内边距
元素的内边距,指的是元素内部的内容到边框的距离。相关属性:
padding-left:左内边距 padding-right:右内边距
padding-top:上内边距 padding-bottom:下内边距
padding:上 右 下 左 (按顺时针顺序)
使用padding属性,当内边距值小于4个时:
1)padding:10 20 40, 则说明缺少左,则左内边距的值用右内边距代替
2)padding:10 20, 则说明缺少下和左,下用上代替,左用右代替
3)padding:10, 则上右下左都为10
外边距
元素外边距,指的是元素之间的边框与边框之间的距离,相关属性:
margin-left margin-right margin-top margin-bottom
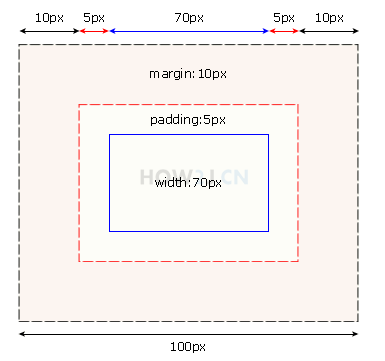
边框模型

伪类及超链的状态
伪类即被选中的元素处于某种状态的时候。超链的状态有4种:
link:初始状态 visited:已经访问过
hover:鼠标悬停上方 active:鼠标点击后且尚未弹起时
伪类的使用:
<style> a:hover{ color: red; } </style> <a href="baidu.com">百度</a>
例子1

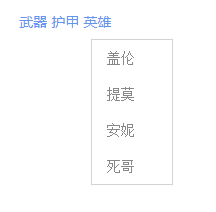
实现下拉菜单风格

<style> a{ text-decoration: none; } div{ margin-top:15px; } .menu{ border-width: 1px; border-color: #cccccc; border-style: solid; } .menu a{ color:#666666; font-family: 宋体; } table.menu td{ padding: 5px 25px 5px 10px; } table.menu td:hover{ background-color: #d9d9d9; } </style> <a href="baidu.com">武器</a> <a href="baidu.com">护甲</a> <a href="baidu.com">英雄</a> <div> <table class="menu"> <tr><td><a href="baidu.com">盖伦</a></td></tr> <tr><td><a href="baidu.com">提莫</a></td></tr> <tr><td><a href="baidu.com">安妮</a></td></tr> <tr><td><a href="baidu.com">死歌</a></td></tr> </table> </div>
1)蓝色的链接很好实现,由于a标签的链接自带下划线,需要把text-decoration设置为none,去除下划线。然后再设置字体颜色等。
2)下拉菜单,可以使用table实现。注意对于每个td,要建立hover伪类,当鼠标悬停时将背景色变成灰色。还要注意内边距设置。
元素隐藏
使用 display:none。不仅隐藏这个元素,而且使得该元素不再占有空间。
使用 visibility:hidden。 仅仅使元素看不见,但它的位置空间仍然空出。
CSS文件
当所有CSS都写在html中时,难以维护,因此可以将所有CSS文件都写在一个独立的.css文件中,再在html中引用该文件。方法如下:
<link rel="stylesheet" type="text/css" href="/study/style.css"/>
优先级
1)style标签与外部css文件有冲突时,使用最后加载或出现的一个。
2)style标签与html元素中的style属性冲突,优先使用html元素中的style属性。
3)如果样式上增加了 !important,则它的优先级最高。用法如下
<style> p{ color:green !important; } </style>
