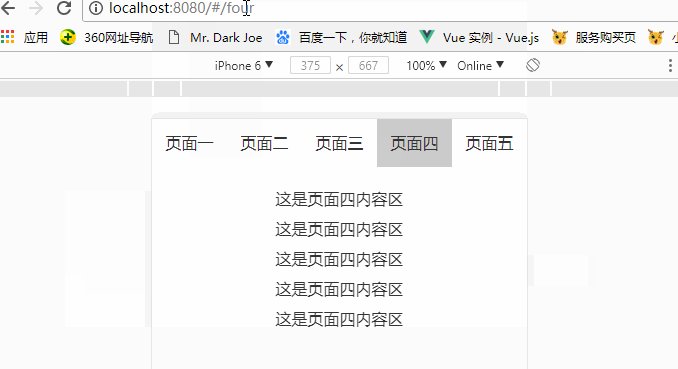
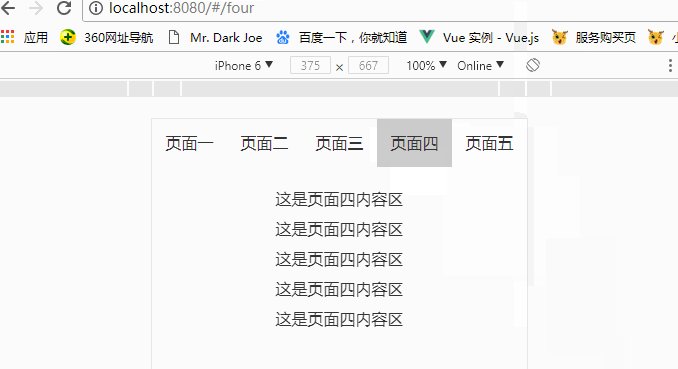
Vue如何实现左右滑动内容区控制导航tab同时切换高亮,实现的效果是:点击导航按钮时内容区发生改变,左右滑动内容区时导航按钮跟随切换高亮,停留在某个内容区时刷新页面后仍然停留在当前内容区。
这里涉及到几个点:

















1.左右滑动,那就需要用到swiper,当然你可以自己写一个类似的功能,虽然不难但是项目开发中可能会比你引入插件要耗时很多;
2.Vue开发鼓励组件化,所以在这我是分为nav和swiper两个组件,那么就要用到事件发射与接收,我在前面的博文有关于事件发射与接收的心得,具体点击查看;
