(url){
return new Promise((resolve,reject) => {
const image = new Image();
image.onload = function(){
resolve(image);
};
image.onerror = function(){
reject(new Error('error'));
}
image.src = url;
});
}然后我们打开lib目录下的mina.js,可以看到代码已经被转换。
'use strict';
var _promise = require('babel-runtime/core-js/promise');
var _promise2 = _interopRequireDefault(_promise);
function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { default: obj }; }
//异步加载图片
var d = void 0;
function loadImageAsync(url) {
return new _promise2.default(function (resolve, reject) {
var image = new Image();
image.onload = function () {
resolve(image);
};
image.onerror = function () {
reject(new Error('error'));
};
image.src = url;
});
}大功告成!
总结
文中搭建了一个babel能转换es6,es7语法的工程,适应大多数环境,对于不想有太多累赘,仅仅想使用es6,es7语法的情况下是够用的,但是babel其实还有很多功能,babel-register,babel-core,babel-polyfill等工具。这里不做详解,有问题的可以邮件我,15972806478@163.com
最后可以扫描图中二维码来关注我的个人公众号,每天发布各种相关技术。