产生跨域的原理简单来说就是 A域名前端-》请求-》B域名后端
以下分几个场景分别述说PHP各个场景的解决方案(其实每个语言都差不多):
①一切缘由于响应头,不用多想,只要响应头对了就不会存在跨域的问题,最简单的就是:
在PHP代码里面加上,不管在哪里,前或者后面结束的时候再加都能够成功的
header('Access-Control-Allow-Origin:*'); // *代表允许任何网址请求
②可以在nginx或apache的配置上做处理,这里只列举nginx
server
{
listen 9902;
server_name 127.0.0.1;
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/www.trade.com/public;
#代表允许任何网址请求(只加这个即可,无太多需求后面那些可以不要)
add_header Access-Control-Allow-Origin *;
#代表允许任何方法请求
add_header Access-Control-Allow-Methods *;
#代表允许任何头部请求
add_header Access-Control-Allow-Headers *;
.......
}
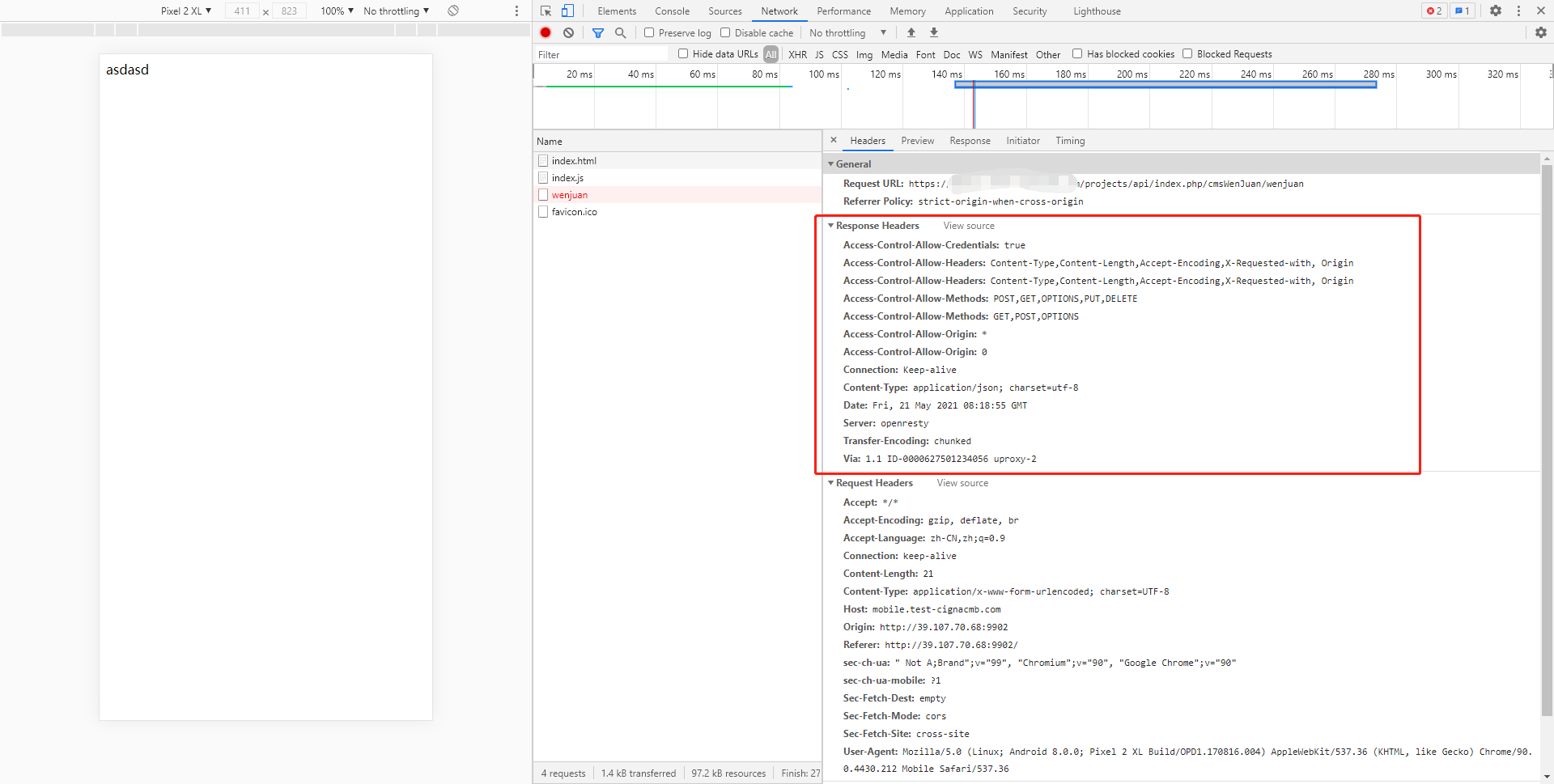
注:跨域不能设置重复,不然也会出现跨域的错误,比如nginx上设置了,php上也设置就会出现

Access to XMLHttpRequest at 'https://********.com/projects/api/index.php/cmsWenJuan/wenjuan'
from origin 'http://39.107.70.68:9902' has been blocked by CORS policy: The 'Access-Control-Allow-Origin' header contains multiple values '*, 0', but only one is allowed.
就是已被CORS策略阻止:“Access Control Allow Origin”标头包含多个值“*,0”,但只允许一个值。