3.利用vue路由和动态组件实现模板加载,切换和刷新页面停留在当前内容区;
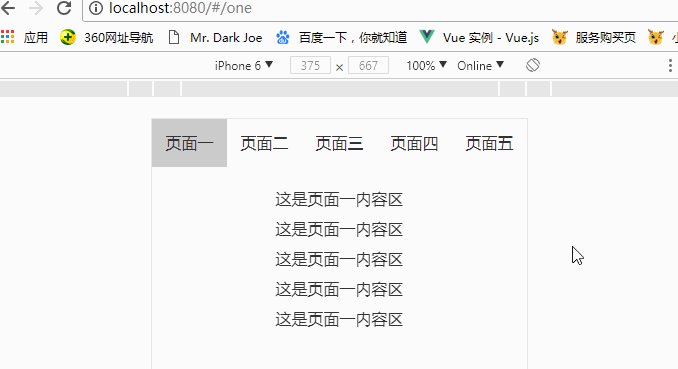
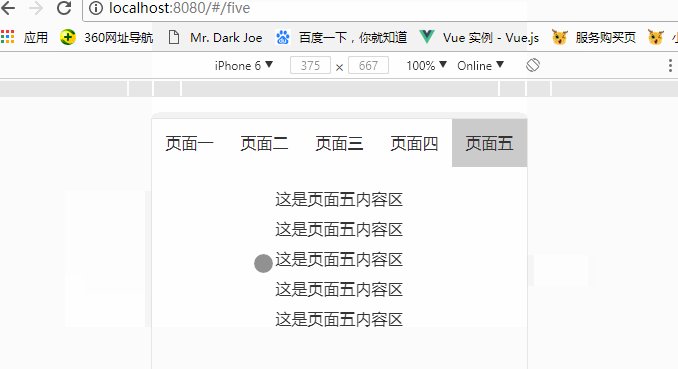
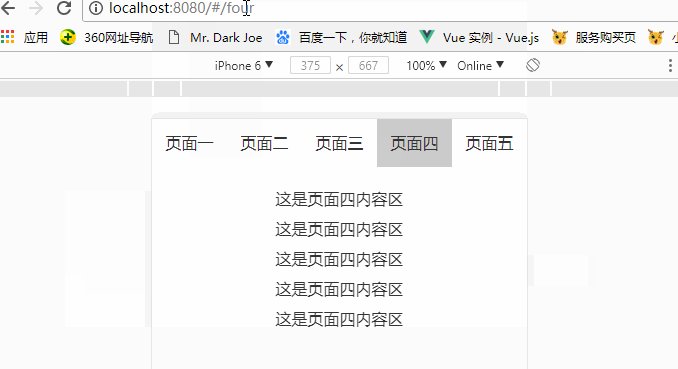
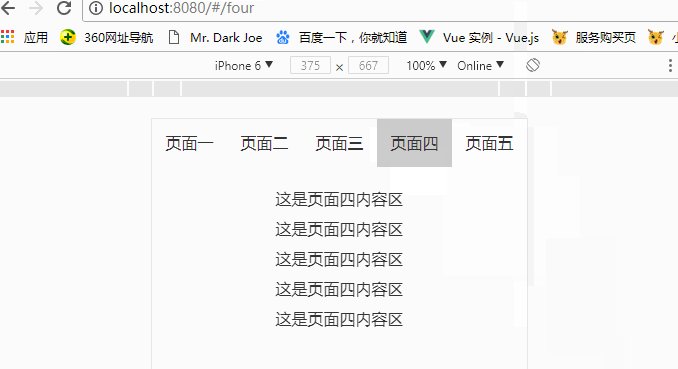
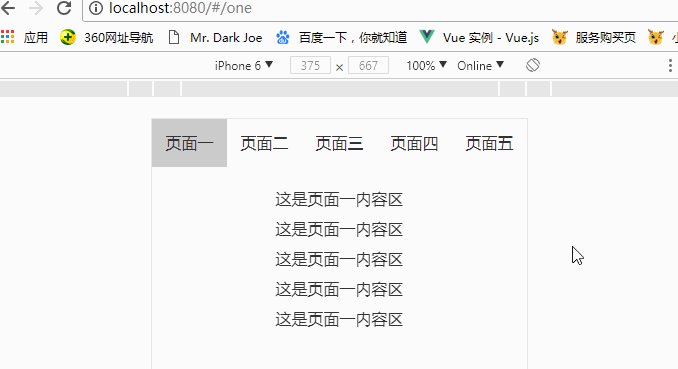
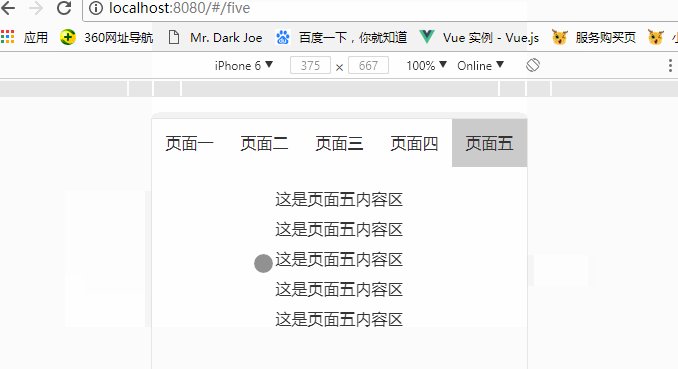
实现的效果如下图所示:

开始具体的代码实现:
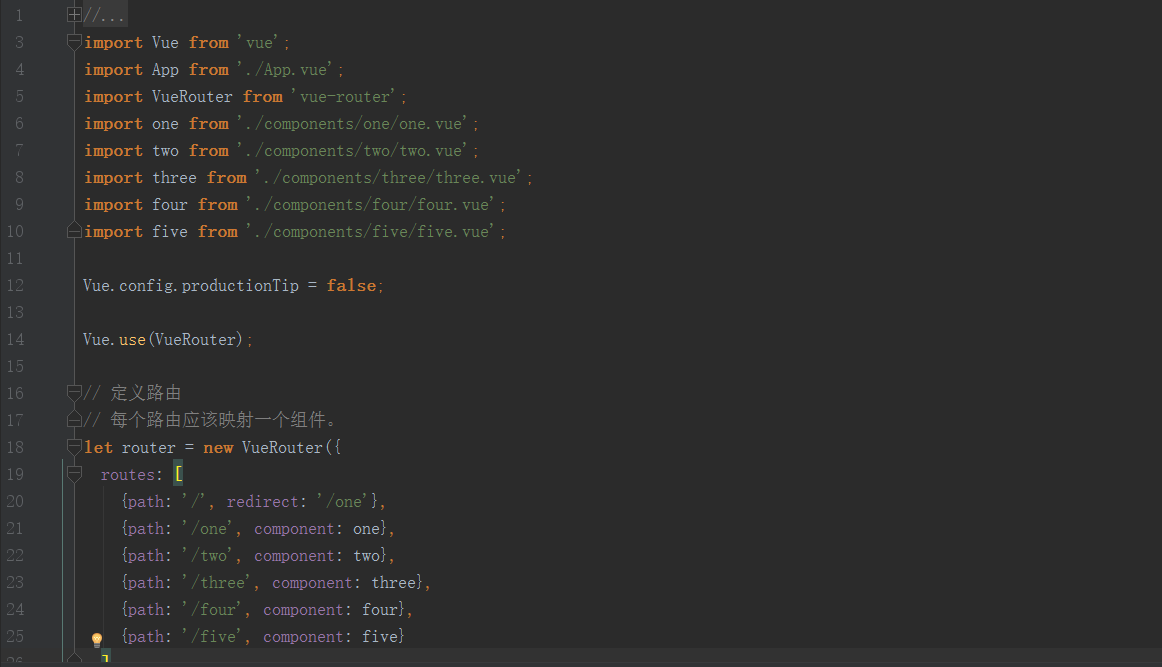
