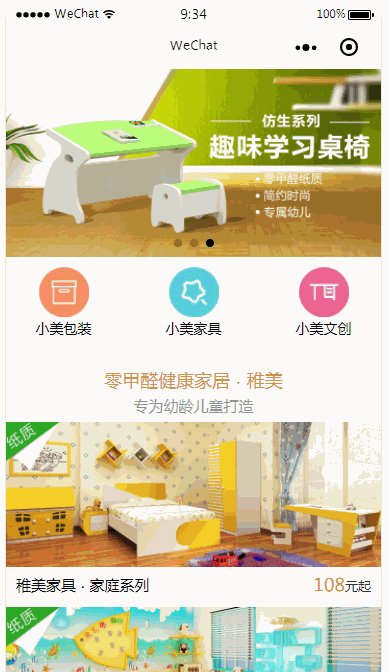
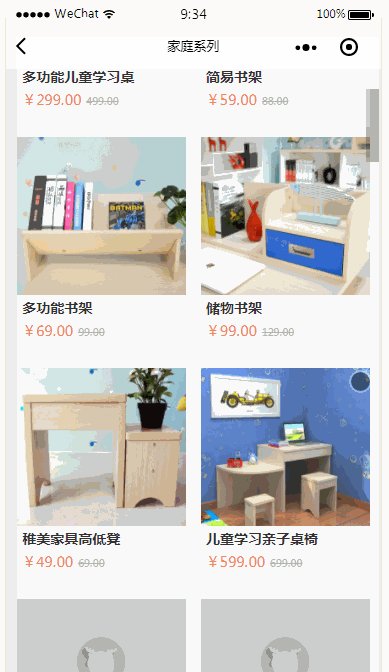
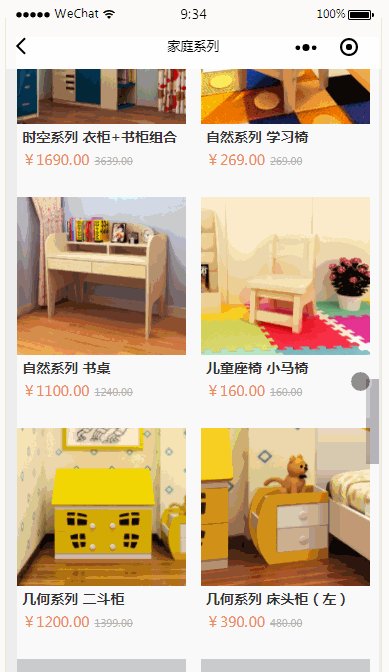
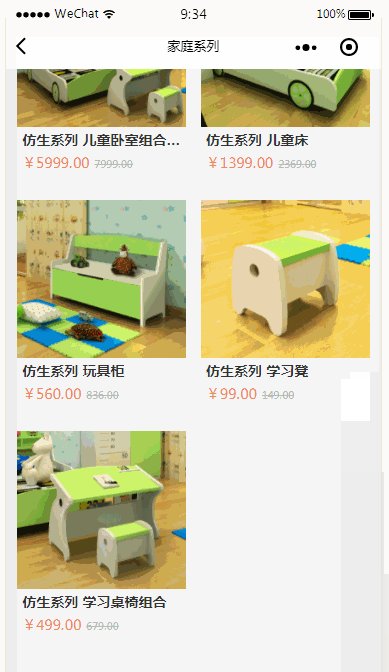
自从跳一跳出现之后小程序又开始频繁出现了,在学习过程中发现小程序虽然好但是由于api不完善导致开发过程中有很多的坑,重点是网上相对小程序出现坑时解决方案显然比较少,小程序最让人觉得痛心疾首之一就是无法引入插件,很多插件功能都只能自己写,这就令人尴尬了。比如图片懒加载,在vue里就有vue-lazyload插件,直接一条代码完事了,而这里只能自己写了,好了说正事儿,先看效果:

思路是这样的:图片列表展示数据是一个数组,在后台请求回来数据时我们定义一个和图片列表数组长度一样的数组arr,里面的元素都是布尔值false;再定义一个数组arrHeight用于存放每个图片相对于顶部的高度值。通过滚动监听每个图片高度值是否小于滚动条高度,从而改变数值arr里对应的布尔值。然后页面的image组件通过对src设置三目运算来判断是展示默认图片还是实际图片。
里面涉及到的api我就不详说了,可以去小程序开发文档查具体用法。以下是具体代码:
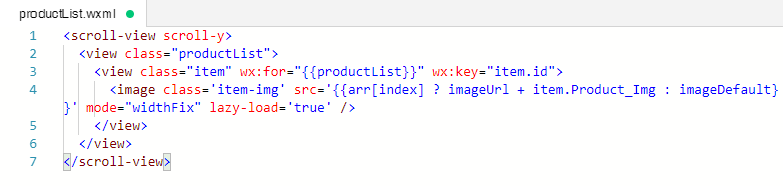
html代码:

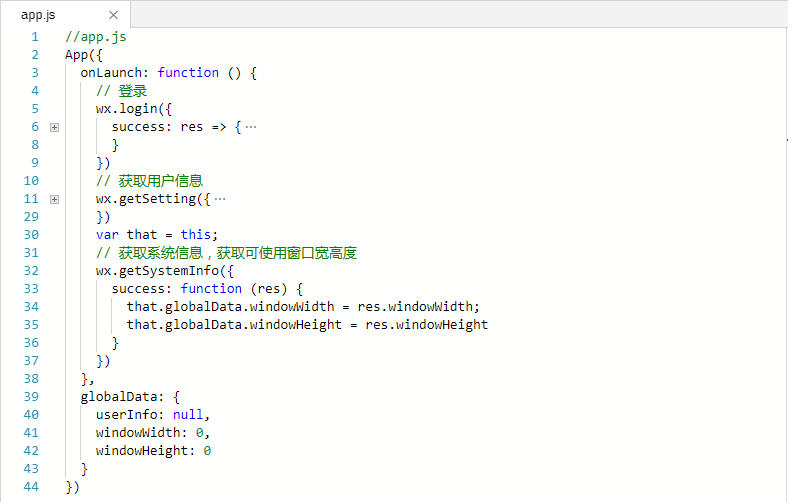
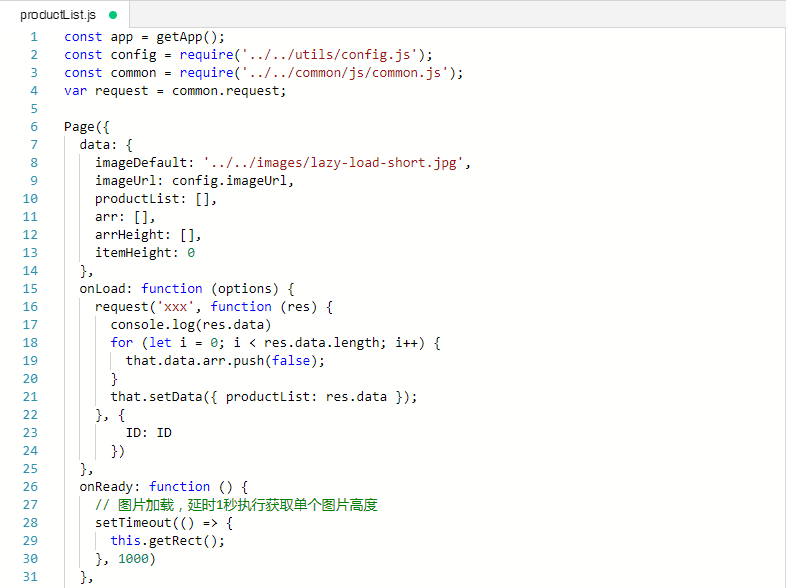
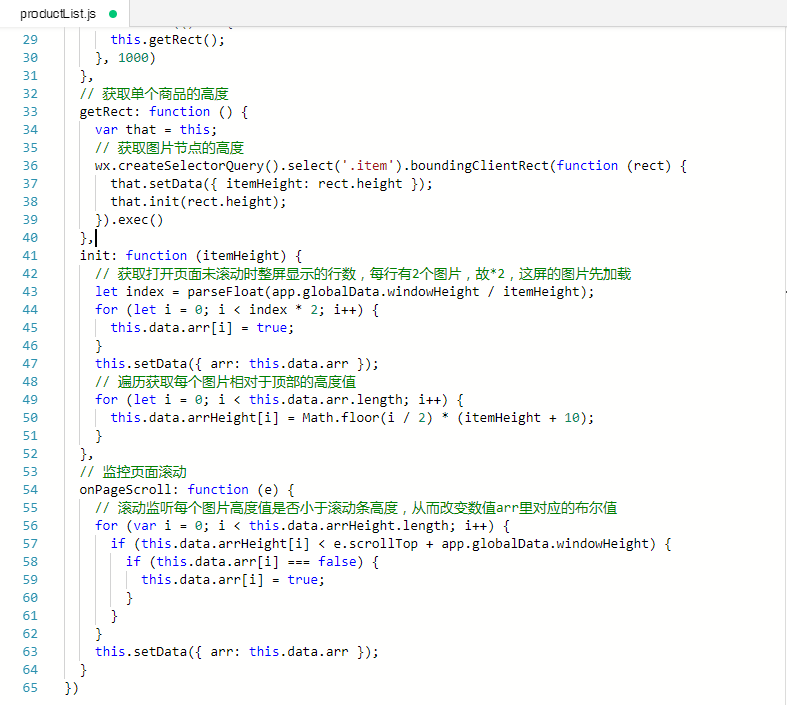
js代码:



注:第28行的延时实际上是等待image组件加载图片然后初始化获取单个图片高度,image组件有一个bindload属性,但是这个属性是有一个图片加载就会执行一次,在这里做获取就会获取N次,不利于性能优化;
第50行的i/2是因为每行有两张图片,这两张的高度是一样的,所以Math.floor(i
/ 2),加10是我上下图片之间的margin值;
第57行如果不加上
app.globalData.windowHeight 那效果就是一滚动加载的不是底部的两张图片而是顶部的两张图片,大家可以试一下效果;
在此图片懒加载效果已实现,这里并不是滚动到了某张图片的位置然后向后台请求图片数据再加载出来,其实本质上图片早就已经全部加载了,只是通过滚动到位置再显示,达到懒加载的效果,希望能对你们有所帮助。
如需转载请注明出处:http://www.cnblogs.com/zishang91/p/8507485.html,以便有错误可以及时修改,若有错漏不足之处,请见谅并且指点,谢谢!!!