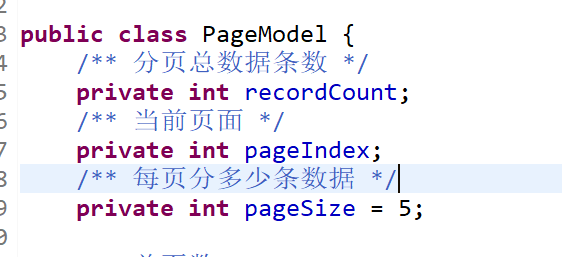
public class PageModel { /** 分页总数据条数 */ private int recordCount; /** 当前页面 */ private int pageIndex; /** 每页分多少条数据 */ private int pageSize = 5; /** 总页数 */ private int totalSize; public int getRecordCount() { this.recordCount = this.recordCount <= 0 ? 0 : this.recordCount; return recordCount; } public void setRecordCount(int recordCount) { this.recordCount = recordCount; } public int getPageIndex() { // this.pageIndex = this.pageIndex;// <= 0?1:this.pageIndex; /** 判断当前页面是否超过了总页数:如果超过了默认给最后一页作为当前页 */ this.pageIndex = this.pageIndex >= this.getTotalSize() ? this.getTotalSize() : this.pageIndex; return pageIndex; } public void setPageIndex(int pageIndex) { this.pageIndex = pageIndex; } public int getPageSize() { // this.pageSize = pageSize; return pageSize; } public void setPageSize(int pageSize) { this.pageSize = pageSize; } // 计算总页数 public int getTotalSize() { if (this.getRecordCount() <= 0) { totalSize = 0; } else { // 6-1/5 +1 totalSize = (this.getRecordCount() - 1) / this.getPageSize() + 1; } return totalSize; } // 计算页面的起始索引 public int getFirstLimitParam() { return (this.getPageIndex() - 1) * this.getPageSize() + 1; } }