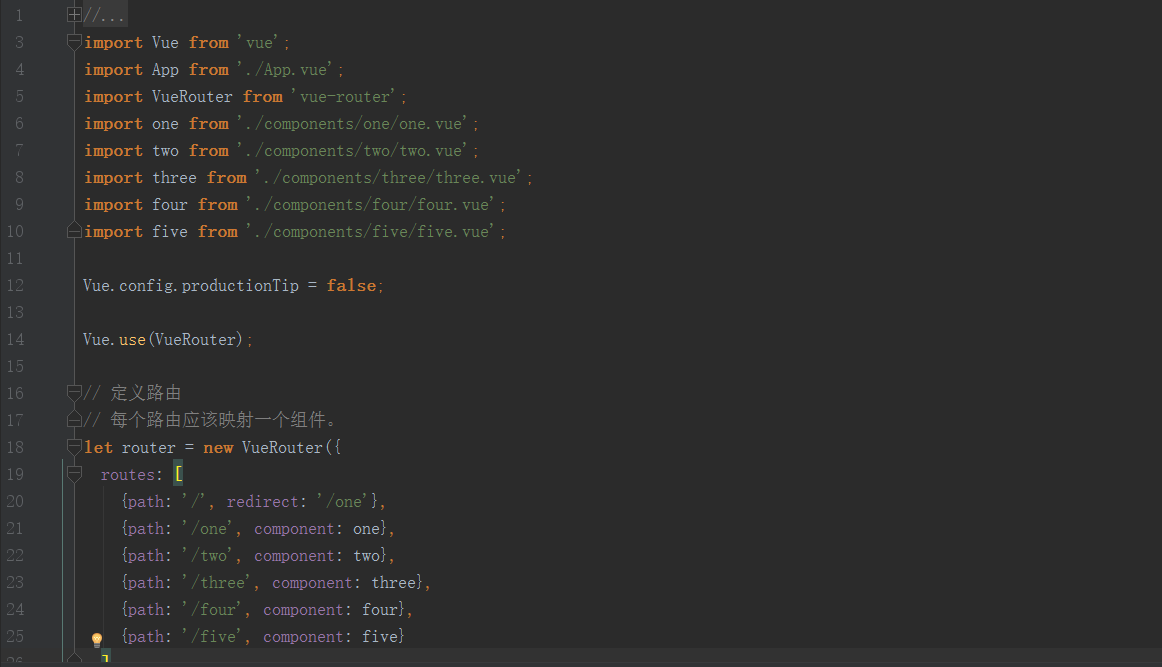
一.在main.js设置路由相关数据,如下图所示:


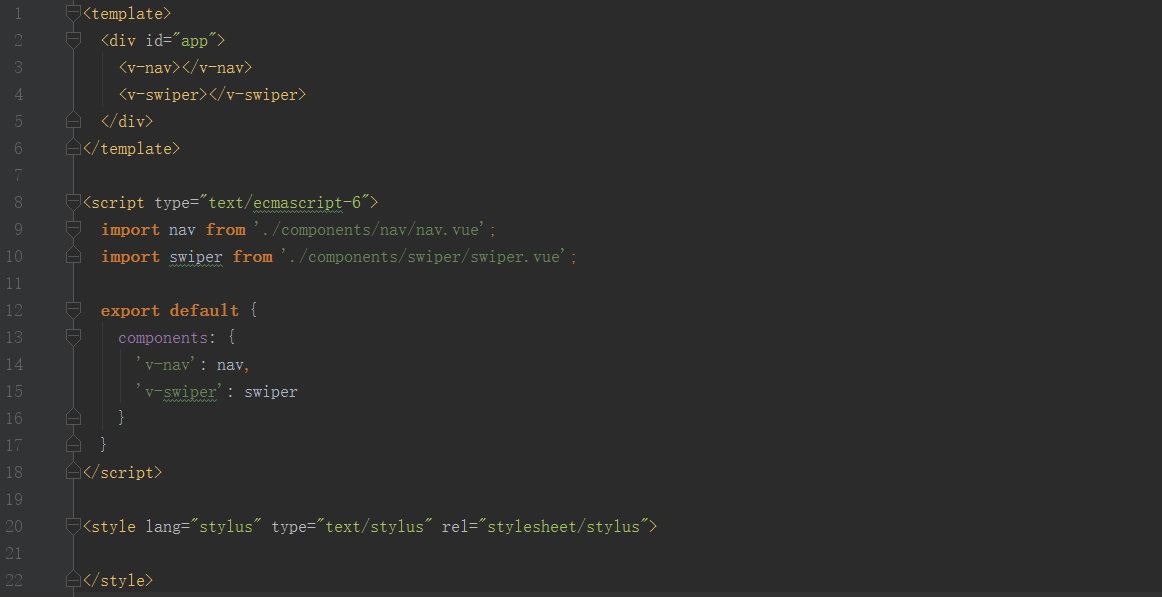
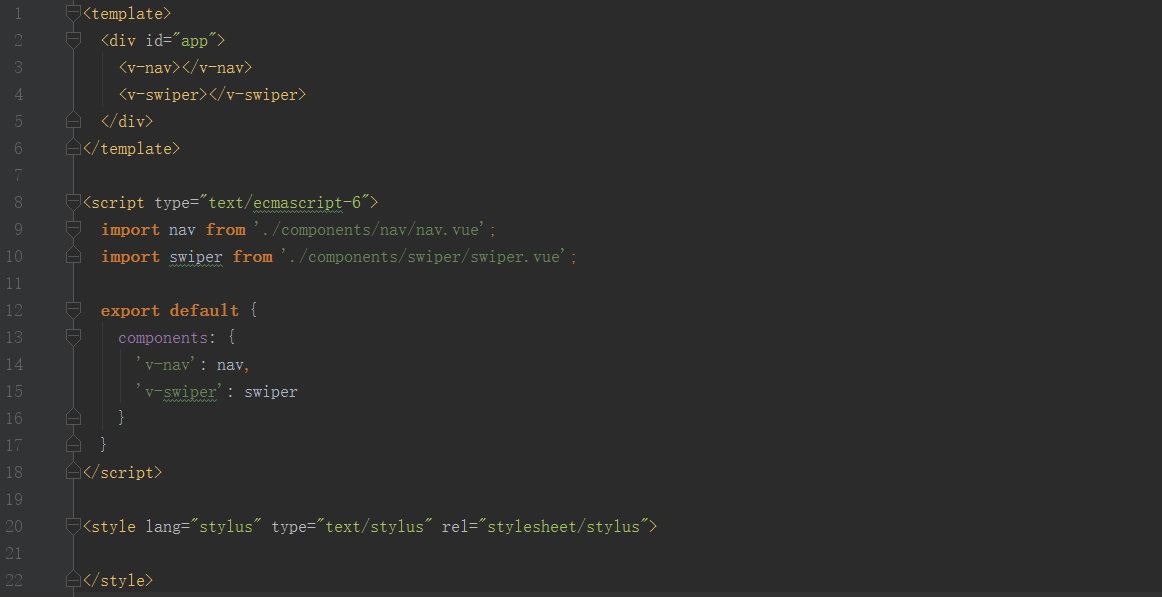
编写app.vue的代码,如下图所示:

二.我们先实现点击导航按钮时内容区发生改变。
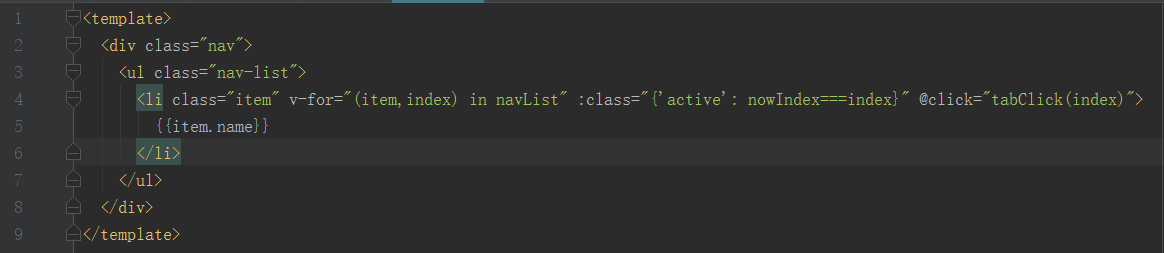
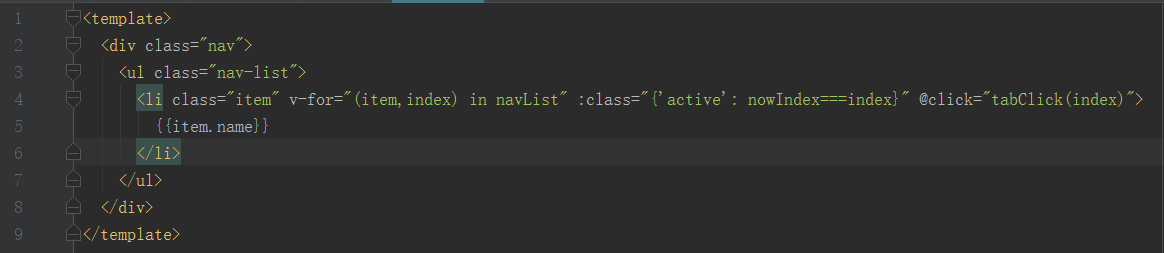
1.导航组件的静态模板很简单,如下图所示:



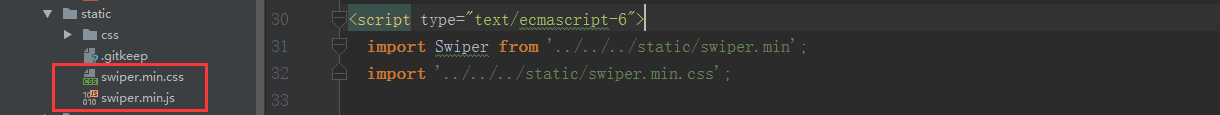
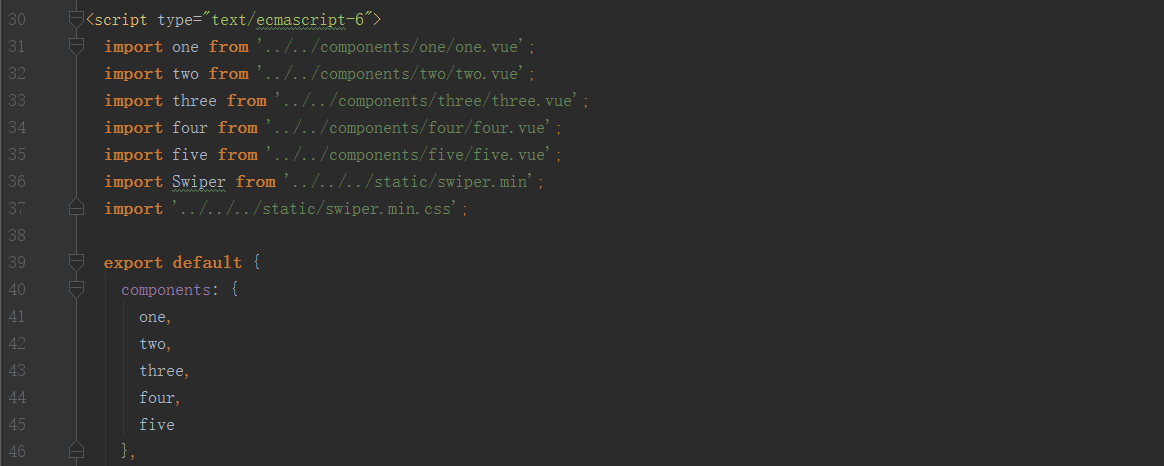
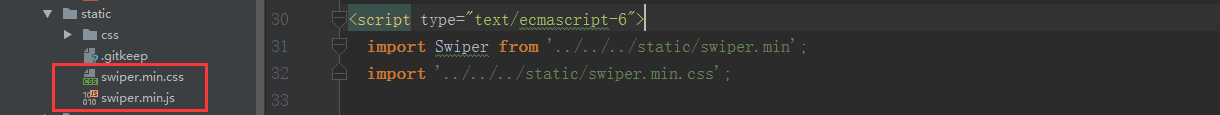
2.swiper组件的静态模板,首先要引入swiper,下载swiper的js和css文件放入static文件夹,在swiper组件中引入,如下图所示:

3.同时在eslintrc.js文件中加入红框中代码,如下图所示:

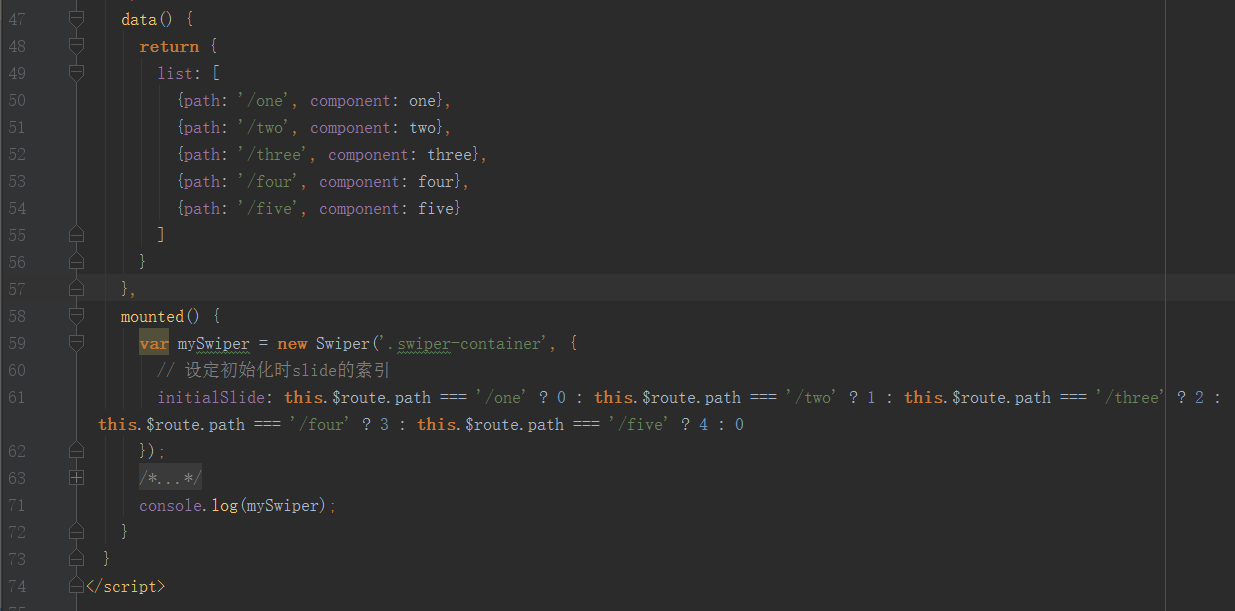
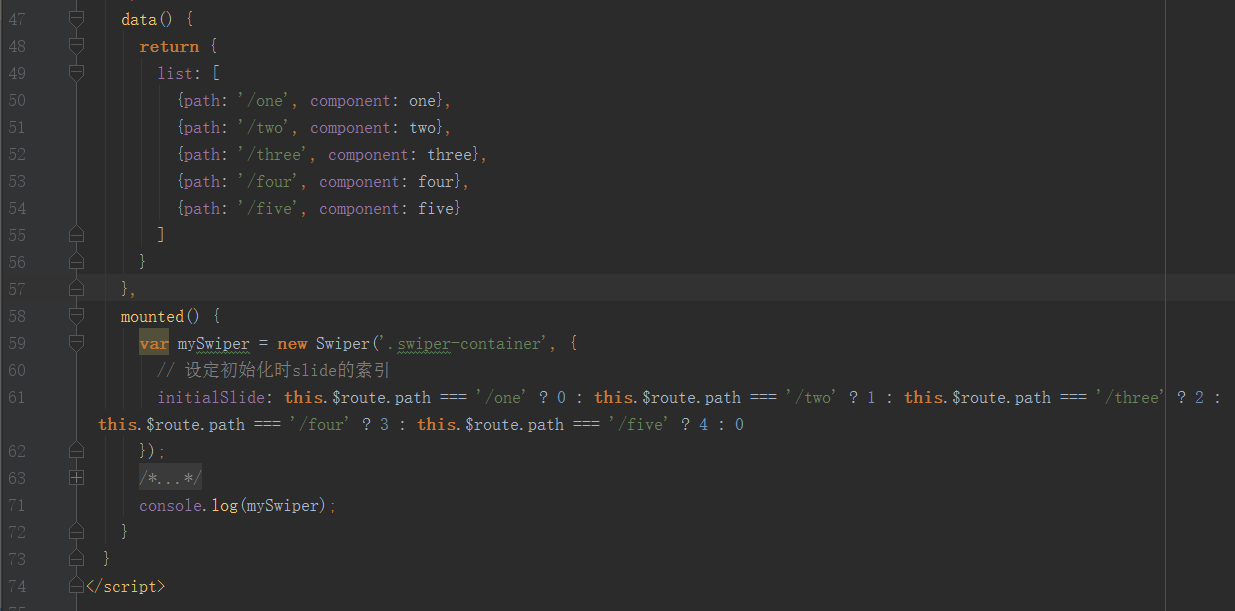
