JavaScript
JavaScript 主要用于页面与用户之间的交互,常见应用:用户输入合法检测、提交提示等。
完整的JavaScript由语言、BOM和DOM组成。
javascript代码可以放在<script> </script> 标签中,script标签一般放在<head> </head>中。只要加载就会执行。多段script代码会按照从上到下的顺序依次执行
如何引用外部js文件:
<html> <script src="study/hello.js"></script> </html>
JS注释: 和C语言相同,// 和 /* */
变量
var a = 10;
或者直接 a = 10; var可有可无
调试
1)使用 alert() 进行调试,类似于printf
2)在火狐中使用 firebug.log( )进行调试
基本数据类型
underfined类型: 声明了但未赋值,如 var a;
Boolean类型,值为 true 和 false
Number类型,可以表示10进制、8进制、16进制、科学记数法等数据 a = 10; b = 012; c = 0xA; d = 1.23e10
字符串类型, js中没有字符只有字符串,单引号和双引号都是字符串
类型可以动态改变,如: x = 10; x = “jashdkjasdh”;x可以先是number,后是字符串
可以使用 typeof 进行类型判断
数据类型转换
伪对象:js的基本数据类型也是一个对象,算作伪对象,所以基本数据类型也具有属性和方法
length属性:求字符串长度。var a = "ajkhadjhd"; document.write(a.lenght)
a.toString():数字、布尔、字符串都可以转换为string;
数字转字符串时,a.toString(16)可以将数字转换为16进制字符串;
String(null)返回字符串“null”; a = null;a.toString()无法执行;
字符串转数字:parseInt(“100”) 和 parseFloat(“3.1415”)方法;
parseInt("100ajhac")返回100;parseInt("kjasd")返回NaN;
Number("100")返回100;Number("100abc")返回NaN;
转Boolean:Boolean(0); Boolean(3.14) Boolean("kjasdh");
空字符串、数字0、null转换为false; 其它都转换为 true;
函数
<script> function calc(x,y){ return x+y; } var sum = calc(500, 20); </script>
例子1

利用 js 制作简易计算器

<html> <head> <style> input{ width: 100px; } </style> <script> function cacl(){ var a = document.getElementById("num1").value; var b = document.getElementById("num2").value; var c = parseInt(a) + parseInt(b); document.getElementById("res").value = c; } </script> </head> <body> <input type="text" id="num1">+ <input type="text" id="num2">= <input type="text" id="res"> <button onclick="cacl()">运算</button> </body> </html>
1)使用 document.getElementById 获取html元素;再通过.value属性获取值;获取到的值是string类型
2)在button 上设置 onclick = " js函数 ",可以在按钮按下时执行该函数
例子2

