代码仓库创建规范
1、 项目创建需符合Group规范。
2、 创建项目必须添加Project description说明。
3、 每个项目都需要README.md文件。
4、 除文档说明类型仓库,所有代码仓库都需要.gitignore。
注:有模板的项目,要以统一的模板创建项目
Groups使用规范
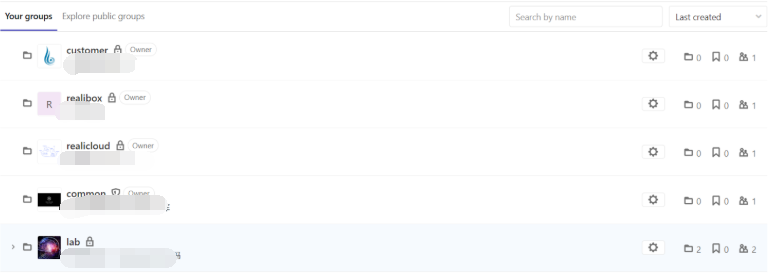
Group 分为 rule(技术行为规范)、lab(技术预研)、common(基础库)、realicloud(基础平台)、rexxox(产品)、customer(定制化开发项目)

目录结构及权限介绍
-
rule - Internal
-
- 主要用于存放技术行为规范相关资料
-
lab - Internal
-
- 主要用于存放技术预研,比如shader预研、售前demo技术预研等。
-
common - Internal
-
- 主要用于存放公共组件库,基础算法库
-
rexxxud - Private
-
- 主要用于存放底层基础能力平台相关微服务,如PaaS层的接口、网关鉴权服务等。
-
rexxxb - Private
-
- 主要存放产品相关业务代码,如应用中心小程序等。
-
customer - Private
-
- 主要存放客户制定化开发项目代码。
权限说明:gitlab主要包括三种权限Private、Internal、Public,分别为只对组内用户开放、注册用户可见和公开,公司gitlab一般不使用Public
关联仓库的管理
涉及内部仓库之间的引用采用 submodule 进行版本管理,对于可开源发布的版本管理采用包管理,比如pip、npm、go get。
主项目管理形式如下:
A(主项目) --> B(common公共模块)
|
|---> C(包管理)
|
|---> D(其他仓库)
将引用项目作为submodule添加到主项目中:
# 添加submodule
$ git submodule add <远程引用模块仓库地址>
子项目版本管理和主项目版本管理是分发的,主项目中的子项目更新需要手动操作:
# 更新子模块
$ git submodule update --init
README文件规范
README文件结构如下:
<项目简介/Introduction>
<快速使用/Quick start>
<文档说明/Documentation>
Introduction用于阐述项目基本情况和功能(是什么,用来做什么的)Quick Start主要包括两部分内容:简易的安装部署说明(Deployment)和使用案例(Example)。Documentation部分是核心的文档,对于大型项目可以使用超链接代替
参考:

使用 Description Template
使用 merge request template
(待补充:https://docs.gitlab.com/ee/user/project/description_templates.html)
https://gitlab.com/gitlab-org/gitlab/-/blob/master/.gitlab/merge_request_templates/Security Release.md
版本管理规范
项目代码release包括三类:
- 大版本(x.0.0)
- 小版本(x.x.0)
- 补丁(x.x.x)
版本管理
git 流程模式有两种:一种是Git flow工作流,一种是Github flow工作流。
Git Flow 分支模型
步骤
- master分支不做代码提交,master为生产环境运行代码
- 开发主要在develop分支上进行提交
- 功能开发切换一个新的功能分支上,功能分支完成后需合并到develop分支
- 用release分支做版本发布,release用于预发布环境测试
- release分支从开发分支切出来,完成后需要合并到master分支和develop分支
- 预发布环境测试无误后,release分支合并到master分支,发布到生产环境测试
- 生产环境测试完成后release分支可以删除
- 生产环境运行中紧急修复采用hotfix分支,hotfix分支从mater分支切出
- hotfix分支修复后需合并会master分支和develop分支
功能开发
创建功能分支
# 从develop创建功能分支
$ git checkout -b myfeature develop
完成功能分支,合并develop,并推送到远程仓库
# 切换到develop分支
$ git checkout develop
# develop分支合并功能分支
$ git merge --no-ff myfeature
# 删除功能分支
$ git branch -d myfeature
# 推到远程仓库
$ git push origin develop
版本发布
版本发布前,创建版本分支
# 从develop分支切到版本发布分支
$ git checkout -b release-1.2 develop
完成版本测试后,合并到master分支上
# 切换到master
$ git checkout master
# master合并release分支
$ git merge --no-ff release-1.2
# 给master分支打tag
$ git tag -a 1.2
生产环境测试没有问题后,将release分支合并会develop分支,并删除release分支