4.此时已引入swiper插件,我们需要让链接路径与slide的内容区的模板文件保持同步,这里通过路由获取链接地址控制swiper的初始slide索引initialSlide即可实现,如下图第61行所示。
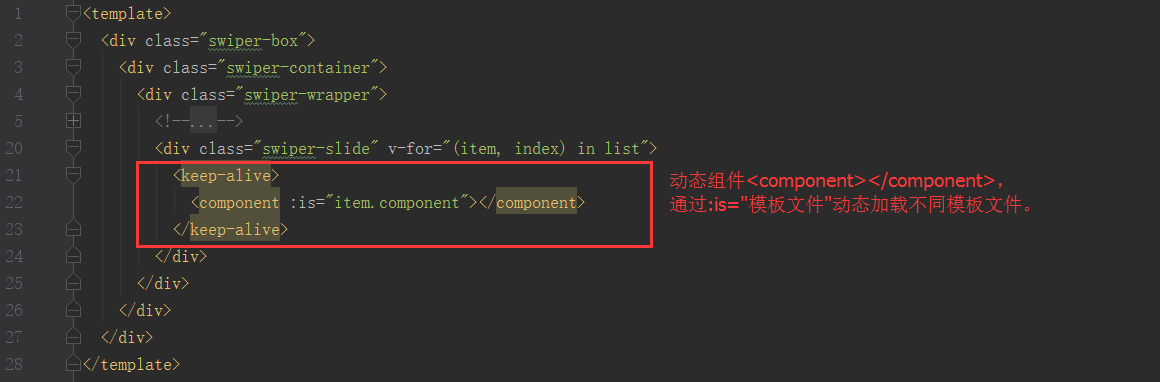
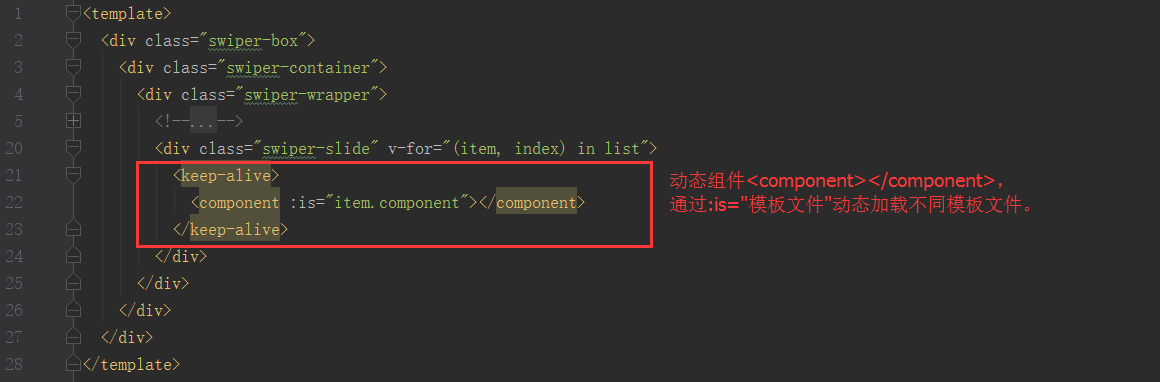
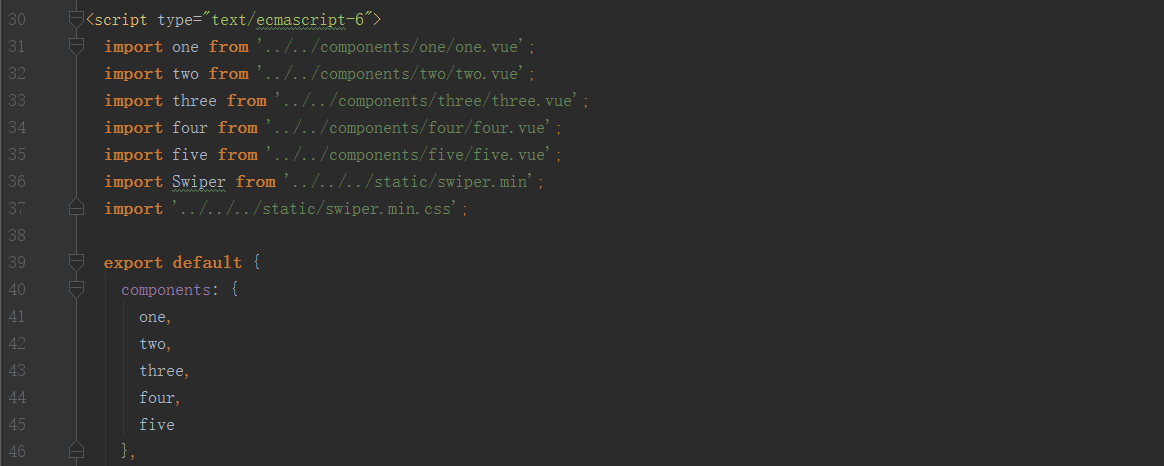
5.一般情况下内容区我们会做成独立的模板进行动态导入,传统js可以运用iframe框架引入模板文件,angular可以运用ng-include指令引入模板文件,那么vue用什么呢,vue用动态组件的方式引入,官网有详细解说我就不解释了,具体查看。swiper组件静态模板代码如下图所示:



