分辨率适配的出发点:
a.根据不同的屏幕尺寸提供UI布局(layout)。
b.根据不同屏幕像素密度(单位英寸的像素值)提供界面元素的图片。
1.基本概念
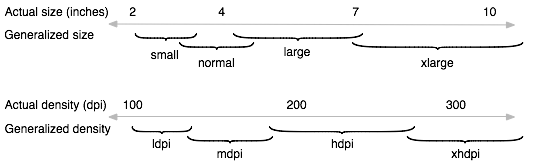
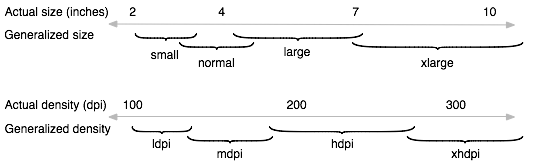
Screen size-屏幕尺寸
(Actual physical size, measured as the screen's diagonal.For simplicity, Android groups all actual screen sizes into four generalized sizes: small, normal, large, and extra large.)
手机实际的物理尺寸,指屏幕对角线的长度,比如2.8英寸,3.2英寸,3.5英寸,3.7英寸
Screen Density-屏幕密度
(The quantity of pixels within a physical area of the screen; usually referred to as dpi (dots per inch). For example, a "low" density screen has fewer pixels within a given physical area, compared to a "normal" or "high" density screen.For simplicity, Android groups all actual screen densities into four generalized densities: low, medium, high, and extra high.)
屏幕里像素值浓度,Screen density = Resolution/Screen Size
Resolution-分辨率
(The total number of physical pixels on a screen. When adding support for multiple screens, applications do not work directly with resolution; applications should be concerned only with screen size and density, as specified by the generalized size and density groups.)
和电脑的分辨率概念一样,指手机屏幕纵、横方向像素个数,反应屏幕的清晰度。
- Density-independent pixel (dp)-逻辑密度
计算公式:px = dp * (dpi / 160)- 2.DPI值计算
- 计算WVGA(800*480)分辨率,3.7英寸的密度DPI
- DPI =
 ⁄屏幕尺寸 = 933/3.7=252
⁄屏幕尺寸 = 933/3.7=252 - 3.手机屏幕的分类

- xlarge screens >= 960dp x 720dp
- large screens >= 640dp x 480dp
- normal screens >= 470dp x 320dp
- small screens >= 426dp x 320dp
相关连接
http://developer.android.com/guide/practices/screens_support.html
http://blog.csdn.net/moruite/article/details/6028547