Source Code: http://aka.ms/absbeginnerdevwp8
PDF Version: http://aka.ms/absbeginnerdevwp8pdf
我们已经讨论了XAML基础、布局以及事件,让我们在本课中讨论一些有趣的议题。我们将通过设置应用程序的样式赋予应用程序独特的特征。显然我们要遵循微软的准则以使我们的应用程序看上去是Windows Phone 8生态系统的一部分,但是我们还有很多个性化应用程序的自由度。
本课的计划是:
- 我们将更改用于手机应用程序列表和开始屏幕的磁贴图标。
- 我们将访问用户手机的主题颜色并将它们纳入到我们应用程序的颜色当中,这样我们将学习一些非常重要的称为绑定表达式的XAML语法功能。
- 最后我们将讨论在应用程序中创建可重用的样式。
1.更换应用程序的磁贴图标
本课的第一项任务是更改应用程序的磁贴,用户将在按字母顺序排列的应用程序列表和开始屏幕中(如果用户将磁贴固定到开始屏幕)看到它。首先,我们将在项目的属性目录中打开WMAppManifest.xml文件:

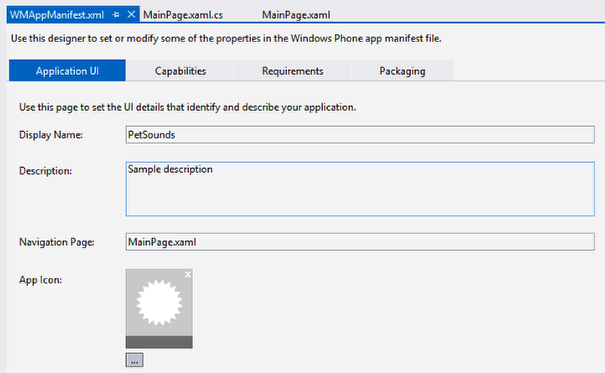
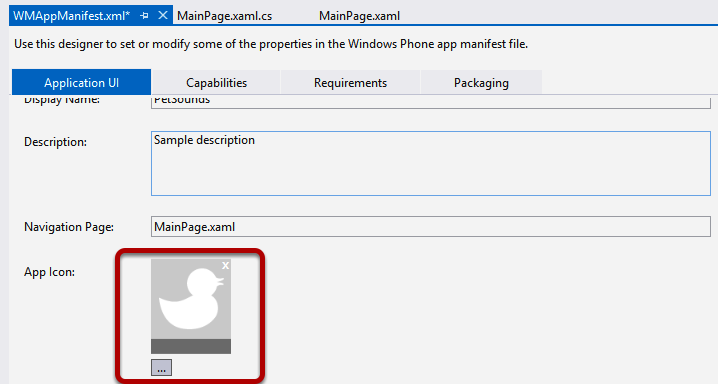
当您在解决方案资源管理器中双击该文件时,它将在一个特别的设计器窗口中被打开,该窗口提供许多应用程序被介绍给Windows Phone 8操作系统的选项。例如在第一个选项卡“应用程序界面(Application UI)”中,我们可以更改显示名称,应用程序图标以及更多内容:

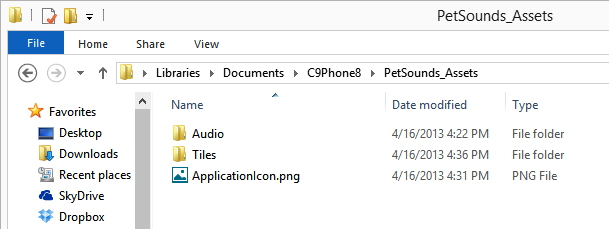
我们需要将默认的图标更改为更适合我们应用程序的图标。我已经创建好这个图标,并且它位于C9Phone8PetSounds_Assets文件夹中。本系列的素材可以从下载本文档或本视频处一并获得。
ApplicationIcon.png就位于上述文件夹中:

我将从Windows资源管理器拖动该文件并将它释放到项目中的Assets文件夹中。当执行该操作时,我将会看到一个对话框,它通知我已经存在一个同名文件:

我们用新图像文件替换掉老的文件。
接着,我们需要替换AssetsTiles子文件夹中的两个图像。我将在解决方案资源管理器中展开Tiles子文件夹以为目标做好准备。

在Windows资源管理器中,我将打开C9Phone8PetSounds_AssetsTiles子文件夹:

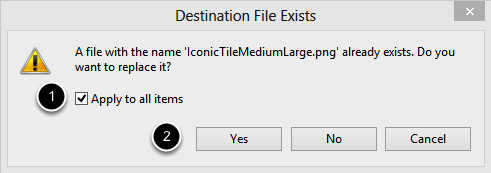
我将高亮显示这两个图像文件并将它们拖放到解决方案资源管理器中的Tiles目标文件夹。您将会再次看到如下对话框:

- 我选择应用到所有项(Apply to all items)
- 并选择“是”
现在我已经在项目中更换了必要的文件。让我们回到WMAppManifest.xml文件,因为我已经用新文件替换掉了旧文件,我需要关闭WMAppManifest.xml并再次打开它以查看新的应用程序图标:

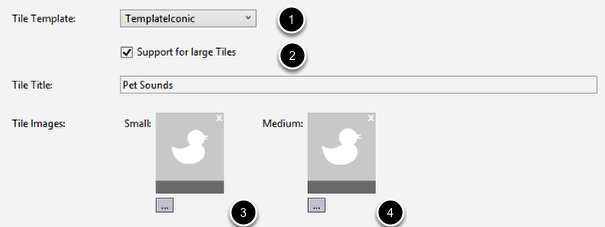
在设置页面更下面一点,我需要确认以下设置被选择:

- 将图块模板设置为TemplateIconic
- 选中支持大图块
- 小图块图像需要被设置
- 中等图块图像需要被设置
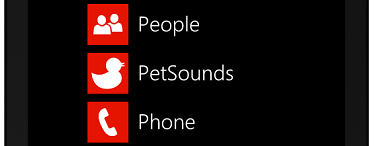
我将按F5运行应用程序以测试这些设置。应用程序一旦运行,在手机模拟器中单击启动按钮(Windows图标),然后从右向左轻扫(单击并按住鼠标按钮的同时拖动鼠标光标)以看到按字母顺序排列的应用程序列表并定位到我们的PetSounds应用程序:

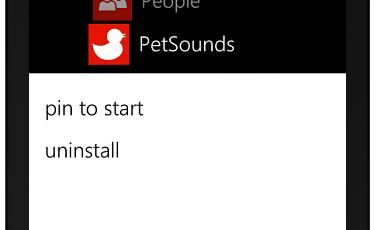
非常好!现在让我们单击并按住该应用程序图标直到出现一个显示“固定到开始屏幕”和“卸载”选项的上下文菜单:

单击“固定到开始屏幕”将把该应用程序添加到开始屏幕。单击手机模拟器上的启动按钮并向下滚动以看到被固定的磁贴:

这是一个小小的细节,但是通过这个小小的更改应用程序感觉更像一个合法的应用了。
2. 修改应用程序和页面的标题
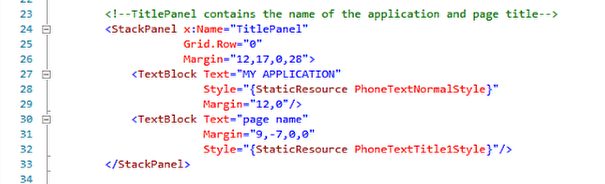
接着,我们将更改应用程序和页面的标题文本。在MainPage.xaml中定位到TitlePanel,它是由页面模板默认添加的StackPanel:

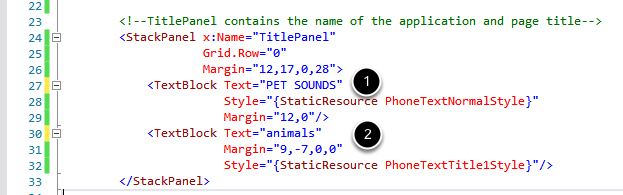
我们将进行以下的更改:

- 将代表应用程序标题的text属性更改为"PET SOUNDS"。我们全部使用大写,因为这是Window Phone应用程序中的约定。
- 将代表页面标题的text属性更改为"animals"。我们全部使用小写字符,因为这也是Windows Phone应用程序的约定。
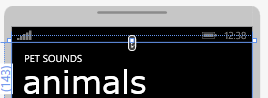
结果是:

另一项小小的样式设置步骤,但是再次使得应用程序感觉更合法。
3.理解绑定语法和静态资源
默认方式下,第二个textbox的Style属性被设置为:
Style="{StaticResource PhoneTextTitle1Style}"
这需要进行一些解释。首先,每当您在XAML中看到开始和结束大括号时,它被称为“绑定语法”。有两种类型的绑定语法:
{StaticResource } –让我们从术语“资源”开始。资源是一个对象,这个对象可以在您应用程序的不同位置被重复使用。资源的例子包括画笔(brushes)和样式(styles)。
http://msdn.microsoft.com/en-us/library/ms750613.aspx
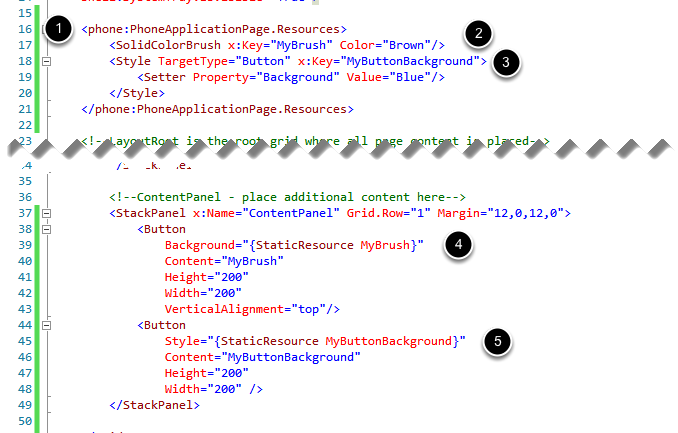
我创建了一个简单的称为XAMLResources的手机项目,我认为它是最简单的{StaticResource}示例了:

- 我添加了一个<phone:PhoneApplicationPage>子元素以存放本地(更准确地说是页面级)的资源。任何在这里创建的画笔或样式仅在本页面上可用,在其他页面上不可用。
- 我创建了一个纯色画笔(SolidColorBrush),我使用键值"MyBrush"引用它。
- 我创建了一个样式并用键值"MyButtonBackground"引用它。请注意目标类型(TargetType)被设置为Button。这个样式仅能应用于Button控件。在这个样式内部,我可以设置按钮的单个属性。我设置了Background属性,并将它设置为蓝色(”Blue”)的纯色画笔(SolidColorBrush)。
- 这里我将Button的Background的属性绑定到绑定在MyBrush上的值。
- 这里我将Button的style绑定到MyButtonBackground。
在这个过于简单的例子中,使用这种方式进行赋值的好处并不会很明显。当您的应用程序变得很大并且您希望在页面上的控件之间保持一致的外观,您将会发现这种方式非常方便。它使得XAML简洁而紧凑。并且如果因为任何原因您需要更改样式或颜色,您可以更改一次并让更改传播到它们被应用的任何位置。
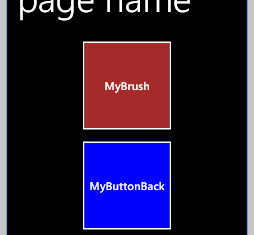
这是运行的结果:

我在页面创建这些资源意味着他们的使用范围仅限于MainPage.xaml。如果我需要在整个应用中共享这些资源呢?在这种情况下我会在App.xaml中的<Application.Resources>部分将它们定义为系统资源:

4.探索主题资源(Theme Resources)
回到PetSounds项目,您可能想知道PhoneTextTitle1Style在哪里定义的。实际上它是一个作为Windows Phone操作系统主题资源一部分的“内置的样式”:
http://msdn.microsoft.com/en-us/library/windowsphone/develop/ff769552(v=vs.105).aspx

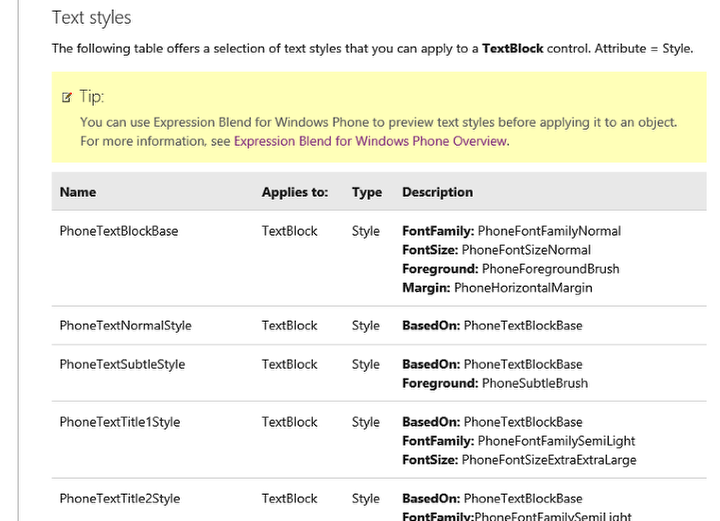
如果向下滚动页面,您可以看到Windows Phone应用程序中可用的文本样式:

应该利用这些主题资源以使您的应用程序符合Windows Phone的风格。除非有合适的理由(如匹配您公司建立的品牌推广元素),否则不要匆忙地使用自定义的颜色、字体等内容。
值得注意的是许多这样的样式基于样式,而样式同样也可以基于其他的样式。这种可视化的继承允许开发者避免重复属性的设置,它非常像web开发中级联样式表的工作方式。
我之前说过在Windows Phone中有两种类型的绑定表达式,第二种是{Binding },它被用于将数据(通常是自定义类型的泛型列表,并将它们的属性设置为应用程序中我们需要处理的数据)绑定到页面元素。我们将在本系列以后的课程中看到这种类型的绑定。
5.通过创建基于主题资源的样式来自定义主题资源
让我们找点乐子。我之前说过您通常需要采用手机的主题资源。但是如果需要,我们可以编辑样式。我认为这样做可以提供有关一切是如何运作的额外的洞察力。
请确认您的光标位于Text属性为”animals”的TextBlock中。
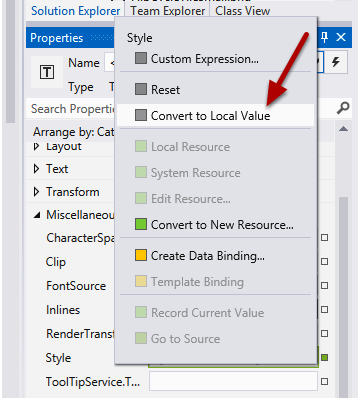
在属性窗口中导航到杂项部分并定位到Style属性:

注意文本框周围有一个绿色的边框,并且右侧的图标被用相同的绿色填充。如果您单击那个方框或文本框,您将看到一个上下文菜单:

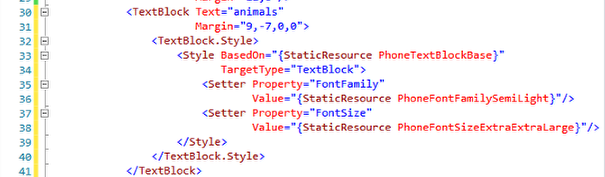
我们可以在这里更改绑定。事实上我会单击“转换为本地值”。当我这样做后,请注意Style属性消失了。它变为一个复杂属性<TextBlock.Style>,并且其中包含一个<Style>定义:

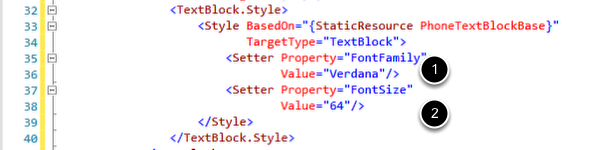
正如您所看到的,当我们从主题样式转换为本地样式,我们看到了主题样式定义的一部分内容,它基于PhoneTextBlockBase主题样式,并且通过设置两个附加的属性:FontFamily 和FontSize对原样式进行了重写。它们两个也被定义为主题样式。让我们重写这些设置。

- 将FontFamily设置为"Verdana"
- 将FontSize设置为64
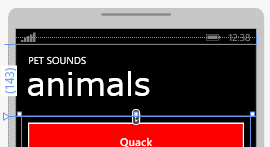
这将产生以下结果:

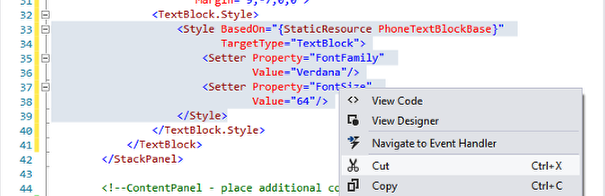
接着让我们将样式设置为系统资源以使它在整个应用程序中可用。我将高亮显示并剪切<TextBlock.Style> 和</TextBlock.Style>标记之间所有内容:

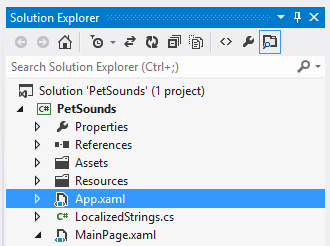
然后我将打开App.xaml文件:

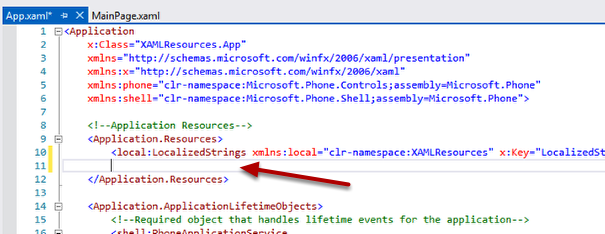
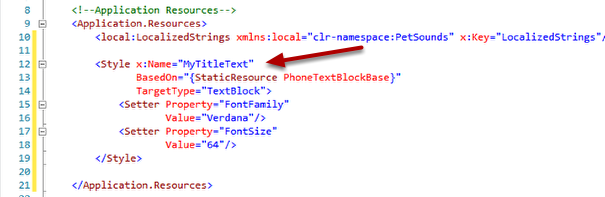
并将它们粘贴到<Application.Resources>部分(见下面12至19行)。我还添加了一个属性:
x:Name="MyTitleText":

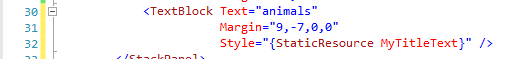
现在我返回MainPage.xaml并用新的应用程序资源重写TextBlock。

并且结果应该没有改变:

成功了!
回顾
综上所述,本课的重点是如何设置应用程序的样式并使它看上去更像Windows Phone上的应用程序,同时能够表达我们的个性。我们学会了如何修改WMAppManifest.xml文件以更改应用程序的图标和磁贴,我们更改了应用程序的标题和页面的标题,并学会了如何在Windows Phone中绑定到像主题资源(Themed Resources)这样的静态资源(StaticResources),以及如何创建基于主题资源的本地和系统资源等内容。