此时swiper组件已经完成,可以自由滑动,其中one、two、three、four、five是动态载入的模板文件。
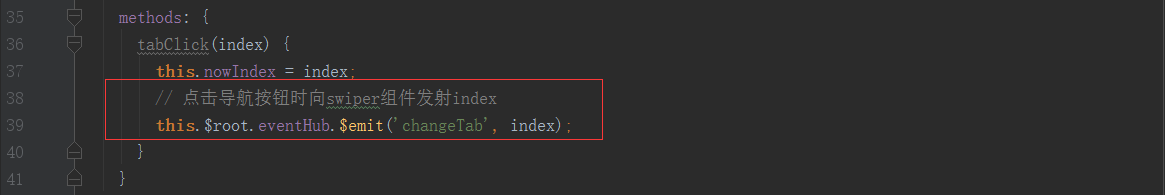
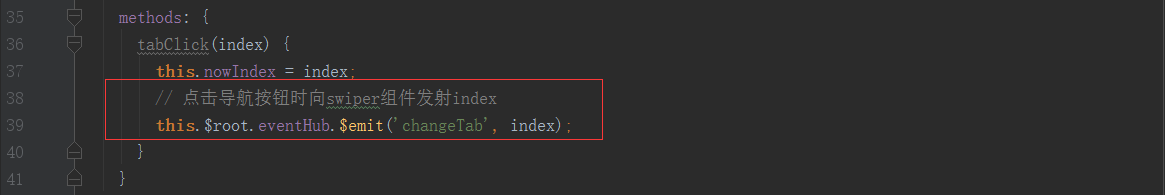
6.前期工作已经完成,由于我们是在两个组件间进行交互,所以点击导航按钮时需要将当前导航按钮的index传给swiper组件,然后利用swiper插件的slideTo方法跳转到相应的内容区,所以在nav组件的tabClick方法中加入发射事件,如下图所示:

7.然后在swiper组件添加接收方法,如下图所示:

此时已经实现点击导航按钮时内容区发生改变的效果。
三.实现左右滑动内容区时导航按钮跟随切换高亮。