import java.io.IOException; import javax.servlet.jsp.JspException; import javax.servlet.jsp.tagext.SimpleTagSupport; public class PageTag extends SimpleTagSupport { /** 定义请求URL中的占位符常量 */ private static final String TAG = "{0}"; /** 当前页码 */ private int pageIndex; /** 每页显示的数量 */ private int pageSize; /** 总记录条数 */ private int recordCount; /** 请求URL page.action?pageIndex={0} */ private String submitUrl; /** 样式 */ private String style = "sabrosus"; /** 定义总页数 */ private int totalPage = 0; /** 在页面上引用自定义标签就会触发一个标签处理类 */ @Override public void doTag() throws JspException, IOException { /** 定义它拼接是终的结果 */ StringBuilder res = new StringBuilder(); /** 定义它拼接中间的页码 */ StringBuilder str = new StringBuilder(); /** 判断总记录条数 */ if (recordCount > 0) { // 1499 / 15 = 100 /** 需要显示分页标签,计算出总页数 需要分多少页 */ totalPage = (this.recordCount - 1) / this.pageSize + 1; /** 判断上一页或下一页需不需要加a标签 */ if (this.pageIndex == 1) { // 首页 str.append("<span class='disabled'>上一页</span>"); /** 计算中间的页码 */ this.calcPage(str); /** 下一页需不需要a标签 */ if (this.pageIndex == totalPage) { /** 只有一页 */ str.append("<span class='disabled'>下一页</span>"); } else { String tempUrl = this.submitUrl.replace(TAG, String.valueOf(pageIndex + 1)); str.append("<a href='" + tempUrl + "'>下一页</a>"); } } else if (this.pageIndex == totalPage) { // 尾页 String tempUrl = this.submitUrl.replace(TAG, String.valueOf(pageIndex - 1)); str.append("<a href='" + tempUrl + "'>上一页</a>"); /** 计算中间的页码 */ this.calcPage(str); str.append("<span class='disabled'>下一页</span>"); } else { // 中间 String tempUrl = this.submitUrl.replace(TAG, String.valueOf(pageIndex - 1)); str.append("<a href='" + tempUrl + "'>上一页</a>"); /** 计算中间的页码 */ this.calcPage(str); tempUrl = this.submitUrl.replace(TAG, String.valueOf(pageIndex + 1)); str.append("<a href='" + tempUrl + "'>下一页</a>"); } /** 拼接其它的信息 */ res.append("<table width='100%' align='center' style='font-size:13px;' class='" + style + "'>"); res.append("<tr><td style='COLOR: #0061de; MARGIN-RIGHT: 3px; PADDING-TOP: 2px; TEXT-DECORATION: none'>" + str.toString()); res.append( " 跳转到 <input style='text-align: center;BORDER-RIGHT: #aaaadd 1px solid; PADDING-RIGHT: 5px; BORDER-TOP: #aaaadd 1px solid; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; MARGIN: 2px; BORDER-LEFT: #aaaadd 1px solid; COLOR: #000099; PADDING-TOP: 2px; BORDER-BOTTOM: #aaaadd 1px solid; TEXT-DECORATION: none' type='text' size='2' id='pager_jump_page_size'/>"); res.append( " <input type='button' style='text-align: center;BORDER-RIGHT: #dedfde 1px solid; PADDING-RIGHT: 6px; BACKGROUND-POSITION: 50% bottom; BORDER-TOP: #dedfde 1px solid; PADDING-LEFT: 6px; PADDING-BOTTOM: 2px; BORDER-LEFT: #dedfde 1px solid; COLOR: #0061de; MARGIN-RIGHT: 3px; PADDING-TOP: 2px; BORDER-BOTTOM: #dedfde 1px solid; TEXT-DECORATION: none' value='确定' id='pager_jump_btn'/>"); res.append("</td></tr>"); res.append( "<tr align='center'><td style='font-size:13px;'><tr><td style='COLOR: #0061de; MARGIN-RIGHT: 3px; PADDING-TOP: 2px; TEXT-DECORATION: none'>"); /** 开始条数 */ int startNum = (this.pageIndex - 1) * this.pageSize + 1; /** 结束条数 */ int endNum = (this.pageIndex == this.totalPage) ? this.recordCount : this.pageIndex * this.pageSize; res.append( "总共<font color='red'>" + this.recordCount + "</font>条记录,当前显示" + startNum + "-" + endNum + "条记录。"); res.append("</td></tr>"); res.append("</table>"); res.append("<script type='text/javascript'>"); res.append(" document.getElementById('pager_jump_btn').onclick = function(){"); res.append(" var page_size = document.getElementById('pager_jump_page_size').value;"); res.append(" if (!/^[1-9]\d*$/.test(page_size) || page_size < 1 || page_size > " + this.totalPage + "){"); res.append(" alert('请输入[1-" + this.totalPage + "]之间的页码!');"); res.append(" }else{"); res.append(" var submit_url = '" + this.submitUrl + "';"); res.append(" window.location = submit_url.replace('" + TAG + "', page_size);"); res.append(" }"); res.append("}"); res.append("</script>"); } else { res.append( "<table align='center' style='font-size:13px;'><tr><td style='COLOR: #0061de; MARGIN-RIGHT: 3px; PADDING-TOP: 2px; TEXT-DECORATION: none'>总共<font color='red'>0</font>条记录,当前显示0-0条记录。</td></tr></table>"); } this.getJspContext().getOut().print(res.toString()); } /** 计算中间页码的方法 */ private void calcPage(StringBuilder str) { /** 判断总页数 */ if (this.totalPage <= 11) { /** 一次性显示全部的页码 */ for (int i = 1; i <= this.totalPage; i++) { if (this.pageIndex == i) { /** 当前页码 */ str.append("<span class='current'>" + i + "</span>"); } else { String tempUrl = this.submitUrl.replace(TAG, String.valueOf(i)); str.append("<a href='" + tempUrl + "'>" + i + "</a>"); } } } else { /** 靠近首页 */ if (this.pageIndex <= 8) { for (int i = 1; i <= 10; i++) { if (this.pageIndex == i) { /** 当前页码 */ str.append("<span class='current'>" + i + "</span>"); } else { String tempUrl = this.submitUrl.replace(TAG, String.valueOf(i)); str.append("<a href='" + tempUrl + "'>" + i + "</a>"); } } str.append("..."); String tempUrl = this.submitUrl.replace(TAG, String.valueOf(this.totalPage)); str.append("<a href='" + tempUrl + "'>" + this.totalPage + "</a>"); } /** 靠近尾页 */ else if (this.pageIndex + 8 >= this.totalPage) { String tempUrl = this.submitUrl.replace(TAG, String.valueOf(1)); str.append("<a href='" + tempUrl + "'>1</a>"); str.append("..."); for (int i = this.totalPage - 10; i <= this.totalPage; i++) { if (this.pageIndex == i) { /** 当前页码 */ str.append("<span class='current'>" + i + "</span>"); } else { tempUrl = this.submitUrl.replace(TAG, String.valueOf(i)); str.append("<a href='" + tempUrl + "'>" + i + "</a>"); } } } /** 在中间 */ else { String tempUrl = this.submitUrl.replace(TAG, String.valueOf(1)); str.append("<a href='" + tempUrl + "'>1</a>"); str.append("..."); for (int i = this.pageIndex - 4; i <= this.pageIndex + 4; i++) { if (this.pageIndex == i) { /** 当前页码 */ str.append("<span class='current'>" + i + "</span>"); } else { tempUrl = this.submitUrl.replace(TAG, String.valueOf(i)); str.append("<a href='" + tempUrl + "'>" + i + "</a>"); } } str.append("..."); tempUrl = this.submitUrl.replace(TAG, String.valueOf(this.totalPage)); str.append("<a href='" + tempUrl + "'>" + this.totalPage + "</a>"); } } } /** setter 方法 */ public void setPageIndex(int pageIndex) { this.pageIndex = pageIndex; } public void setPageSize(int pageSize) { this.pageSize = pageSize; } public void setRecordCount(int recordCount) { this.recordCount = recordCount; } public void setSubmitUrl(String submitUrl) { this.submitUrl = submitUrl; } public void setStyle(String style) { this.style = style; } }