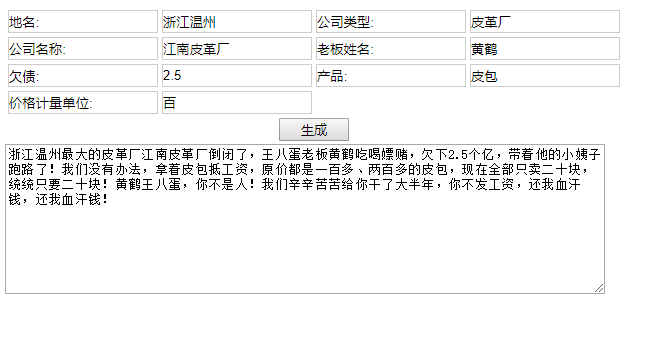
销售皮包的宣传语生成器

<html> <head> <style> table{ } input{ background-color: white; border: solid 1px #cccccc; width: 150px; height: 23px; color: black; } textarea{ width:600px; height: 150px; } button{ width: 70px; } </style> <script> function textGen(){ var addr = document.getElementById("addr").value; var comKD = document.getElementById("comKD").value; var comName = document.getElementById("comName").value; var boss = document.getElementById("boss").value; var money = document.getElementById("money").value; var product = document.getElementById("product").value; var price = document.getElementById("price").value; document.getElementById("ans").value = addr + "最大的" + comKD + comName +"倒闭了,王八蛋老板" + boss + "吃喝嫖赌,欠下" + money + "个亿,带着他的小姨子跑路了!我们没有办法,拿着" + product + "抵工资,原价都是一" + price + "多、两" + price + "多的" + product + ",现在全部只卖二十块,统统只要二十块!" + boss + "王八蛋,你不是人!我们辛辛苦苦给你干了大半年,你不发工资,还我血汗钱,还我血汗钱!"; } </script> </head> <body> <table> <tr> <td><input value="地名:" disabled="disabled"></td> <td><input id="addr"></td> <td><input value="公司类型:" disabled="disabled"></td> <td><input id="comKD"></td> </tr> <tr> <td><input value="公司名称:" disabled="disabled"></td> <td><input id="comName"></td> <td><input value="老板姓名:" disabled="disabled"></td> <td><input id="boss"></td> </tr> <tr> <td><input value="欠债:" disabled="disabled"></td> <td><input id="money"></td> <td><input value="产品:" disabled="disabled"></td> <td><input id="product"></td> </tr> <tr> <td><input value="价格计量单位:" disabled="disabled"></td> <td><input id="price"></td> </tr> <tr> <td colspan="4" align="center"><button onclick="textGen()">生成</button></td> </tr> </table> <textarea id="ans"> </textarea> </body> </html>
1)input 仅仅作为一个消息展示框而禁止输入:<input disabled="disabled">
作用域
函数参数的作用域在该函数内部;
全局变量(函数外的变量)的作用域在全局;
事件
事件时js允许html和用户交互的行为。用户对页面的任何操作都会产生事件,如:鼠标移动、鼠标点击、键盘点击等;
鼠标点击事件:1)定义一个js函数 2)在button元素上增加属性 onclick = "js函数名" 3)即可实现在鼠标点击时运行该函数
运算符
js支持的运算符:
1)++ -- += -= ;
2)字符串拼接的" + "( 字符串 + 非字符串类型, 非字符串会被转为string再做拼接)
3)绝对等于和绝对不等于: === !== ,与==和!=相同之处都是返回booleam类型;不同之处在于 123 == “123” 返回 true,而 123 === “123” 返回false, 即===还要检查数据类型是否一致
4)js支持三目运算符 a = b > 3? 1 : 2;
循环语句
js支持 for循环、while循环、do while 循环,continue 和 break;
错误处理
js支持 try catch语句
例子3

利用js制作复利计算器

<head> <style> table{ width:250px; height: 250px; border-collapse: collapse; border:solid 1px #cccccc; font-size: 12px; } td{ border: solid 1px #cccccc; height: 12.5%; padding-left: 3px; } input{ width: 75%; height: 70%; margin: auto 3px auto 10px; } </style> <script> function pow(base, p){ if(p == 1) return base; else if(p == 0) return 1; else{ var res = base; for(var i = 0; i < p - 1; i++) res = res * base; return res; } } function fuli(year, rate){ var res = 0; for(var i = 1; i <= year; i++){ res = res + pow(rate, i); } return res; } function setValue(id, value){ document.getElementById(id).value = value; } function getValue(id){ return document.getElementById(id).value; } function process(){ var init = parseInt(getValue("info1")); var rt = parseInt(getValue("info2")); var year = parseInt(getValue("info3")); var addition = parseInt(getValue("info4")); var baseSum = init + (year - 1 )* addition; var Sum = fuli(year - 1, rt / 100.0 + 1.0) * addition + init * pow(1.0 + rt / 100.0, year); var interests = Sum - baseSum; setValue("info5", baseSum); setValue("info6", interests); setValue("info7", Sum); } </script> </head> <body> <table> <tr> <td width="35%"> 起始资金 </td> <td width="65%"> <input id="info1">¥ </td> </tr> <tr> <td> 每年收益 </td> <td> <input id="info2">% </td> </tr> <tr> <td> 复利年数 </td> <td> <input id="info3">年 </td> </tr> <tr> <td> 每年追加资金 </td> <td> <input id="info4">¥ </td> </tr> <tr> <td colspan="2" align="center"> <button onclick="process()">计算</button></td> </tr> <tr> <td> 本金和 </td> <td> <input id="info5" disabled="disabled">¥ </td> </tr> <tr> <td> 利息和 </td> <td> <input id="info6" disabled="disabled">¥ </td> </tr> <tr> <td> 本息和 </td> <td> <input id="info7" disabled="disabled">¥ </td> </tr> </table> </body>
1)利用 document.getElementById 设置html元素的值时,可以将其封装为函数 getValue 和 setValue
