1、下载UEditor(我的是.net项目)

2、下载UEditor公式插件

3、新建解决方案和项目

4、在浏览器中预览index.html页面

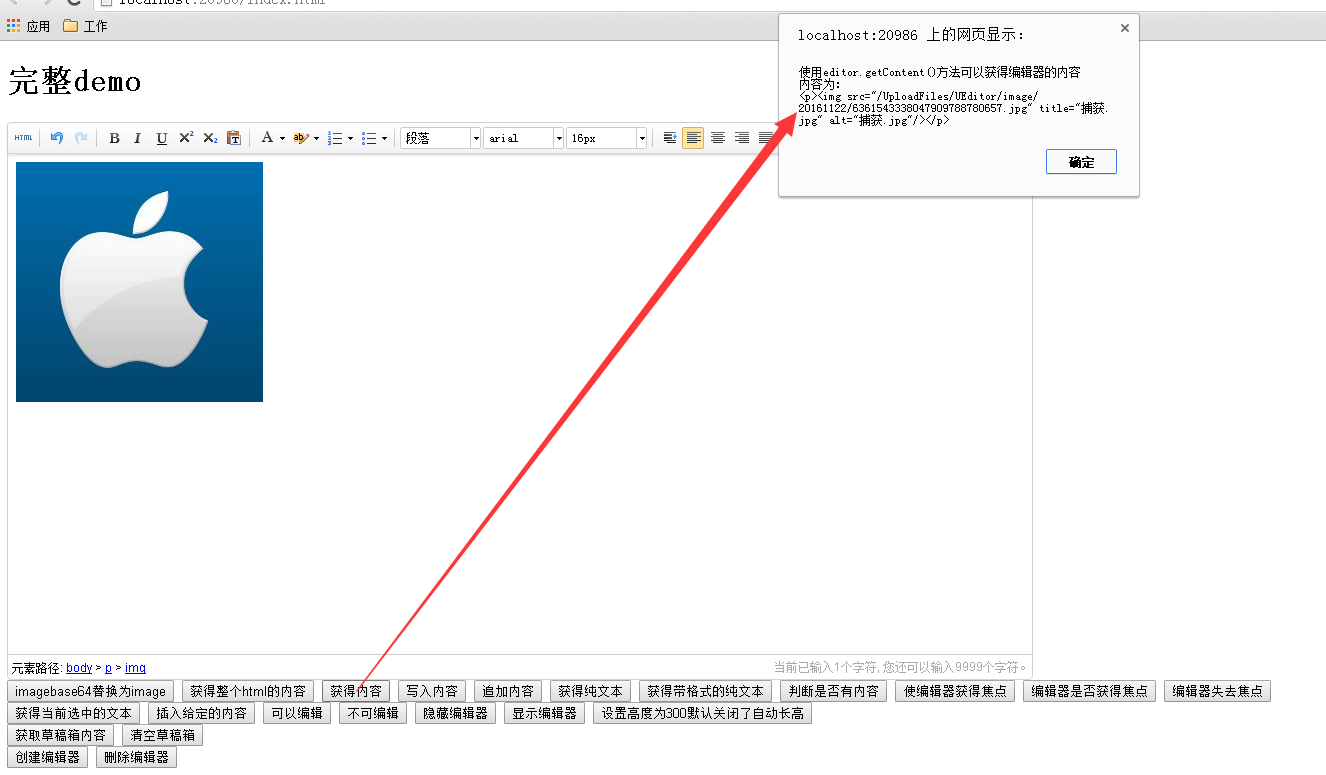
结果:

5、index.html源码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>完整demo</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <script type="text/javascript" charset="utf-8" src="ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="ueditor.all.min.js"> </script> <!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败--> <!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文--> <script type="text/javascript" charset="utf-8" src="lang/zh-cn/zh-cn.js"></script> <!--公式编辑器--> <script type="text/javascript" charset="utf-8" src="./kityformula-plugin/addKityFormulaDialog.js"></script> <script type="text/javascript" charset="utf-8" src="./kityformula-plugin/getKfContent.js"></script> <script type="text/javascript" charset="utf-8" src="./kityformula-plugin/defaultFilterFix.js"></script> <style type="text/css"> div { width: 100%; } </style> </head> <body> <div> <h1>完整demo</h1> <script id="editor" type="text/plain" style="1024px;height:500px;"> </script> </div> <div id="btns"> <div><button onclick="ReplaceImage()">imagebase64替换为image</button> <button onclick="getAllHtml()">获得整个html的内容</button> <button onclick="getContent()">获得内容</button> <button onclick="setContent()">写入内容</button> <button onclick="setContent(true)">追加内容</button> <button onclick="getContentTxt()">获得纯文本</button> <button onclick="getPlainTxt()">获得带格式的纯文本</button> <button onclick="hasContent()">判断是否有内容</button> <button onclick="setFocus()">使编辑器获得焦点</button> <button onmousedown="isFocus(event)">编辑器是否获得焦点</button> <button onmousedown="setblur(event)">编辑器失去焦点</button> </div> <div> <button onclick="getText()">获得当前选中的文本</button> <button onclick="insertHtml()">插入给定的内容</button> <button id="enable" onclick="setEnabled()">可以编辑</button> <button onclick="setDisabled()">不可编辑</button> <button onclick=" UE.getEditor('editor').setHide()">隐藏编辑器</button> <button onclick=" UE.getEditor('editor').setShow()">显示编辑器</button> <button onclick=" UE.getEditor('editor').setHeight(300)">设置高度为300默认关闭了自动长高</button> </div> <div> <button onclick="getLocalData()">获取草稿箱内容</button> <button onclick="clearLocalData()">清空草稿箱</button> </div> </div> <div> <button onclick="createEditor()"> 创建编辑器 </button> <button onclick="deleteEditor()"> 删除编辑器 </button> </div> <script type="text/javascript"> //实例化编辑器 //建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例 var ue = UE.getEditor('editor', { toolbars: [['fullscreen', 'source', '|', 'undo', 'redo', '|', 'bold', 'italic', 'underline', 'superscript', 'subscript', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', '|', 'paragraph', 'fontfamily', 'fontsize', '|', 'indent', 'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'simpleupload', 'horizontal', 'inserttable', '|', 'searchreplace', 'kityformula' ]], autoHeightEnabled: true, autoFloatEnabled: true, serverUrl: "/controller.ashx" }); function ReplaceImage() { ue.getKfContent(function (content) { });//将image的src从base64替换为文件名 } function isFocus(e) { alert(UE.getEditor('editor').isFocus()); UE.dom.domUtils.preventDefault(e) } function setblur(e) { UE.getEditor('editor').blur(); UE.dom.domUtils.preventDefault(e) } function insertHtml() { var value = prompt('插入html代码', ''); UE.getEditor('editor').execCommand('insertHtml', value) } function createEditor() { enableBtn(); UE.getEditor('editor'); } function getAllHtml() { alert(UE.getEditor('editor').getAllHtml()) } function getContent() { var arr = []; arr.push("使用editor.getContent()方法可以获得编辑器的内容"); arr.push("内容为:"); arr.push(UE.getEditor('editor').getContent()); alert(arr.join(" ")); } function getPlainTxt() { var arr = []; arr.push("使用editor.getPlainTxt()方法可以获得编辑器的带格式的纯文本内容"); arr.push("内容为:"); arr.push(UE.getEditor('editor').getPlainTxt()); alert(arr.join(' ')) } function setContent(isAppendTo) { var arr = []; arr.push("使用editor.setContent('欢迎使用ueditor')方法可以设置编辑器的内容"); UE.getEditor('editor').setContent('欢迎使用ueditor', isAppendTo); alert(arr.join(" ")); } function setDisabled() { UE.getEditor('editor').setDisabled('fullscreen'); disableBtn("enable"); } function setEnabled() { UE.getEditor('editor').setEnabled(); enableBtn(); } function getText() { //当你点击按钮时编辑区域已经失去了焦点,如果直接用getText将不会得到内容,所以要在选回来,然后取得内容 var range = UE.getEditor('editor').selection.getRange(); range.select(); var txt = UE.getEditor('editor').selection.getText(); alert(txt) } function getContentTxt() { var arr = []; arr.push("使用editor.getContentTxt()方法可以获得编辑器的纯文本内容"); arr.push("编辑器的纯文本内容为:"); arr.push(UE.getEditor('editor').getContentTxt()); alert(arr.join(" ")); } function hasContent() { var arr = []; arr.push("使用editor.hasContents()方法判断编辑器里是否有内容"); arr.push("判断结果为:"); arr.push(UE.getEditor('editor').hasContents()); alert(arr.join(" ")); } function setFocus() { UE.getEditor('editor').focus(); } function deleteEditor() { disableBtn(); UE.getEditor('editor').destroy(); } function disableBtn(str) { var div = document.getElementById('btns'); var btns = UE.dom.domUtils.getElementsByTagName(div, "button"); for (var i = 0, btn; btn = btns[i++];) { if (btn.id == str) { UE.dom.domUtils.removeAttributes(btn, ["disabled"]); } else { btn.setAttribute("disabled", "true"); } } } function enableBtn() { var div = document.getElementById('btns'); var btns = UE.dom.domUtils.getElementsByTagName(div, "button"); for (var i = 0, btn; btn = btns[i++];) { UE.dom.domUtils.removeAttributes(btn, ["disabled"]); } } function getLocalData() { alert(UE.getEditor('editor').execCommand("getlocaldata")); } function clearLocalData() { UE.getEditor('editor').execCommand("clearlocaldata"); alert("已清空草稿箱") } </script> </body> </html>
6、上传图片
修改config.json


这样的话上传的图片就会在网站根目录/UploadFiles/UEditor/image/20161122(这个名称根据时间变化)/底下
测试看看:


现在公式也可以用:


现在的图片还是base64的,然后把image的src从base64替换为文件名

替换好了