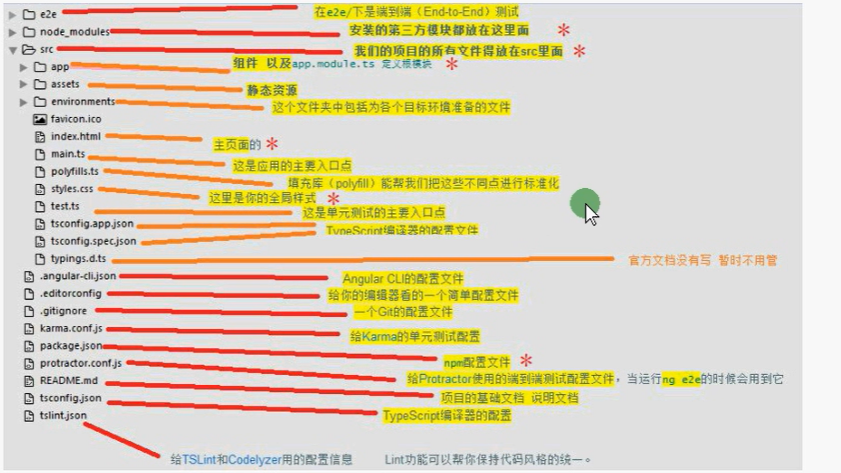
一,先来一张盗的图

以上就是大概目录结构,我们编写代码主要在app这个文件夹下
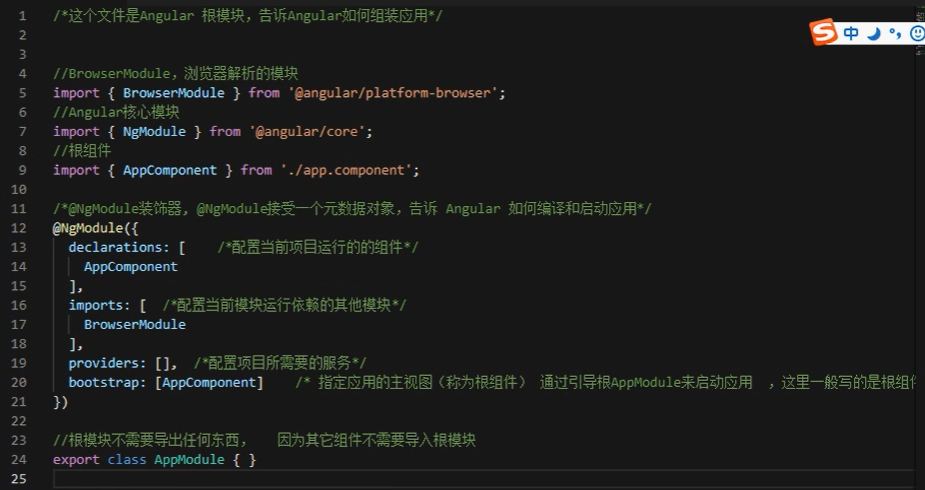
根模块简介app.module.ts

其中app.component.css,app.component.html,app.component.ts组成根组件,项目启动后就把根组件添加到index.html页面中,渲染到浏览器上
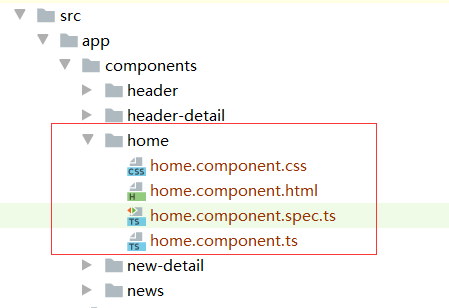
创建新的组件,先进入目录结构...srcapp>下,输入下面命令创建组件home
ng g component components/home

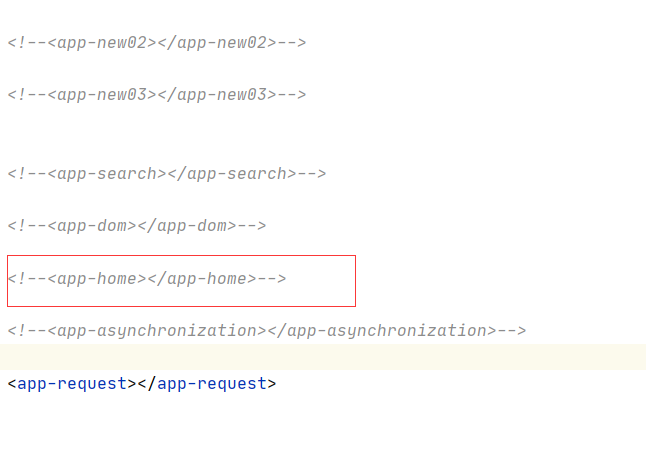
浏览器需要显示什么内容在跟组件页面中(app.component.html)引入对应组件页面即可