jpa










映射单向n-1的关联关系
使用@ManyToOne来映射多对一的关联关系
使用@JoinColumn来映射外键
可使用@ManyToOne的fetch属性来修改默认的关联属性的加载策略
例:order表(id,orderName,customer)
@JoinColumn(name=外键列名(如customer_id))
@ManyToOne(fetch=FetchType.LAZY)
属性名(Customer);
映射单向1-n的关联关系
使用@OneToMany来映射一对多的关联关系
使用@JoinColumn来映射外键
可使用@ManyToOne的fetch属性来修改默认的关联属性的加载策略(默认是懒加载)
例:customer表(id,name,email,orders)
@JoinColumn(name=外键列名(customer_id))
@OneToMany
属性名(set
映射双向1-n关联关系(n-1也一样)
还是拿customer表和order表做例子
order表
@JoinColumn(name=外键列名(customer_id))
@ManyToOne(fetch=FetchType.LAZY)
属性名(Customer);
customer表
@OneToMany(mappedBy="customer")//就是被order表的customer属性映射。
属性名(set
在进行双向1-n关联关系时,建议使用n的一方来维护关联关系,而1的一方不维护关系,这样会有效的减少sql语句。
注意:1的一端如果使用@OneToMany(mappedBy=""),就不能使用@JoinColumn。
映射双向1-1关联关系(单向略)
拿Manager表(id,name,dept)和Department表(id,name,manager)做例子
Department
@JoinColumn(name=外键列名(manager_id),unique=true)
@OneToOne
属性名(manager);
Manager表
@OneToOne(mappedBy="manager")
属性名(dept);
建议add时先保存不维护关联关系的一方,即没有外键的一方,这样不会多出update语句。
默认情况下,若获取(查)维护关联关系的一方,则会通过左外链接获取其关联的对象,
但我们可以用@OneToOne(fetch=FetchType.LAZY)这样就只查自己了。

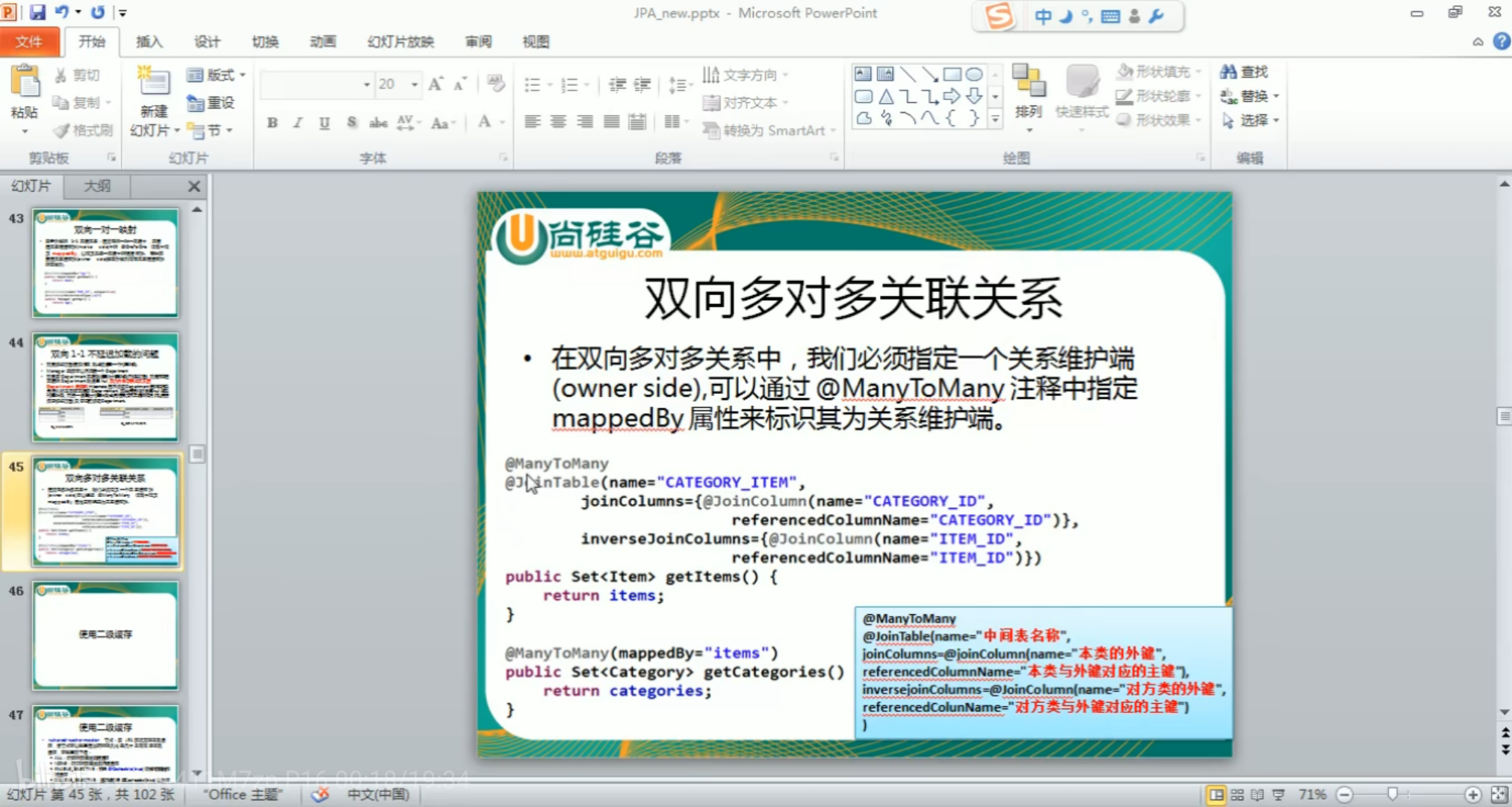
role表(id,name,menu)和menu表(id,name,role)多对多关系,中间表roles_menus(role_id,menu_id)
role表
@ManyToMany
@JoinTable(name = "roles_menus", joinColumns = {@JoinColumn(name = "role_id",referencedColumnName = "id"(当前表id))},
inverseJoinColumns = {@JoinColumn(name = "menu_id",referencedColumnName = "id"(被映射表id))})
private Set(Menu) menus;
menu表
@ManyToMany(mappedBy = "menus")
@JsonIgnore
private Set