看到其它网站A标签title效果,心里痒痒,就想也用到自己网站上。
正好在学jquery 插件扩展,就参照前辈代码,自己动手写了一个
演示 http://www.kuchechina.com/carstools/Default.aspx
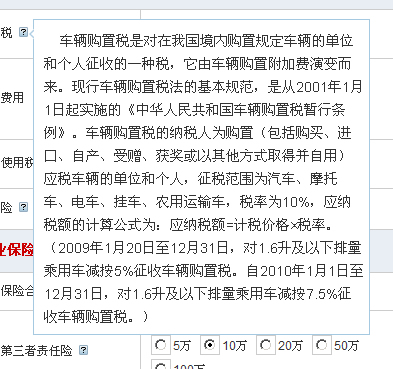
IE下效果

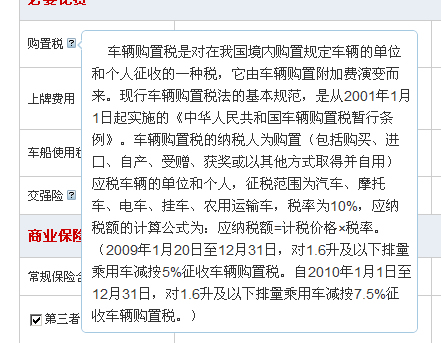
Firefox或其它浏览器效果

版权所有,转载注明出处 http://zhuyue.cnblogs.com/
代码
//版权 酷车中国 www.kuchechina.com
//作者 逐月 zhuyue.cnblogs.com
//演示 http://www.kuchechina.com/carstools/Default.aspx
jQuery.fn.toolTip = function() {
this.unbind().hover(
function(e) {
this.t = this.title;
this.title = '';
$('body').append( '<p id="p_toolTip" style="display:none; max-320px;text-align:left;"><img id="img_toolTip_Arrow" src="images/arrow.gif" />' + this.t + '</p>' );
var tip = $('p#p_toolTip').css({ "position": "absolute", "padding": "10px 5px 5px 10px", "left": "5px", "font-size": "14px", "background-color": "white", "border": "1px solid #a6c9e2","line-height":"160%", "-moz-border-radius": "5px", "-webkit-border-radius": "5px", "z-index": "9999"});
var target = $(this);
var position = target.position();
this.top = (position.top - 8); this.left = (position.left + target.width() + 5);
$('p#p_toolTip #img_toolTip_Arrow').css({"position": "absolute", "top": "8px", "left": "-6px" });
tip.css({"top": this.top+"px","left":this.left+"px"});
tip.fadeIn("slow");
},
function() {
this.title = this.t;
$("p#p_toolTip").fadeOut("slow").remove();
}
);
};
//作者 逐月 zhuyue.cnblogs.com
//演示 http://www.kuchechina.com/carstools/Default.aspx
jQuery.fn.toolTip = function() {
this.unbind().hover(
function(e) {
this.t = this.title;
this.title = '';
$('body').append( '<p id="p_toolTip" style="display:none; max-320px;text-align:left;"><img id="img_toolTip_Arrow" src="images/arrow.gif" />' + this.t + '</p>' );
var tip = $('p#p_toolTip').css({ "position": "absolute", "padding": "10px 5px 5px 10px", "left": "5px", "font-size": "14px", "background-color": "white", "border": "1px solid #a6c9e2","line-height":"160%", "-moz-border-radius": "5px", "-webkit-border-radius": "5px", "z-index": "9999"});
var target = $(this);
var position = target.position();
this.top = (position.top - 8); this.left = (position.left + target.width() + 5);
$('p#p_toolTip #img_toolTip_Arrow').css({"position": "absolute", "top": "8px", "left": "-6px" });
tip.css({"top": this.top+"px","left":this.left+"px"});
tip.fadeIn("slow");
},
function() {
this.title = this.t;
$("p#p_toolTip").fadeOut("slow").remove();
}
);
};
使用方法:
<script type="text/javascript">
$(document).ready(function(){
$("#tootlsMain img[title]").toolTip();
});
</script>
$(document).ready(function(){
$("#tootlsMain img[title]").toolTip();
});
</script>
可以利用jquery 选择器,选择带title属性的标签,当然可以适当的修改代码使适用带alt属性标签。
title属性支持简单html标签。如<br/>等。注意引号的使用
实现原理:
利用标签title属性,使hover事件取代默认鼠标事件,显示浮动层。this.unbind().hover 就是这句代码。jquery帮我们做好很多事情。堆积我们的现实代码就行。
程序员,文笔一般希望您能看懂。