<?xml version="1.0" encoding="utf-8"?> <taglib xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-jsptaglibrary_2_1.xsd" version="2.1"> <!-- 描述 自定义标签版本的一种描述 --> <description>Pager 1.0 core library</description> <!-- 显示的名称 导包进行的一个展示 --> <display-name>Pager core</display-name> <!-- 版本号 --> <tlib-version>1.0</tlib-version> <!-- 短名 --> <short-name>fkjava</short-name> <!-- uri :导包 --> <uri>http://zhulina.pager-tags</uri> <!-- 定义一个标签 --> <tag> <!-- 标签名 --> <name>pager</name> <!-- 标签处理类 --> <tag-class>com.baizhi.zln.util.PageTag</tag-class> <!-- 设置标签为空 --> <body-content>empty</body-content> <!-- 定义标签的属性 --> <attribute> <!-- 属性名 表示分页的第几页 --> <name>pageIndex</name> <!-- 必须的 --> <required>true</required> <!-- run time expression value 为true支持EL表达式 --> <rtexprvalue>true</rtexprvalue> </attribute> <!-- 定义标签的属性 --> <attribute> <!-- 属性名 表示分页标签 ,每页显示多少条数据 --> <name>pageSize</name> <!-- 必须的 --> <required>true</required> <!-- run time expression value 为true支持EL表达式 --> <rtexprvalue>true</rtexprvalue> </attribute> <!-- 定义标签的属性 --> <attribute> <!-- 属性名 记录分页的总数 --> <name>recordCount</name> <!-- 必须的 --> <required>true</required> <!-- run time expression value 为true支持EL表达式 --> <rtexprvalue>true</rtexprvalue> </attribute> <!-- 定义标签的属性 --> <attribute> <!-- 属性名 --> <name>submitUrl</name> <!-- 必须的 --> <required>true</required> <!-- run time expression value 为true支持EL表达式 --> <rtexprvalue>true</rtexprvalue> </attribute> <!-- 定义标签的属性 --> <attribute> <!-- 属性名 --> <name>style</name> <!-- 必须的 --> <required>false</required> <!-- run time expression value 为true支持EL表达式 --> <rtexprvalue>true</rtexprvalue> </attribute> </tag> </taglib>
1. 首先引入上面的工具类
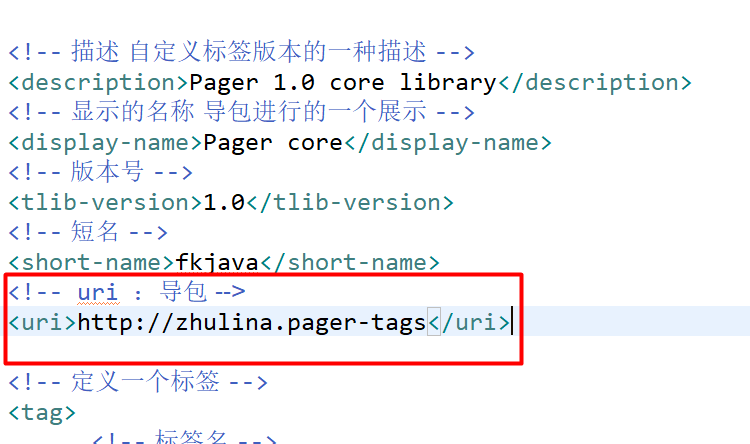
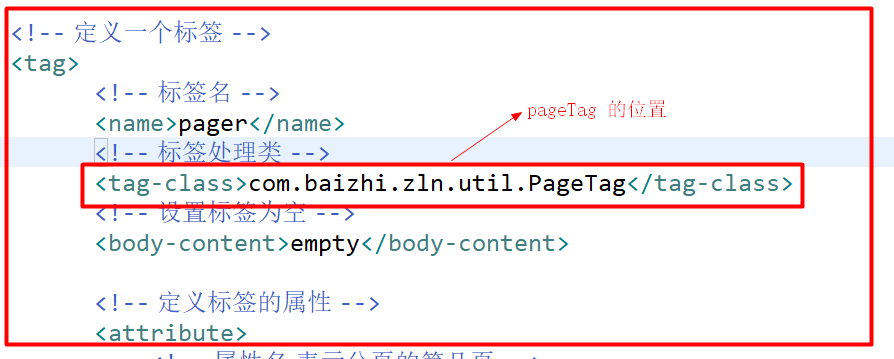
2. 在你的page.tld 文件中修改uri


