注:原文有较大改动
使用
keyframes,animation属性,例如timing,delay,play state,animation-count,iteration count,direction,fill mode以及will-change等等 创造动画魔法
作为设计者、开发人员,除去精简的用户界面,更好的页面加载速度外,我们发现通过给界面添加动画效果,可以增加用户与网站的互动率,能够更好的吸引用户使用我们的产品。CSS3相对于原先的基于Javascript操作Dom实现动画的方式而已,CSS如今拥有更好的兼容性。所以本文就介绍CSS动画的一些基本知识。
keyframes
通过逐渐改变对象的运动状态的方式,我们可以将动画应用到到页面上的任何对象上。然而利用keyframes特性,我们便可以控制动画对象每一阶段的状态。
@keyframes pulse {
0% {
transform: scale3d(1, 1, 1);
}
50%{
transform: scale3d(1.1, 1.1, 1.1);
}
100% {
transform: scale3d(1, 1, 1);
}
}我们尝试思考以下这个例子:
- 动画名(Animation name): pulse
- 3个步骤:0%(state time), 50%(x time), 100% (end time)
- CSS值:scale3d(x, y, z)

当动画已经在(@keyframes)中定义好后,我们可以控制以下几样东西:
- 动画的持续时间
- 延迟多久动画开始
- 动画的重复频率
- 动画的方向
以下是实现示例:
button {
animation-duration: 1s;
animation-name: pulse;
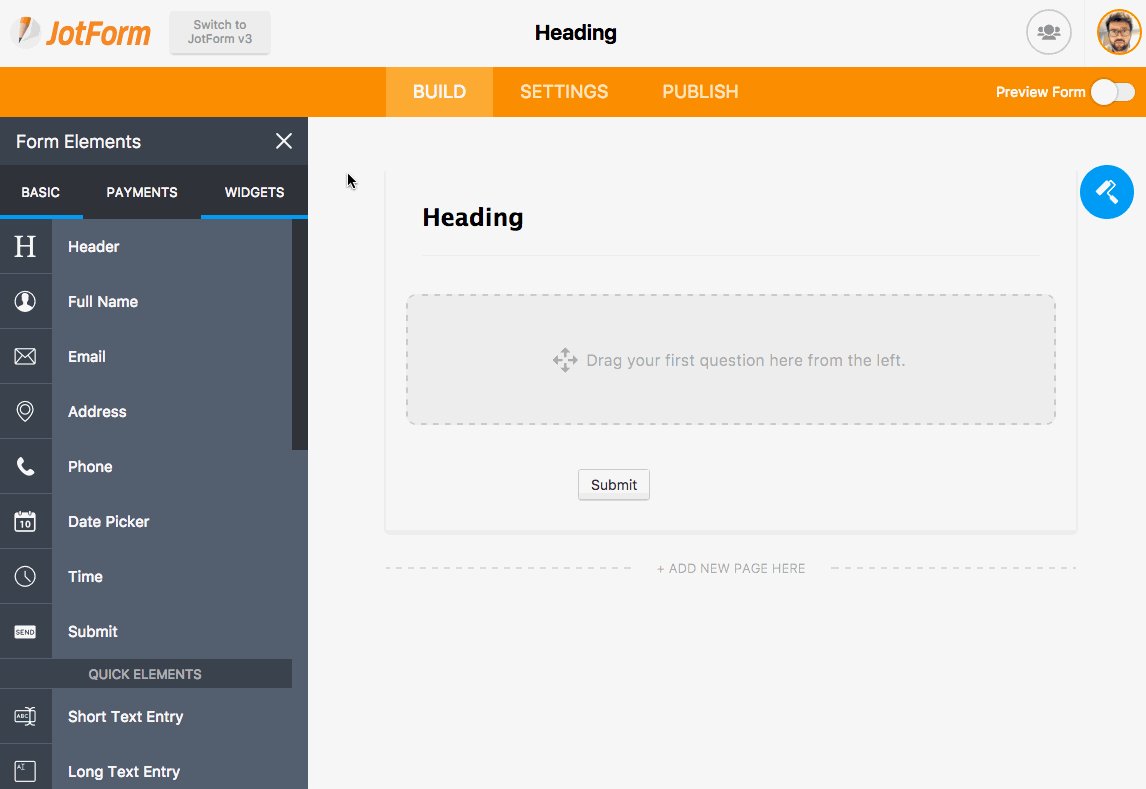
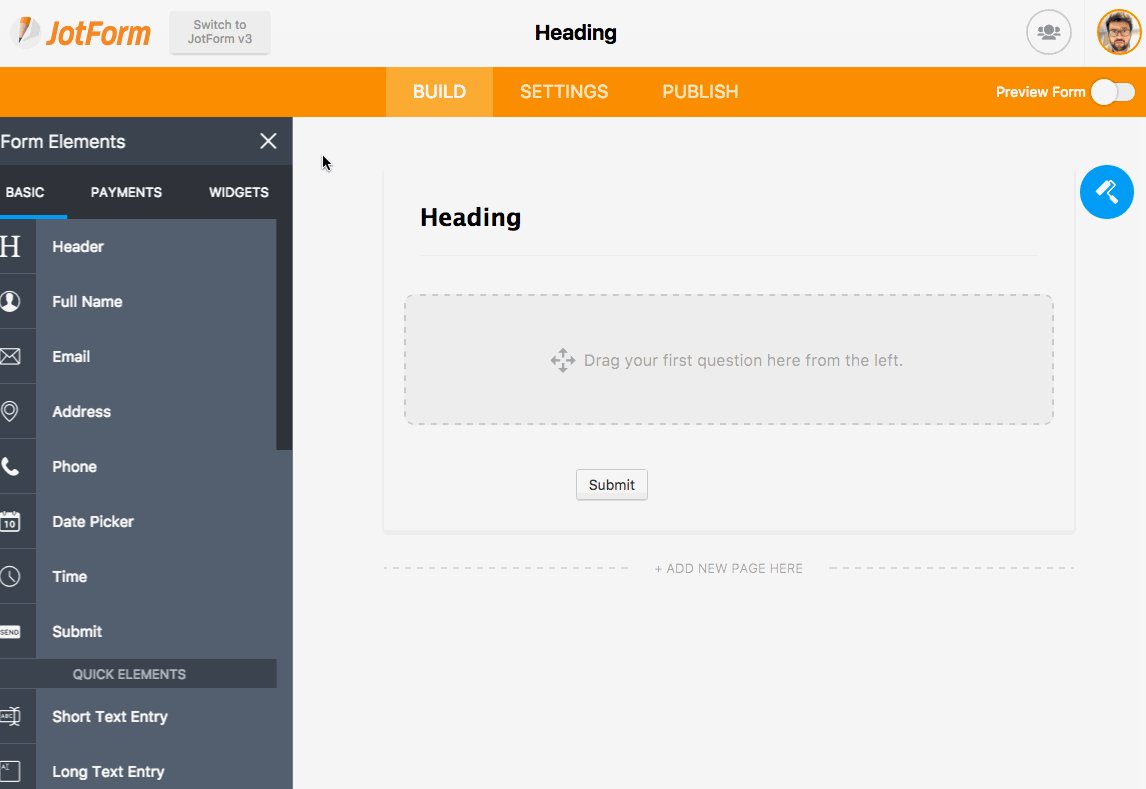
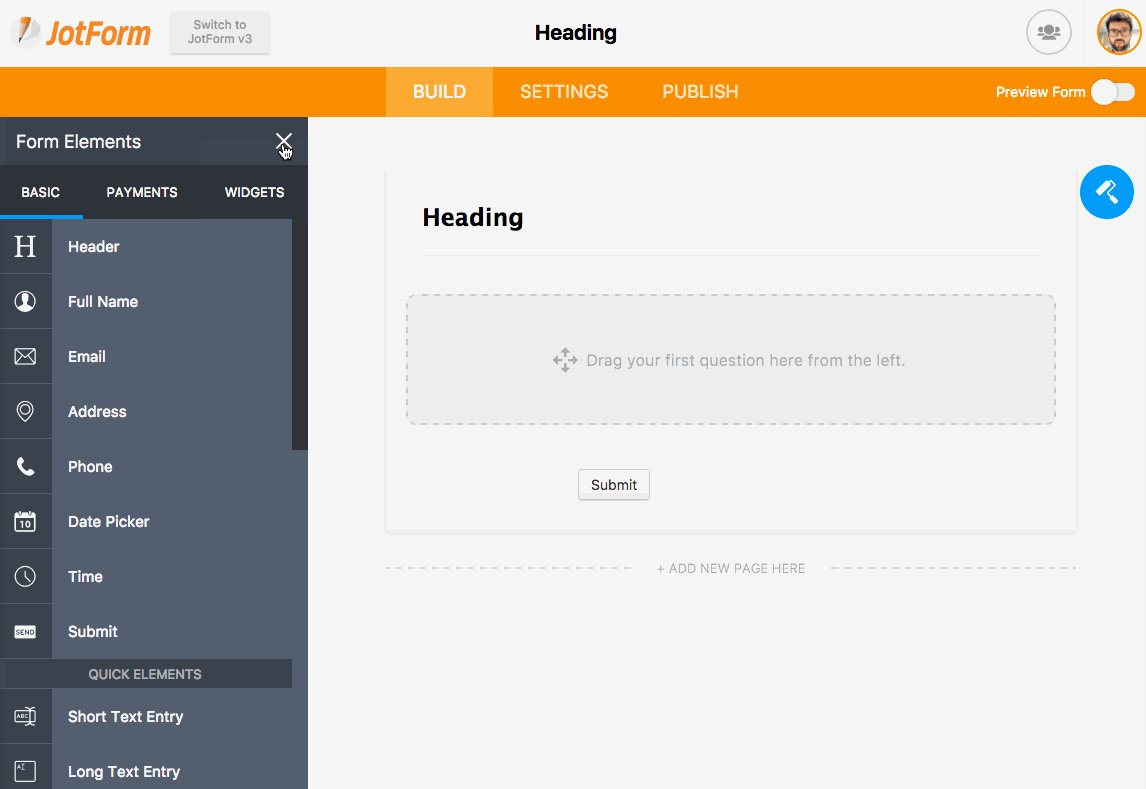
}在以上示例中,我们给一个Button添加了动画pulse,定义了持续时长(duration)为1秒。 如果我们调整了这个持续时长属性的值,则可以看到这个Button就会出现一个还不错的效果。如图:

2. 动画时间(Animation Timing)
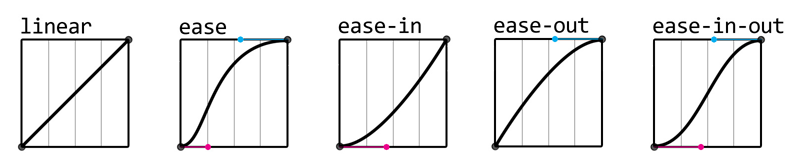
动画时间函数是用于决定我们希望动画在移动周期内要进行加速和减速效果的时间。所以,为了实现这个效果,我们需要定义动画将要移动的速度。这里有一些我们常见的动画时间属性的选项值,例如:initial, inherit, ease, ease-in, ease-out, 还有linear等等。



以上的选项是很直接的调整动画的方法。然而通过自定义贝塞尔曲线的值,可以满足你具体的动画时间需求。

关于如何使用贝塞尔曲线的方法我们可以通过查看Mozilla的开发者网站
3. 动画延时 (Animation Delay)
动画延时常常应用于当我们需要对动画进行的延时操作的时候。即当某个动画被触发了,然后延时1S后开始执行。例如: 我们对“Send FeedBack"按钮添加了延时处理:


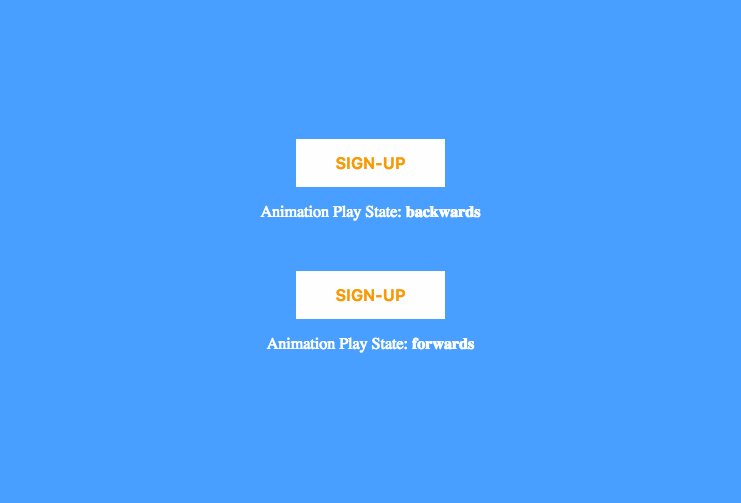
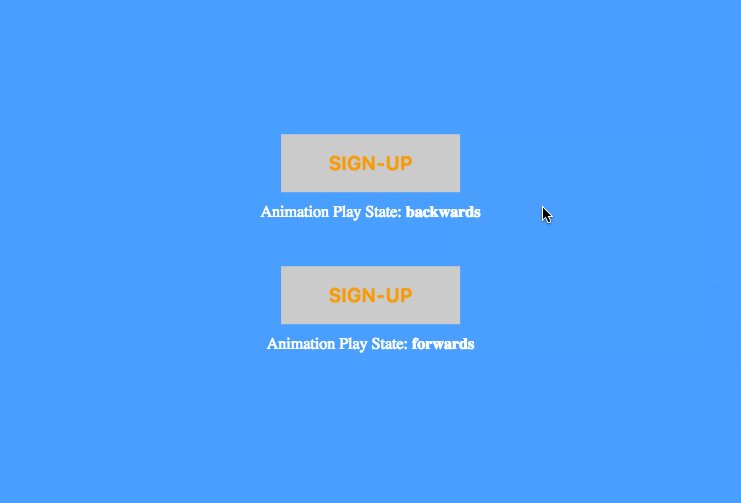
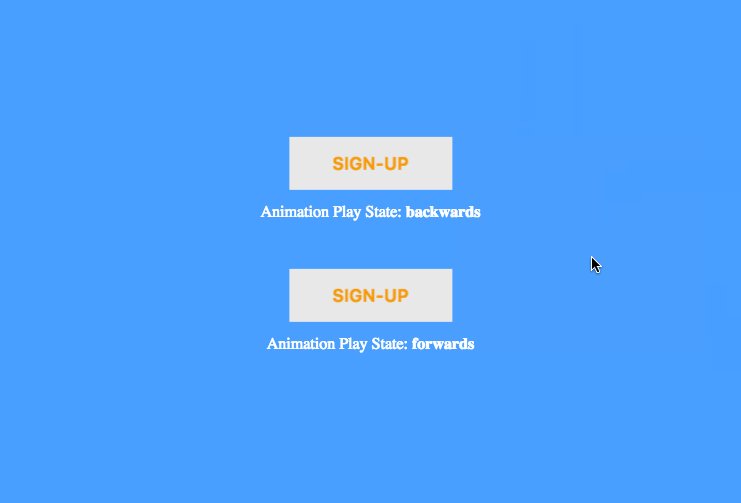
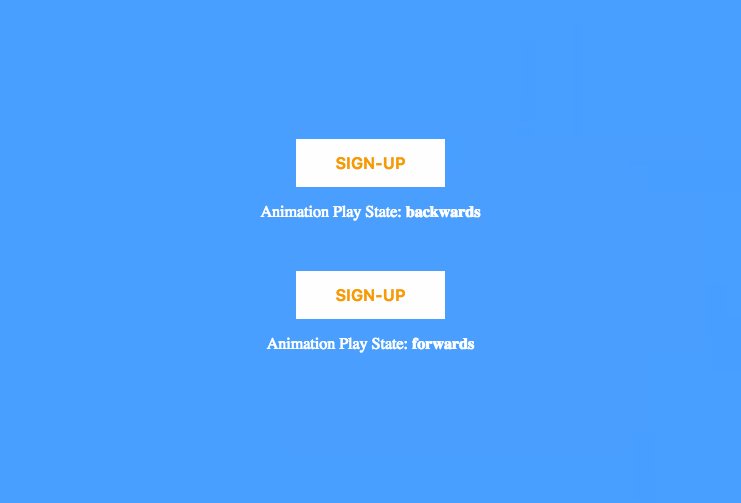
4. 动画播放状态(Animation Play State)
动画播放状态常常用来控制动画是否需要暂停或者继续。
- 运行(running): 动画继续
- 暂停(paused): 动画停止

