CDH-LZO配置
下载和CDH版本对应的hadoop-lzo版本
如下:

下载地址:http://archive.cloudera.com/gplextras5/parcels/
需要下载如下三个文件:
GPLEXTRAS-5.4.0-1.cdh5.4.0.p0.27-el6.parcel
GPLEXTRAS-5.4.0-1.cdh5.4.0.p0.27-el6.parcel.sha1(使用的时候重命名成.sha)
manifest.json
配置包到cloudera-manager共享目录
因为使用的是parcels安装,首先将下载好的文件放到cloudera-manager共享的目录中,此处为:

进入到cloudera-manager的控制页面,主机àparcelà位置,在CNNIC(CM集群的名字)选项中目录改为/opt/cloudera-manager/cloudera/parcel-repo。
安装激活lzo服务
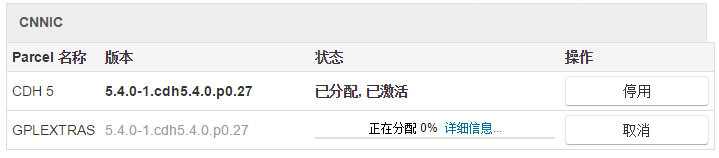
Cloudera-manager控制页面,主机àparcelà检查新Parcel,如果配置正确,则出现如下界面:

点击分配,进行到如下界面:

之后进入激活状态中:

步骤完成后,状态一列会出现“已分配。已激活”。

至此,lzo服务安装工作已经完成。
修改配置集群的lzo服务
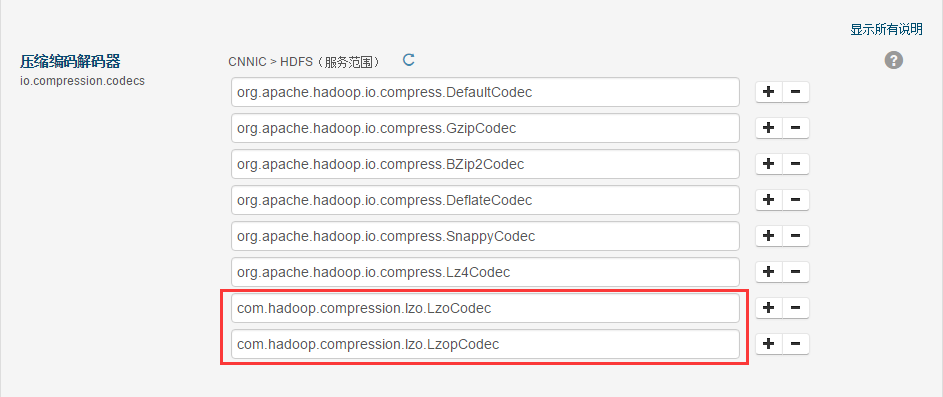
修改HDFS配置
在io.compression.codecs属性值中追加如下值:
com.hadoop.compression.lzo.LzoCodec
com.hadoop.compression.lzo.LzopCodec
如下图所示:

修改YARN配置
将mapreduce.application.classpath的属性值增加一项:/opt /cloudera/parcels/HADOOP_LZO/lib/hadoop/lib/*
如下图所示:

修改MR应用程序环境
修改mapreduce.admin.user.env的属性值,增加一项:
/opt/cloudera/parcels/GPLEXTRAS/lib/hadoop/lib/native,如下图所示:

重启集群生效。
Lzo使用步骤:
将文件以lzop命令进行本地压缩;
将压缩好的.lzo文件上传put到Hadoop集群;
Hive建表指向刚上传的文件;
create external table testlzo(
id int comment ‘id’,
name string comment ‘name’
)
row format delimited fields terminated by '�01'
stored as inputformat 'com.hadoop.mapred.deprecatedlzotextinputformat'
outputformat 'org.apache.hadoop.hive.ql.io.hiveignorekeytextoutputformat'
location '……';
使得查询结果以压缩的格式输出:在hive脚本执行之前进行环境的设置
其中set hive.exec.compress.output=true;
set mapred.output.compression.codec=com.hadoop.compression.lzo.lzopcodec;
Congratulations!!!