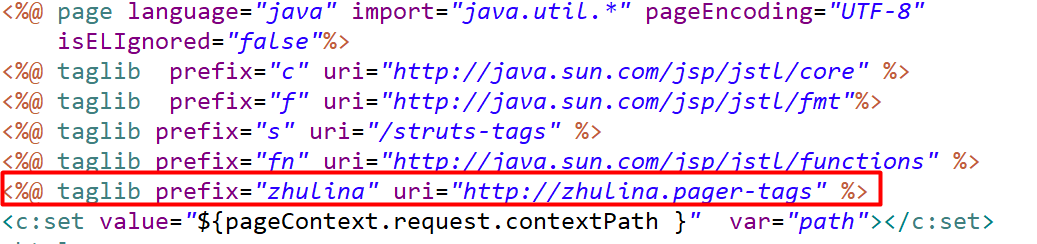
3. 在jsp 页面中引入

4. 在这个jsp页面中 引入需要添加的参数
<div style="align-content: center; margin-left: 40%"> <zhulina:pager pageIndex="${pageModel.pageIndex }" pageSize="${pageModel.pageSize }" recordCount="${sum}" submitUrl="${path }/adminBack/adminBack_listCatoryAdmin?pageIndex={0}"/> </div>
注意:page Index ={0} 这个值不需要动

