1.安装模块
pip install pygame -->python2
pip3 install pygame 安装pygame --->python3
2.自定义模块

生成一个文件 sendmsg.cpython-36.pyc,生成的是python可以直接执行的文件,
如果使用了import引入模块,那么就把模块翻译成字节码文件,方便下次执行的速度。

3.导入模块
import sendmsg
from sendmsg import test1,test2
from sendmsg import * -->函数重名,后面的覆盖前面的
import time as tt 别名【模块名过长时使用】
模块查询顺序:【1】从当前目录下 【2】系统中
不同目录下模块导入:

当你导入模块时,系统会自动执行以便模块的代码。模块中一般写【函数,类】的声明。
可以设计成:当自己执行时会执行,当别人导入时不会执行。
当前文件被执行时,__name__为main,当被别人调用时,__name__为当前模块的名字。
class Person(object): def __init__(self,name,age): self.name=name self.age=age def __str__(self): str="[name=%s, age=%d]"%(self.name,self.age) return str def main(): print("test....") per=Person(u"张三",20) print(per) if __name__ == '__main__': main()
__all__的作用
__all__=["fun1", "fun2"] 将fun1和fun2暴露出去。其他的函数【类】不能使用
数组里可以放函数、类或变量
__all__会影响调用处的:from xx import *
4.包 __init__.py【文件夹】

在一个模块下【文件】新建一个__init__.py文件,这个文件夹就是一个包,可以直接导入整个包

不能将整个包导入,最多导入一个模块【py文件】。【python3】
可以在__init__.py 中使用import 模块。
import Person 【python3】
在导入整个包时,会自动执行__init__.py文件的代码。因此在该文件中导入模块,会在调用出生效【python2】。
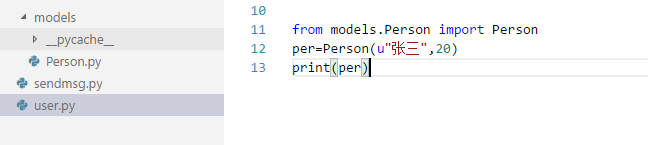
通用的办法: from . import Person
总结:使用包,必须使用from .. import .. 方式导入【外面或在__init__.py中】。
5.制作发布模块
from distutils.core import setup setup( name='xwp', version='1.0', description='mymodules', author='zx', py_modules=['aa.aa','bb.bb'] ) # 命名参数 # 在myModules目录下输入,
python3 setup.py build
python3 setup.py sdist生成发布包
本质上只是多了一个PKG-INFO文件
安装:python setup.py install
6.给程序传递参数
import sys
sys.argv