get 参数提交的方式 所有参数都放到url的后面 url跟参数之间用?隔开 每一个参数之间用&符号隔开
http://192.168.78.99:8080/hello/form.html?username=hello&password=123....
提交参数的长度有限制 2K~8K 不超过2k 实际上是浏览器对url的长度有限制
post 参数的组拼方式 每一个参数之间用&符号隔开 key=value形式
参数是放到请求体中 post方式提交 参数的长度不受限制 (一些特定的需求 比如文件上传必须使用post方式提交)
请求行 请求的地址 请求的方法 请求用到的http协议
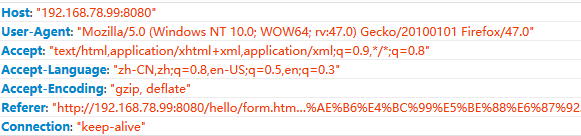
请求头

host请求主机的ip
user_agent 告诉服务端 当前浏览器的类型
Accept: 告诉服务端 当前浏览器可以处理的数据类型
Accept-Language 告诉服务端 当前浏览器可以接受的语言
Accept-Encoding 告诉服务端 当前浏览器可以支持的压缩格式
Referer 提交的url
connection 是否断开连接
post方式 如果有参数提交 那么 会比get方式多两个请求头

Content-Type 告诉服务端提交参数的数据类型
Content-Length 告诉服务端提交参数的数据长度
请求体 post方式才有请求体
响应 response
响应行 响应码 http的版本号
200~299 说明请求成功 服务端成功返回数据
300~399 服务端收到了请求 但是需要客户端做进一步操作
400~499 请求错误(客户端问题)
500~599 服务端错误

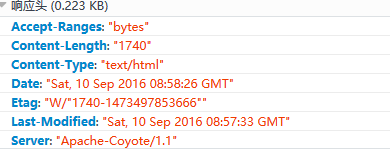
Accept-Ranges 说明当前服务端返回数据的单位
Content-Length 响应体的长度
Content-Type 响应的类型
Date 服务端当前的时间
Etag Last-Modified 用来判断 服务端内容是否有变化 如果Etag Last-Modified 两次访问内容都没有变化
说明在两次访问的时间间隔内服务端没有发生改变 可以使用缓存的数据
Server: 描述当前服务端的类型
响应体