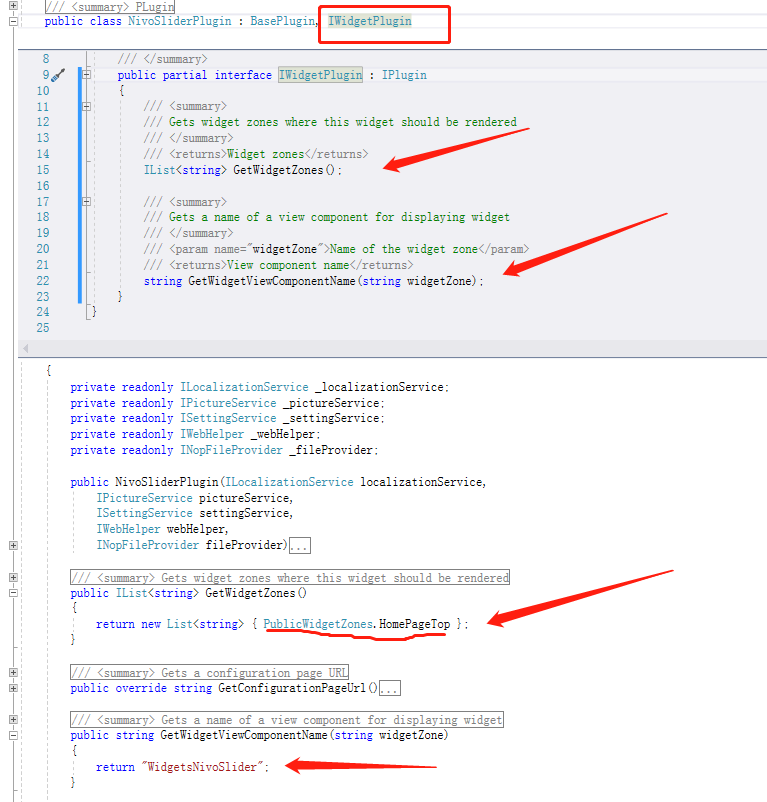
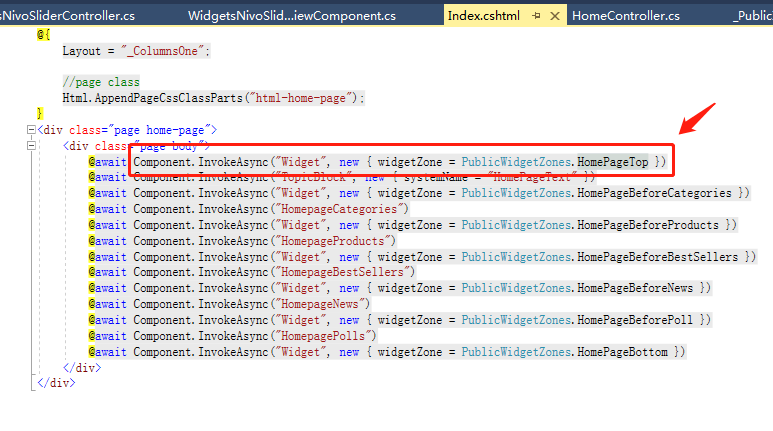
1. 系统默认自带了一个NivoSlider 的Wdget. 在Nop.Web项目首页的HomePageTop里

这个写法是 ASP.NET Core MVC 中的新特性 视图组件,与局部视图相似,但是它们更加的强大。 要使用视图组件,从视图中调用 @Component.InvokeAsync("视图组件名", <匿名类型参数>)
新增一个视图组件的方法(任一):
- 继承
ViewComponent - 使用
[ViewComponent]特性装饰一个类。 - 创建一个类,并以 ViewComponent 作为后缀。
我们使用的视图组件Widget是在Nop.Web项目的ComponetsWidget.cs, 里面使用工厂模式,创建Widget
namespace Nop.Web.Components { public class WidgetViewComponent : NopViewComponent { private readonly IWidgetModelFactory _widgetModelFactory; public WidgetViewComponent(IWidgetModelFactory widgetModelFactory) { this._widgetModelFactory = widgetModelFactory; } public IViewComponentResult Invoke(string widgetZone, object additionalData = null) { var model = _widgetModelFactory.PrepareRenderWidgetModel(widgetZone, additionalData); //no data? if (!model.Any()) return Content(""); return View(model); } } }

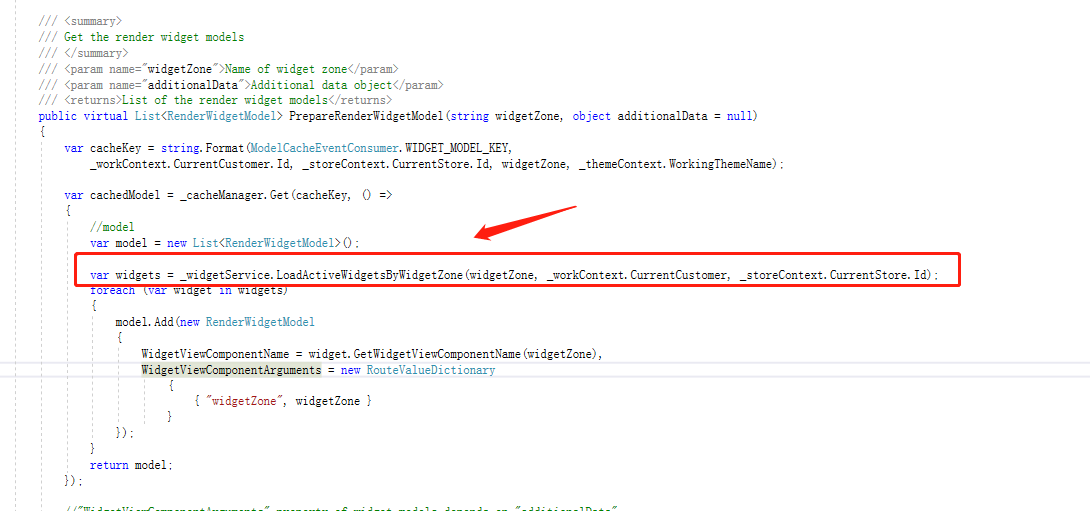
WidgetService.cs 里是根据GetWidgetZones()的值load 对应Zone的Widget
/// <summary> /// Load active widgets /// </summary> /// <param name="widgetZone">Widget zone</param> /// <param name="customer">Load records allowed only to a specified customer; pass null to ignore ACL permissions</param> /// <param name="storeId">Load records allowed only in a specified store; pass 0 to load all records</param> /// <returns>Widgets</returns> public virtual IList<IWidgetPlugin> LoadActiveWidgetsByWidgetZone(string widgetZone, Customer customer = null, int storeId = 0) { if (string.IsNullOrWhiteSpace(widgetZone)) return new List<IWidgetPlugin>(); return LoadActiveWidgets(customer, storeId) .Where(x => x.GetWidgetZones().Contains(widgetZone, StringComparer.InvariantCultureIgnoreCase)).ToList(); }

Widget是一个插件,所以要继承NOP的BasePlugin,但Widget和其他插件不同,又要实现IWidgetPlugin的接口