# 切换到develop分支
$ git checkout develop
# develop分支合并release分支
$ git merge --no-ff release-1.2
# 删除release分支
$ git branch -d release-1.2
临时补丁
生产环境上发现bug,直接通过hotfix快速修复:
# 从master切出一条分支,紧急修复问题
$ git checkout -b hotfix-1.2 master
完成问题修复后,合并进master:
# 切到master分支
$ git checkout master
# master分支合并hotfix分支
$ git merge --no-ff hotfix-1.2
# 打上新tag
$ git tag -a 1.2
# 切换到develop分支
如果当前release分支还未删除,合并到release分支,再由release分支合并到develop分支:
$ git checkout release-1.2
# release-1.2合并hotfix分支
$ git merge --no-ff hotfix-1.2
# 删除hotfix分支
$ git branch -d hotfix-1.2
# 切换到develop分支
$ git checkout develop
# develop分支合并release分支
$ git merge --no-ff release-1.2
如果release分支已删除,则直接合并到develop分支:
# 切换到develop分支
$ git checkout develop
# develop分支合并release分支
$ git merge --no-ff hotfix-1.2
# 删除hotfix分支
$ git branch -d hotfix-1.2
原则
- 开发永远不直接提交到master分支,master保留用于发布到生产中的代码
- 尽量一个任务,一个功能分支
- 在合并到开发分支前,对每个merge requests测试
- 新功能只添加到develop分支
优缺点
优点:
- 流程清晰,覆盖面全,通过分支模型将工作流串通
- git flow作为最早提出的分支模型,也是最广泛使用的分支模型,受众广泛
- 以master作为生产分支,面向单版本的线上产品迭代
缺点:
- 分支十分复杂,敏捷性较差
- 仅master分支上做持续集成,而大部分工具默认将master分支设为默认分支,因此经常面临分支切换,导致很繁琐
- 修补分支和发布分支设置繁琐,比如每次使用修补分支都需要同时合并到master和develop分支,但开发经常犯错误,比如忘记合并回develop分支
Github Flow 分支模型
面对git flow的繁琐,github flow分支模型仅具有功能分支和主分支,将所有内容合并到master分支中并进行部署,采用pull request方式进行代码合并,强调持续集成和连续交付。
优点:
- 流程十分简单,可以满足敏捷交付
- 不需要频繁切换分支,在自己的仓库进行开发,统一合并master
- 每次提交均需要测试
缺点:
- 对自动化测试要求较高,需要大量的单元测、端到端测试和集成测试
- 模型过于简单,对于部署、发版和集成上存在着大量问题
Gitlab Flow 分支模型
结合了git flow分支模型和github flow分支模型:
步骤
- 需要一个staging环境和pre-production环境(两个生产环境镜像)
- 从主仓库 fork 到自己的仓库
- 所有请求直接提交到master分支,每次提交都做持续集成和测试,主要是自动化测试
- 每个merge requests需要描述符合提交规范,每个人出了代码输出工作,需要每天抽出时间进行code review。
- 部署发布的时候,从master中摘取(cherry Pick)核心发布功能到"release-x.x.x-alpha"分支进行测试,并在其上进行修复
- 测试通过后,切换到"release-x.x.x"分支并删除"release-x.x.x-alpha"分支,将"release-x.x.x"分支发布到生产环境中进行测试
- 生产环境测试通过后,将"release-x.x.x"合并回master
要使用好cherry-pick,每个提交要清晰简洁
功能开发
# fork到用户仓库
# 拉取到本地修改
$ git clone <your repo>
# 切出一个分支
$ git branch -b feature/xx
# 提交
$ git commit
# 上传到自己的仓库
$ git push origin
# 向主仓库发起merge requests请求,合并到主仓库master
# CI通过并且其他人code review后同意即可合并到主仓库
预发布
# 从最新的release版本切出一个新的版本分支release-x.x.x-alpha
$ git checkout -b release-x.x.x-alpha
# 从master分支cherry-pick所需提交记录
$ git cherry-pick hash1 hash2 hash3
# 上传到自己的仓库
$ git push origin
# 向主仓库发起merge requests请求,合并到release-x.x.x-alpha
# CI通过并且其他人code review后同意即可合并到主仓库
优缺点
优点:
- 相比git flow分支模型更简单,减少了分支数量
