
react组件的生命周期:
>挂载阶段
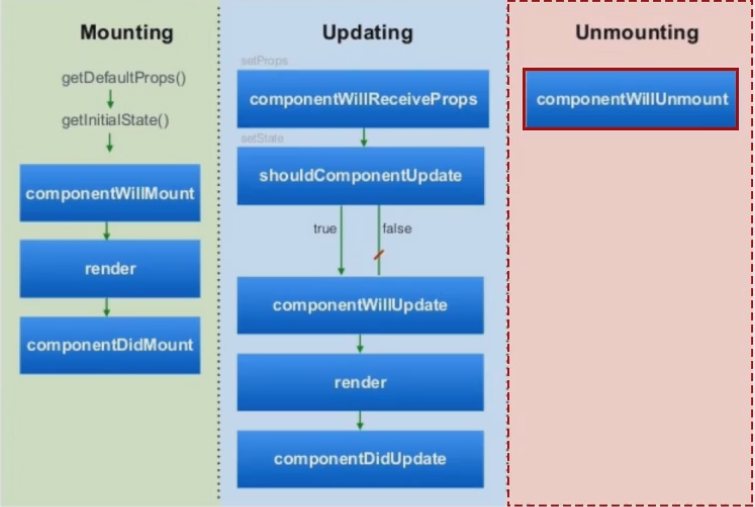
依次调用的生命周期方法是:constructor>>componentWillMount>>render>>componentDidMount 一下介绍一下每个方法的应用和需要注意的地方
1.constructor
会接受一个props参数,这是父组件定义的属性对象,如果父组件没有传入,而组件自身定义了默认属性,那么这个props指向的是就是默认属性。需要注意这个方法必须首先调用super(props)才能保证props被传入组件。这个方法通常用于初始化组件的state以及绑定事件处理方法等工作。
2.componentWillMount
这个方法在组件被挂载到DOM前调用,而且只会被调用一次。此方法很少用,因为constuctor可以代替做。这个方法中调用this.setState不会引起组件的重新渲染。
3.render
这个方法组件必须有(其他生命周期方法可以省略),这个方法根据props和state返回一个React元素,用于描述组件UI,通常React元素使用JSX语法定义。这里需要注意render并不负责实际的渲染工作,它只是返回一个UI描述,真正的渲染还是交给React自身负责。render只是一个纯函数,最好不要再render里面调用setState,这样会改变组件的状态。
4.componentDidMount
这个方法再组件被挂载到DOM后调用,而且只会调用一次。这时候已经可以获取到DOM结构,因此,依赖DOM的操作可以放到这里进行。这个方法还用来向服务器请求数据。在这里调用setState会引起组件的重新渲染。
>更新阶段 组件挂载到DOM后,组件的props和state可以引起组件更新。
props引起的组件更新,本质上是渲染这个组件的父组件引起的,也就是父组件的render调用时,组件发生更新的过程,这时候props可能发生改变也可能没有变,无论props有没有改变,只要父组件调用render方法,就会触发组件更新。
state引起的组件更新,通过setState改变state来触发的。
组件更新阶段依次调用的方法有:componentWillReceiveProps>>shouldComponentUpdate>>componentWillUpdate>>renderComponentDidUpdate
1.componentWillReceiveProps(nextProps)
这个方法只在props组件引起的更新过程中被调用。state引起的更新不会触发这个方法。方法参数nextProps是父组件传递给当前组件的新的props,props可以不变,所以可以比较新旧的props来决定一些props变更的逻辑。(this.state指向只有在render之后才是最新的state,注意)
2.shouldComponentUpdate(nextProps,nextState)
这个方法决定组件是否执行更新过程。当方法返回true时候组件才会继续进行更新过程,否则停止,后面的componentWillUpdate,componentDidUpdate将不会被调用。一般通过比较新旧的props和state进行判断。
3.componentWillUpdate(nextProps,nextState)
这个方法在render方法前调用,用于执行更新前需要做的动作。一般很少用到。
4.componentDidUpdate
用于组件更新后执行的操作,因为在render之后,所以可以直接操作DOM,有两个参数preProps,preState分别代表更新之前的props和state。
>卸载阶段
组件从DOM中卸载的过程,这个过程只有一个生命周期方法。
componentWillUnmount
主要用来做一些清理工作,比如定时器,清理componentDidMount里面手动创建的DOM,防止内存泄漏。
总结:React只有类组件里面有生命周期方法,函数组件中是没有生命周期方法的,所以不要在函数组件中声明生命周期方法