在开发过程中,我们会将页面常用功能抽象为一个组件,这样既方便又可以避免代码冗余。小程序中也提供了自定义组件,了解Vue的伙伴们会发现其实和Vue的组件化很相似。这里用返回顶部功能来说说如何自定义组件,下面看demo效果:

效果:进入页面不显示图标,滚动后显示,回滚到顶部时图标消失。
具体步骤:
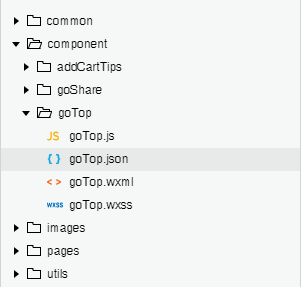
1.建立component/goTop文件夹,里面包含.wxml, .wxss, .js, .json四个文件,如下图所示:

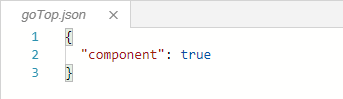
2.在.json文件中写入代码,如下图所示:

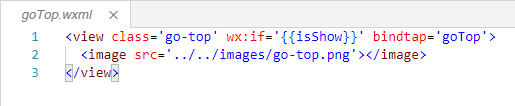
3.在.wxml文件中写入代码,如下图所示:

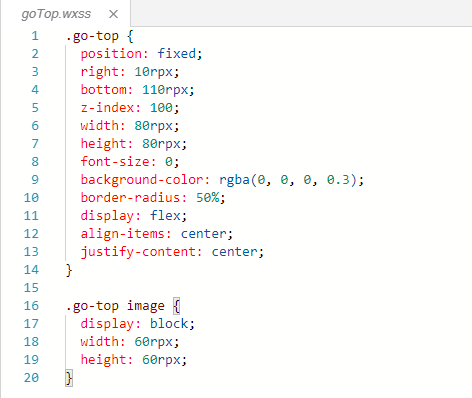
4.在.wxss文件中写入代码,如下图所示:

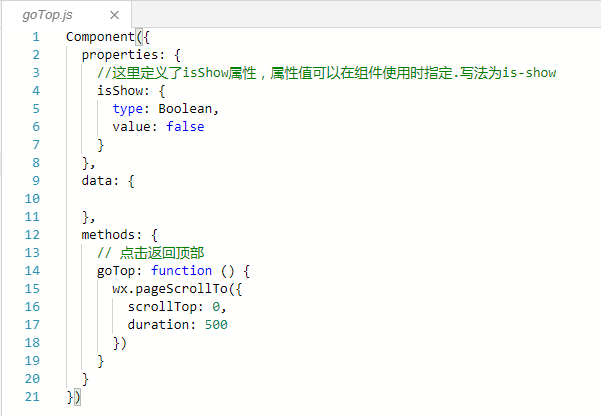
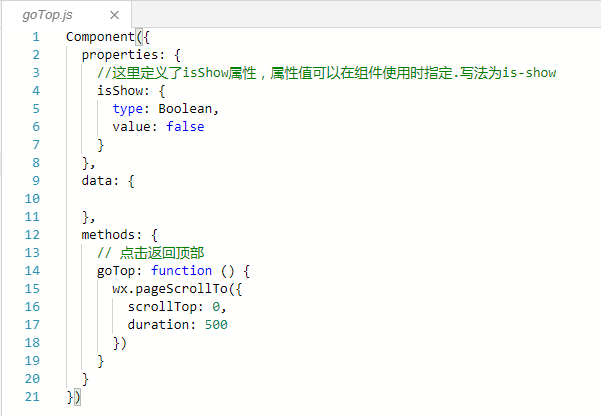
5.在.js文件中写入代码,如下图所示:


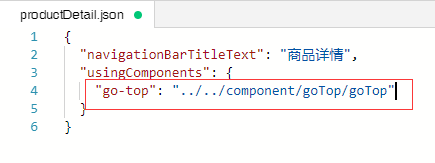
6.至此已经定义好了组件,接下来是在需要展示的页面写接入代码,我是在商品详情页里显示这个图标,所以需要到详情页的.json文件中写以下代码:

注: "go-top"是该页面的自定义组件标签,路径是根据文件夹设置而定。
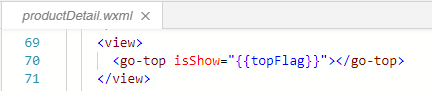
7.详情页的.wxml文件中写以下代码:

注:返回顶部图标通过滚动来判断是否显示,所以需要传入数据动态控制是否显示,"isShow"作为自定义组件的属性在第5步已经设置好,默认值为false,即打开详情页不显示返回顶部图标。"topFlag"是用来动态控制是否显示的属性,该属性在详情页的.js文件中体现,如第8步所示。
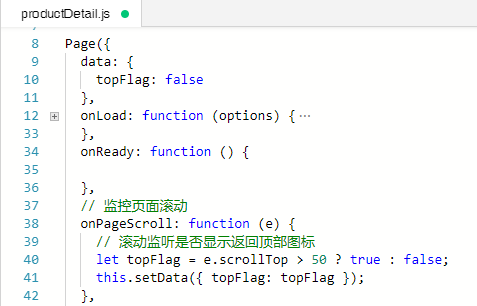
8.详情页的.js文件中写以下代码:

当滚动时会改变"topFlag"值,自定义组件接收改变值后传入组件内部"isShow",组件内部通过wx:if="{{isShow}}"控制显示。组件内置的点击滑动返回顶部方法也在第5步已经设置好。
常用功能通过自定义组件的方式可以在各处需要用到的地方引入即可。
如需转载请注明出处:http://www.cnblogs.com/zishang91/p/8523573.html,以便有错误可以及时修改,若有错漏不足之处,请见谅并且指点,谢谢!!!