- 和github flow分支模型一样,更强调测试,对所有提交都需进行测试或code review
缺点:
- 需要自动化测试流程支撑,需要有较好的持续集成和连续交付基础
commit规范
git commit 提交样式规范:
<类型>: <标题>
<空一行>
<内容>
<空一行>
<结尾>
<类型>
用于说明 commit 的类别,只允许使用下面7个标识。
- feat:新功能(feature)
- fix:修补bug
- docs:文档(documentation)
- style: 格式(不影响代码运行的变动)
- refactor:重构(即不是新增功能,也不是修改bug的代码变动)
- test:测试相关改动
- chore:构建过程(CI/CD)或辅助工具的变动
<题目>
commit 目的的简短描述,不超过50个字符
<内容>
对本次 commit 的详细描述,可以分成多行,可详细说明代码变动的动机
<结尾>
Footer 部分只用于以下两种情况:
不兼容变动
如果当前代码与上一个版本不兼容,则 Footer 部分以BREAKING CHANGE开头,后面是对变动的描述、以及变动理由和迁移方法。
BREAKING CHANGE: isolate scope bindings definition has changed.
To migrate the code follow the example below:
Before:
scope: {
myAttr: 'attribute',
}
After:
scope: {
myAttr: '@',
}
The removed `inject` wasn't generaly useful for directives so there should be no code using it.
关闭 Issue
如果当前 commit 针对某个issue,那么可以在 Footer 部分关闭这个 issue 。
Closes #234
Example
feat(compiler): comments for if-else conditions #10286
In order to fix these 2 issues, I need to have access to the HTML comments before a v-else block
vue-styleguidist/vue-styleguidist#430
vue-styleguidist/vue-styleguidist#322
To give you an example, here is a format that does not work with the current parser.
Since we cannot have the comments as normal nodes, I thought we could have the missing comment beside the ifCondition.
closes #10288
Revert
还有一种特殊情况,如果当前 commit 用于撤销以前的 commit,则必须以revert:开头,后面跟着被撤销 Commit 的 Header。
revert: feat(pencil): add 'graphiteWidth' option
This reverts commit 667ecc1654a317a13331b17617d973392f415f02.
Body部分的格式是固定的,必须写成This reverts commit <hash>.,其中的hash是被撤销 commit 的 SHA 标识符。
如果当前 commit 与被撤销的 commit,在同一个发布(release)里面,那么它们都不会出现在 Change log 里面。如果两者在不同的发布,那么当前 commit,会出现在 Change log 的Reverts小标题下面。
Commitizen
可以使用典型的git工作流程或通过使用CLI向导Commitizen来添加提交消息格式。
安装
npm install -g commitizen
然后,在项目目录里,运行下面的命令,使其支持 Angular 的 Commit message 格式。
commitizen init cz-conventional-changelog --save --save-exact
以后,凡是用到git commit命令,一律改为使用git cz。这时,就会出现选项,用来生成符合格式的 Commit message。
生成 Change log
如果你的所有 Commit 都符合 Angular 格式,那么发布新版本时, Change log 就可以用脚本自动生成。生成的文档包括以下三个部分:
- New features
- Bug fixes
- Breaking changes.
每个部分都会罗列相关的 commit ,并且有指向这些 commit 的链接。当然,生成的文档允许手动修改,所以发布前,你还可以添加其他内容。
conventional-changelog 就是生成 Change log 的工具,运行下面的命令即可。
$ npm install -g conventional-changelog
$ cd my-project
$ conventional-changelog -p angular -i CHANGELOG.md -w
整理自CTO-石老大

