最近在做工作流处理流程部分的工作,顺便研究了一下工作流引擎的一些设计理念和原理。由于以前接触过人工智能神经网络的一些东西,发现工作流引擎和神经网络还是颇有一些相似之处,都是满足一定的条件下向下一个节点传递。在神经网络的神经元中有个阀的概念,就是只有当神经元接收到神经冲动超过阀值后才会激活此神经元。由此我大胆的在工作流中也引入阀值的概念。
我们知道在工作流中的一些基本概念,节点,路由,条件是工作流的一些基本组成部分。其中节点和路由的共性是都是满足一定的条件向后流转,不同点是节点可以进行更多的操作,修改状态,路由只能根据已经定义好的条件进行判断是否从此路由进行流转。对于条件的判断有如下几种情况,并,或,一票确定,一票否定,数量确定,比例确定等。我们可以尝试用阀值来模拟这几种情况,首先我们先确定规则,当节点计数器达到阀值后激活向后流转,
每次操作可以取不同的阀值可达到不同的效果。

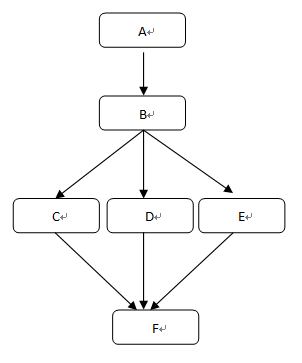
如上流程图,现在有Node(A) Node(B),Node(C), Node(D), Node(E), Node(F) 六个节点,Route(AB), Route(BC), Route(BD), Route(BE), Route(CF), Route(DF), Route(EF)七个路由
|
类型 |
Node (C) |
Node (D) |
Node (E) |
Node(F) |
Function |
|
并 |
1 |
1 |
1 |
3 |
F(x)=x+1 |
|
或 |
1 |
1 |
1 |
1 |
F(x)=x+1 |
|
一票确定 |
1 |
1 |
1 |
1 |
F(x)=x+1 |
|
一票否定 |
0 |
0 |
0 |
0 |
F(x)=x*x |
|
数量确定 |
1 |
1 |
1 |
2 |
F(x)=x+1 |
|
比例确定 |
1 |
1 |
1 |
2 |
F(x)=x+1 |
说明:function为Route接收参数后进行运算的规则,可以是复杂的函数以实现复杂的控制条件
朱现国 2014-04-29