指定类外键有注释(DataAnnotation)和FluentAPI两种方式,下面我们主要使用DataAnnotation指定外键关系
第一种方式
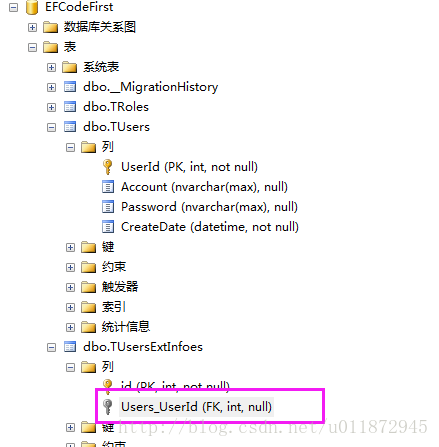
//1-指定导航属性,会自动生成外键,命名规则为:“对象名称_主键名” public class TUsers { [Key] public int UserId { get; set; } public string Account { get; set; } public string Password { get; set; } public DateTime CreateDate { get; set; } public List<TUsersRoles> TUsersRolesList { get; set; } } public class TUsersExtInfo { [Key] public int id { get; set; } public virtual TUsers Users { get; set; }//生产的外键名称是Users_UserId,格式为"对象名称_主角名称" }
生成的表结构如下:

第二种方法:
//2-默认情况下与导航属性的主键名称相同的字段会自动被标记为外键, public class TUsers { [Key] public int UserId { get; set; } public string Account { get; set; } public string Password { get; set; } public DateTime CreateDate { get; set; } } public class TUsersExtInfo { [Key] public int id { get; set; } public int UserID { get; set; } public virtual TUsers Users { get; set; }//如果没有声明TUsers对象,则UserID是一个普通的字段,没有外键关系 }
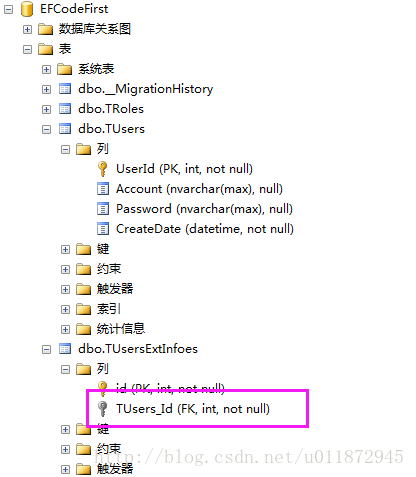
第三种方法:可指定生成的数据库中的列名。
public class TUsers { [Key] public int UserId { get; set; } public string Account { get; set; } public string Password { get; set; } public DateTime CreateDate { get; set; } } public class TUsersExtInfo { [Key] public int id { get; set; } public int TUsers_Id { get; set; } [ForeignKey("TUsers_Id")] public virtual TUsers Users { get; set; } }

第四种方法:可指定生成的数据库中的列名
//方式2的升级版,与导航属性的主键名称相同的字段会自动被标记为外键,然后指定字段对应的数据库中的列名 public class TUsers { [Key] public int UserId { get; set; } public string Account { get; set; } public string Password { get; set; } public DateTime CreateDate { get; set; } } public class TUsersExtInfo { [Key] public int id { get; set; } [Column("TUsers_Id")] public int UserId { get; set; } public virtual TUsers Users { get; set; } }