我们游戏中会遇到很多UI更新的时候,大部分时候我们会remove该节点,再重新绘制的方法来进行UI更新。
但是这种更新效率并不高,这里我推荐大家一个第三方的库,来通过注册更新的方式来对UI进行更新管理;
它的大名其实很响亮,就是“js-signals”。官方地址:http://www.bootcdn.cn/js-signals/
官方的定义是:Custom Event/Messaging system for JavaScript.(JavaScript自定义事件的消息传递系统。)
有兴趣的同学可以继续更深入的研究!
下面我们来使用这个第三方库:
1,首先我们得下载这个最新的第三方库(js-signals.js)然后拷贝到我们上节课的工程中的 BaseUtil文件夹中;

2,然后我们需要在创建一个UI刷新处理类,叫UpDataUIManager.js。
UpDataUIManager.js:

/**
* Created by yangshengjiepro on 15/4/23.
*/
//全局事件名称
var EVENT_UI_MAINTOP="maintop";
var EVENT_UI_MAIN_LISTVIEW="listview";
var UpdateUIManager=cc.Class.extend({
_pageManagers:null,
init:function(){
this._pageManagers={};
},
/**
* 添加事件监听
* @param pageStr 标识在哪个page上(自定义的,不同page的pageStr不同)
* @param func
*/
addPageUpdateListeners :function(pageStr,func,targetObj, multiple){
multiple = multiple || 0;
if(!this._pageManagers[pageStr]){
this._pageManagers[pageStr]=new signals.Signal();
}
if(!multiple){
this._pageManagers[pageStr].removeAll();
}
this._pageManagers[pageStr].add(func,targetObj);
},
removeListeners:function(pageStr){
if(this._pageManagers&&this._pageManagers[pageStr])
this._pageManagers[pageStr].removeAll();
},
/**
* 根据pageStr分发pageStr指定的页面的事件
* @param pageStr
* @param params type json
*/
dispatch:function(pageStr,params){
if(this._pageManagers[pageStr]){
this._pageManagers[pageStr].dispatch(params);
}
}
});
UpdateUIManager.s_SharedPageManager = null;
UpdateUIManager.getInstance = function () {
if (!UpdateUIManager.s_SharedPageManager) {
UpdateUIManager.s_SharedPageManager = new UpdateUIManager();
UpdateUIManager.s_SharedPageManager.init();
}
return UpdateUIManager.s_SharedPageManager;
};
/////例子
// var TestLayer=cc.Layer.extend({
// init:function(){
// return true;
// },
// refreshUI:function(data){
// },
// onEnter:function(){
// this._super();
// UpdateUIManager.getInstance().addPageUpdateListeners(EVENT_PAGE_MAINTOP,this.refreshUI,this);//绑定事件方法
// },
// onExit:function(){
// this._super();
// UpdateUIManager.getInstance().removeListeners(EVENT_PAGE_MAINTOP);//删除事件方法
// }
// });
// var TestLayer2=cc.Layer.extend({
// init:function(){
// var data;
// UpdatePageManager.getInstance().dispatch(EVENT_PAGE_MAINTOP,data);//触发事件方法
// return true;
// }
// });
分析一下我们这个类里面的4个方法:
1,addPageUpdateListeners :function(pageStr,func,targetObj, multiple)
这个是我们注册监听的方法,需要填写我们的、刷新UI标识、具体刷新方法、一个Obj对象
2,removeListeners:function(pageStr)
直接可以移除该事件
3,dispatch:function(pageStr,params)
调用该事件,传入标识,和需要传递使用的参数
在我们上节课中的MainLayer.js类里面继续添加如下方法:
updataUI:function(public_mun){
if(this.lv_100!=null)
{
this.lv_100.setString("等级:"+public_mun);
}
if(this.lv_200!=null)
{
this.lv_200.setString("lv:999");
}
},
onEnter:function(){
this._super();
UpdateUIManager.getInstance().addPageUpdateListeners(UPDATA_UI_BG,this.updataUI,this);//绑定事件方法
},
onExit:function(){
this._super();
UpdateUIManager.getInstance().removeListeners(UPDATA_UI_BG);//删除事件方法
},
在onEnter,和onExit回调函数中分别去处理,注册事件,和退出是移除事件的方法
我们通过按钮事件,来触发调用dispatch方法,来执行我们的UpDataUI刷新方法,并且传递
一个public_num变量整数;
touchEvent_MainButton:function(sender,type){
switch (type){
case ccui.Widget.TOUCH_ENDED:
var tagnum = sender.getTag();
Mlog.c("touchEvent_MainButton tagnum >"+tagnum);
UpdateUIManager.getInstance().dispatch(UPDATA_UI_BG,public_mun);//触发事件方法
break;
default :
break;
}
}
代码写完之后,我们还需要在project.json里面添加我们的两个类UpDataUIManager.js和signals.js;
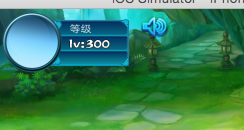
OK,我们整个刷新的业务逻辑已经书写完毕了;Run起来看一下效果:

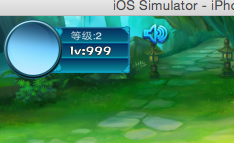
点击音乐按钮后

我们的等级变为,传进来的2,Lv:变成了999,那么证明我们的UI异步刷新调用执行成功了!
OK本节知识点就到这里;
本节课源码下载:
源码使用方法:
自己创建新工程,解压下载的文件,将所有文件拷贝到你新工程的目录下全部覆盖既可以运行!
