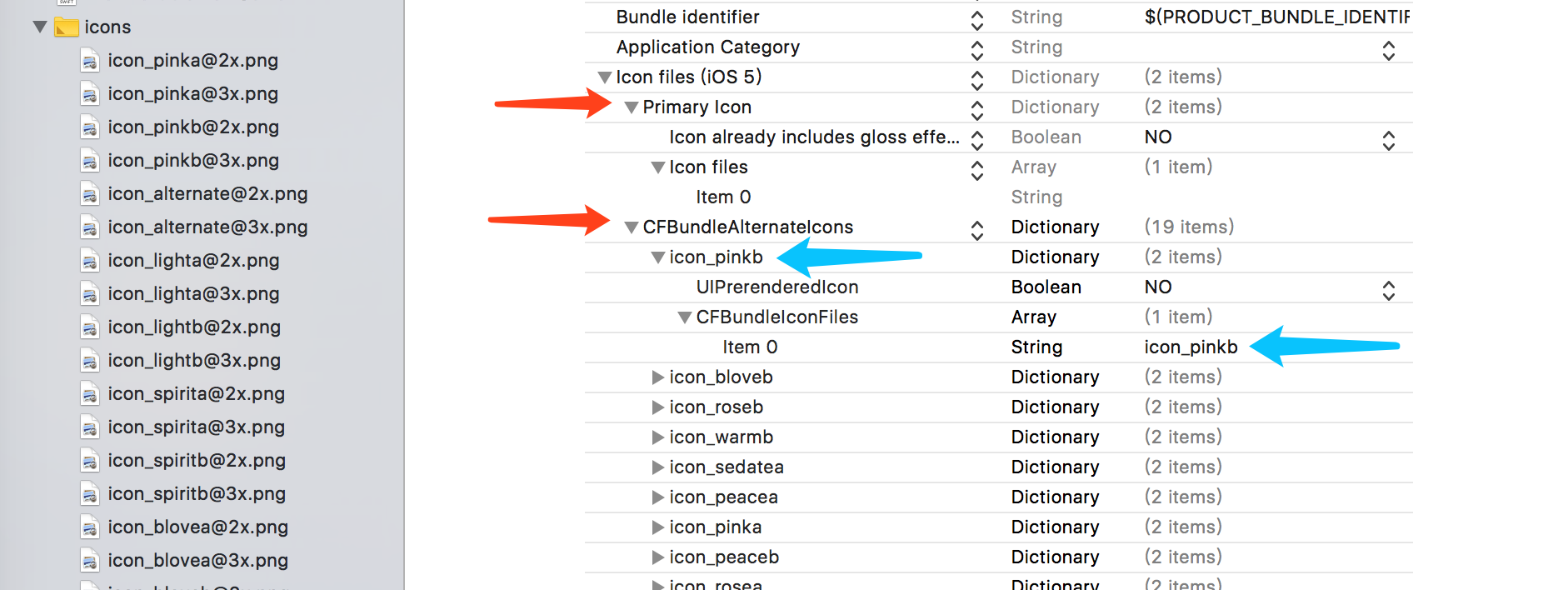
一、在info.plist中设置图标信息
首先将需要更换的图标按照下面的方式声明,以便我们能够正常调用文件和方法。注意,每个图标的图标名称和对应的文件名要一一对应。
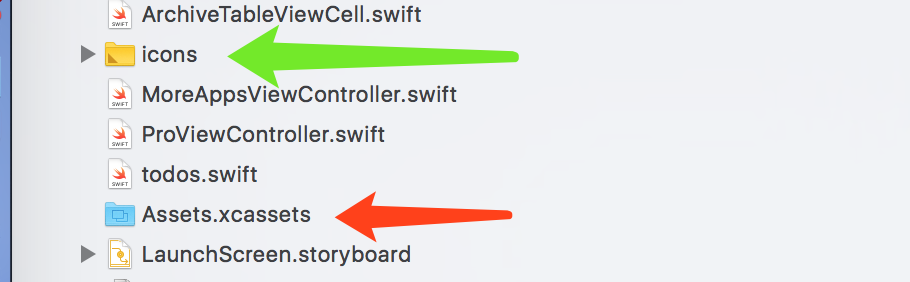
二、在工程根目录下添加图标文件
图标文件需要在根目录下添加,这样才能正常调用。注意图标的文件有2x和3x两种尺寸,分别为 120x120和180x180。
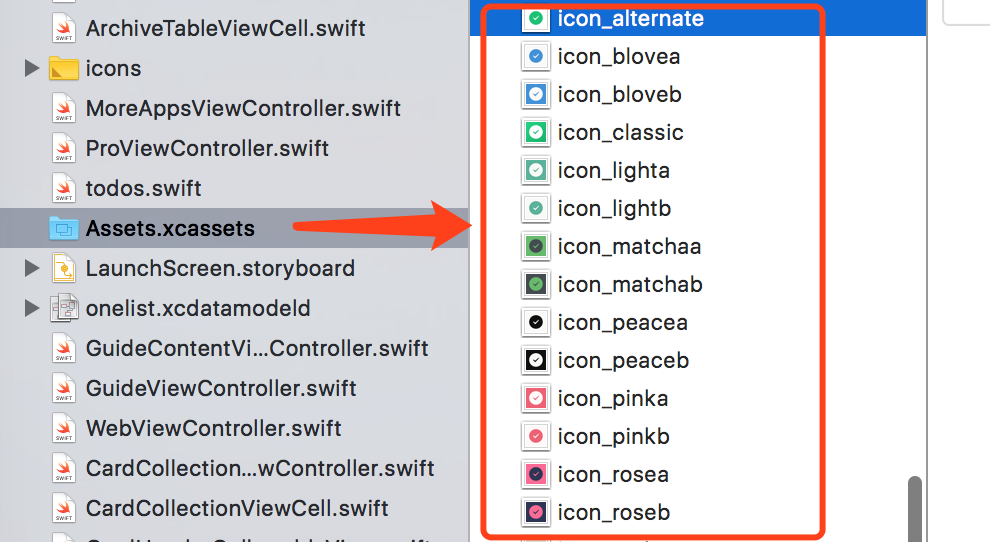
当然Assets中也要添加,为了方便在应用中做预览使用。
三、在使用的地方调用更换函数
最后一步其实很简单,在需要的地方调用changeIcon(iconName:String?)即可,参数为我们添加好的应用图标名称。在changeIcon(iconName:String?)中需要判断是否支持更换图标,以免出错,当然也可以根据判断提前显示或隐藏该功能。
func changeIcon(iconName:String?) {
if #available(iOS 10.3, *) {
if UIApplication.shared.supportsAlternateIcons {//判断设备是否支持更换图标
print("支持更换图标!")
//开始更换
UIApplication.shared.setAlternateIconName(iconName, completionHandler: { (error) in
if error != nil {
print("替换icon失败(String(describing: error?.localizedDescription))")
}
})
}else {
print("设备不支持更换图标")
}
} else {
// Fallback on earlier versions
}
}
https://github.com/bjdehang/OneSwift/blob/master/5.%E5%A6%82%E4%BD%95%E5%9C%A8%E5%BA%94%E7%94%A8%E4%B8%AD%E6%B7%BB%E5%8A%A0%E5%9B%BE%E6%A0%87%E6%9B%B4%E6%8D%A2%E5%8A%9F%E8%83%BD.md