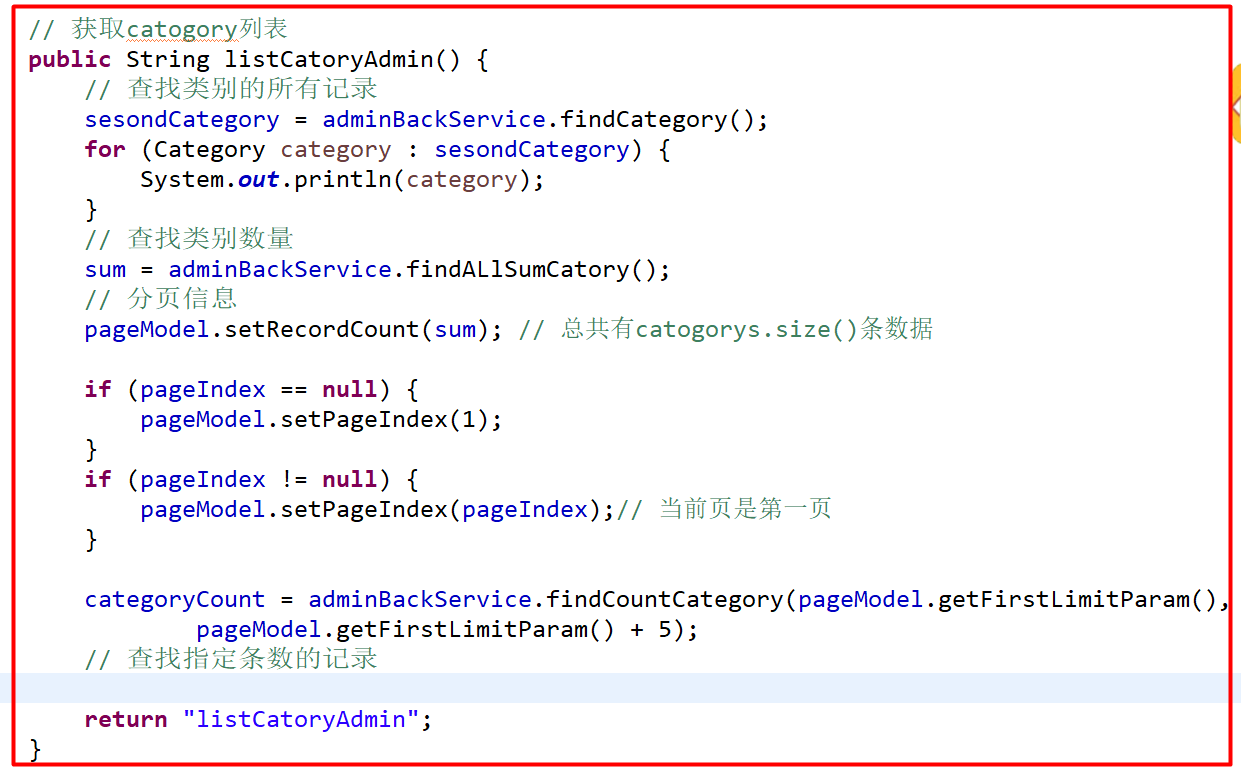
5. 后台代码

public String listCatoryAdmin() { // 查找类别的所有记录 sesondCategory = adminBackService.findCategory(); for (Category category : sesondCategory) { System.out.println(category); } // 查找类别数量 sum = adminBackService.findALlSumCatory(); // 分页信息 pageModel.setRecordCount(sum); // 总共有catogorys.size()条数据 if (pageIndex == null) { pageModel.setPageIndex(1); } if (pageIndex != null) { pageModel.setPageIndex(pageIndex);// 当前页是第一页 } categoryCount = adminBackService.findCountCategory(pageModel.getFirstLimitParam(), pageModel.getFirstLimitParam() + 5); // 查找指定条数的记录 return "listCatoryAdmin"; }
注意:只需要向法定发中传递两个参数 一个是起始索引 另外一个是结束索引
而这两个值是根据 总计量数和页面索引记录出来的

我们在这个测试类中只需要向 pageModel 类中传入三个对象
(1). 记录总条数
(2). 当前页也就是默认第一页
注意: 其实是不用判断pageIndex的 只需要在一次使用的时候设置上默认值为第一页即可

可以在这里修改每页显示所少条数据
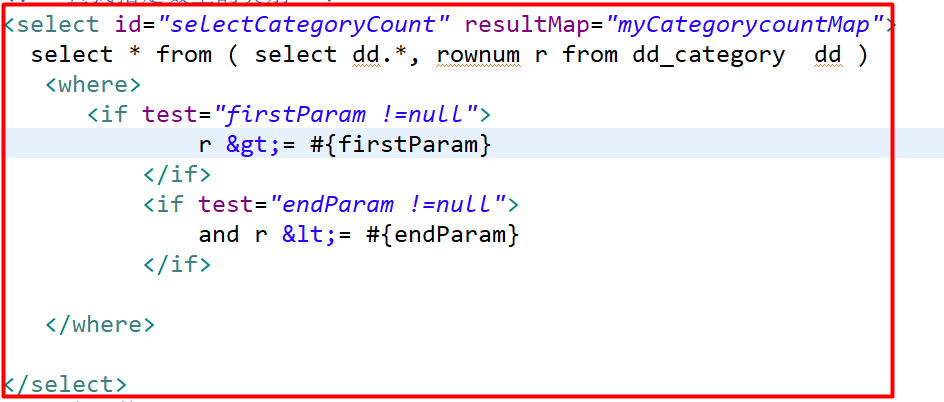
6. 数据库代码

<select id="selectCategoryCount" resultMap="myCategorycountMap"> select * from ( select dd.*, rownum r from dd_category dd ) <where> <if test="firstParam !=null"> r >= #{firstParam} </if> <if test="endParam !=null"> and r <= #{endParam} </if> </where> </select>