1.左右滑动内容区时利用swiper插件的on方法监控slideChange属性,当滑动slide后将当前activeIndex传给nav组件,所以在swiper组件加入发射事件,如下图红框所示:

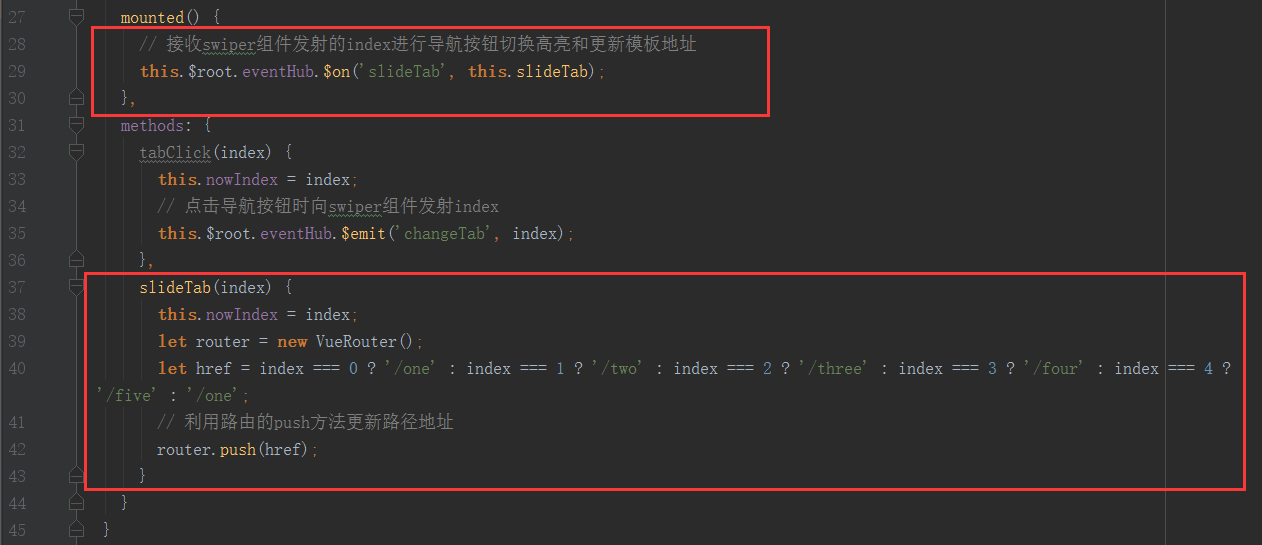
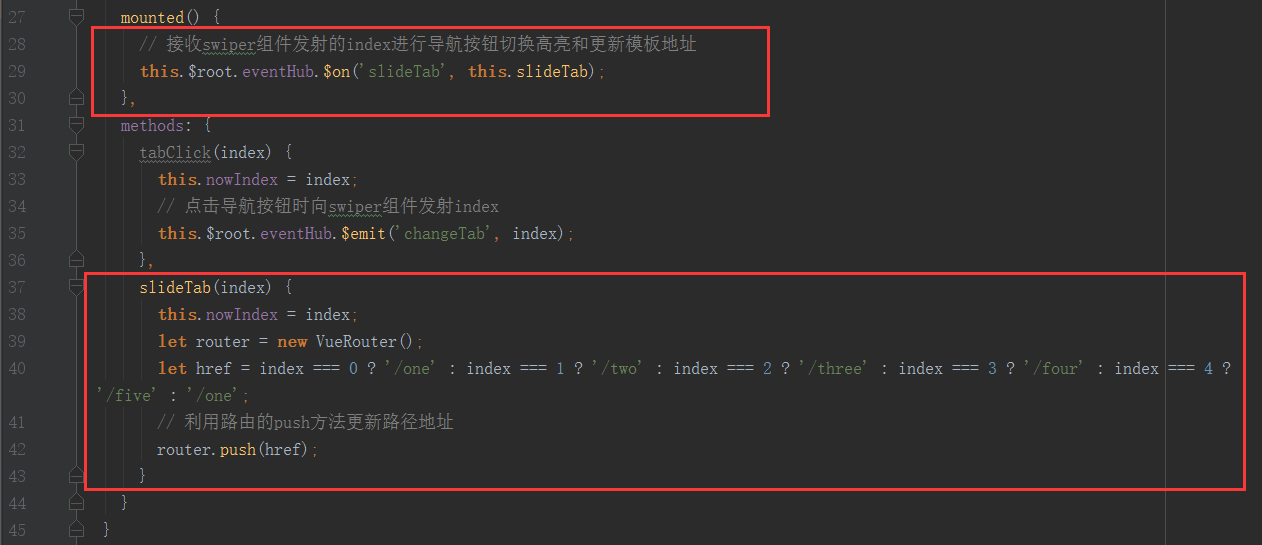
2.然后在nav组件添加接收方法,如下图红框所示:

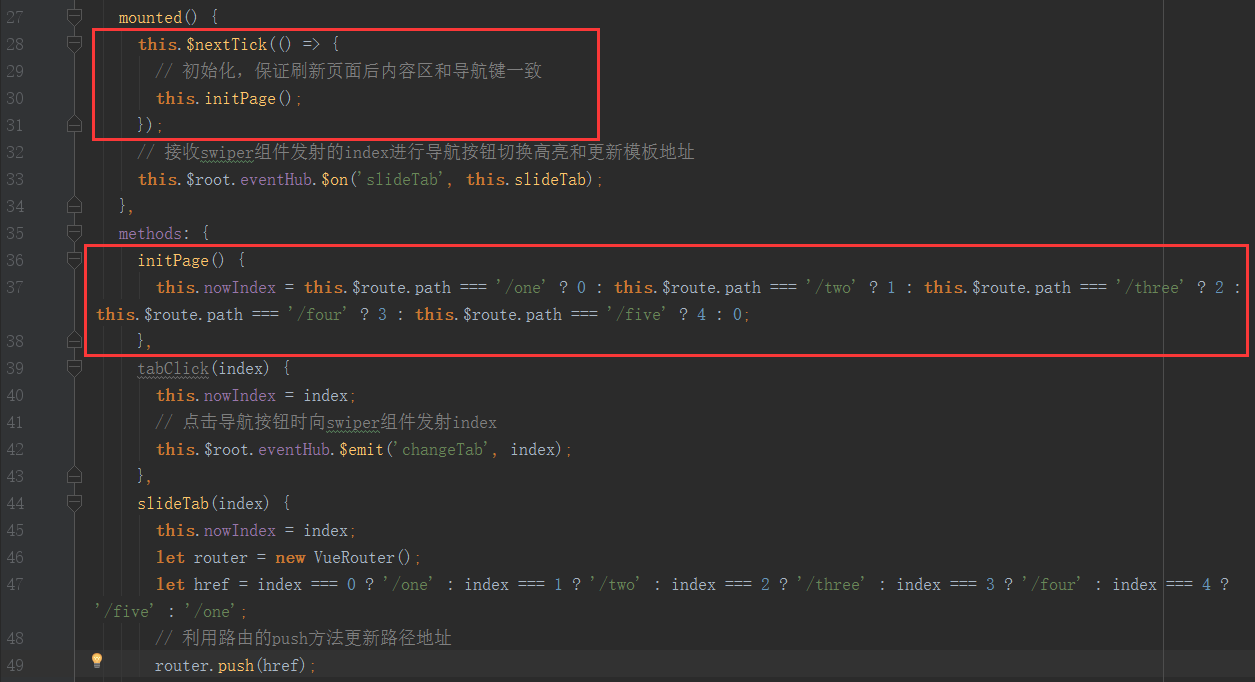
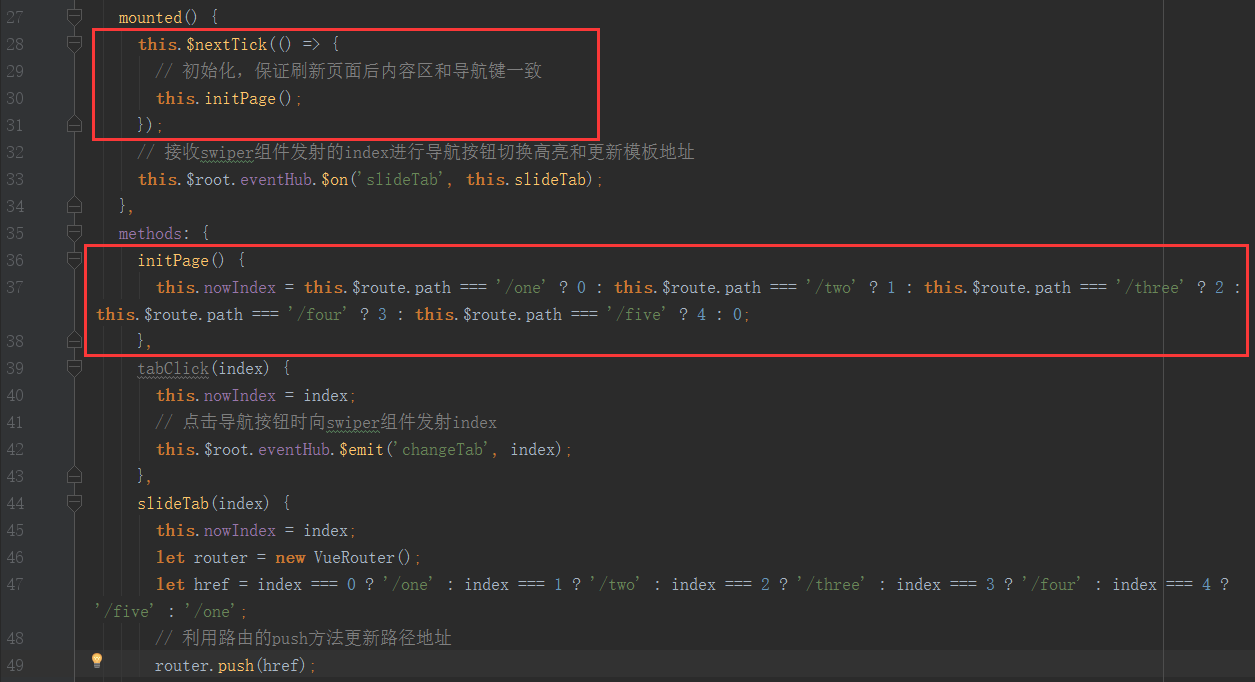
3.此时已经实现左右滑动内容区时导航按钮跟随切换高亮。但是我们刷新页面会发现链接路径与导航按钮的高亮并不一致,是因为我们导航按钮初始索引nowIndex为0,所以我们需要通过路由获取链接地址赋值给nowIndex实现刷新页面后链接路径与导航按钮同步,如下图红框所示:

至此完成所有预定功能,源码在百度云盘里,有需要的朋友自行下载:
分享在百度云盘上的demo总是一上传就被封了,经过老铁们私信建议我将demo放在github上了,有需要的可以点击链接进行下载:https://github.com/huanglongjie/tabControlSwiperDemo
如需转载请注明出处:http://www.cnblogs.com/zishang91/p/7940433.html,以便有错误可以及时修改,若有错漏不足之处,请见谅并且指点,谢谢!!!