Demo地址:http://codepen.io/phyesix/pen/apaYXr
5. 动画的循环次数
循环次数指单位时间内,动画所重复执行的次数。
- 无限(infinite):无限循环
- 指定值(x):动画重复x次
- 继承(inherit):继承父级的循环次数

Demo地址:http://codepen.io/phyesix/pen/EZeELr
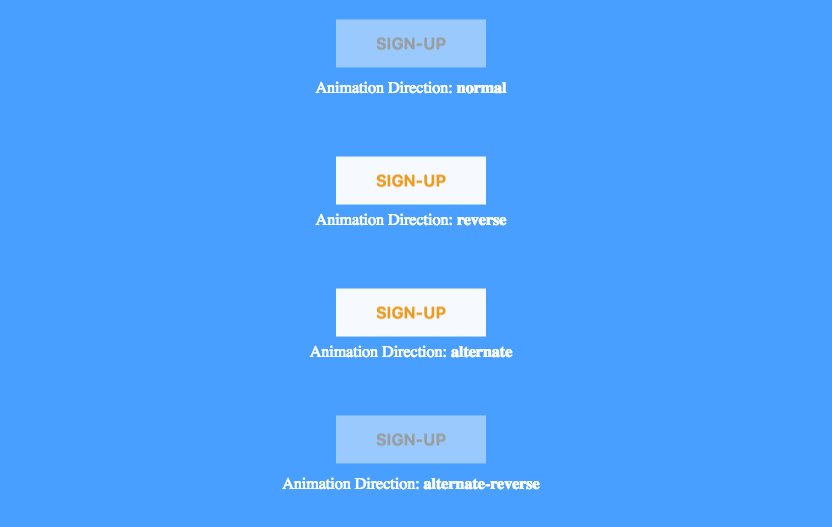
6. 动画方向(Animation Direction)
动画方向是用于指定动画对象的移动方向。例如是从尺寸0%到100%,还是从100%到%0,又或者是从0%到100%的大小,然后反转从100%到0%。
- 顺序的(Normal): 指动画从0%到100%顺序执行
- 倒序(Reverse): 动画从100%作为起点位置开始到0%倒序执行
- 交替(Alernate): 动画先从0%变化到100%,然后从100%返回到0%
- 反转-交替(Alternate-reverse): 动画从100%到0%倒序, 然后又从0%前进到100%正序执行

Demo地址:http://codepen.io/phyesix/pen/apaYXr
7. 动画填充模式(Animation Fill Mode)
我们需要知道,当动画执行结束后,在动画执行期间给对象元素所添加的样式并不是永久的。这个样式仅仅是在动画期间被应用然后即被移除。关于动画应用的模式,我们可以使用以下属性值来表示:
- 向后(Backward): 在动画处于0%时,样式会被应用到元素上
- 向前(Forward): 在动画处于100%时,样式会被应用到元素上
- 兼得(Both): 在动画开始和结束时样式会被应用
- 初始值(Initial): 设置这个属性为默认值

8. 将要改变(Will-Change)
非常感谢Will-Change特性。可以通过Will-Change属性,我们可以在动画执行前,提前通知浏览器上我们将要执行动画的对象元素。这就允许了我们可以一次性的对元素的多个属性进行动画操作。从而减少大部分动画执行期间潜在的性能损耗问题。
button {
will-change: transform, opacity;
}下面的代码我声明了将会对所有元素的所有属性执行动画,即使是非动画区域。
*, *::before, *::after {
will-change: all
}很显然,上面的这种使用方法会带来一些没有必要的系统资源的占用和性能损耗。 所以,我们应该尽可能在所需要的元素上使用CSS动画。更多关于Will-Change的特性的信息请看:https://dev.opera.com/articles/css-will-change-property/
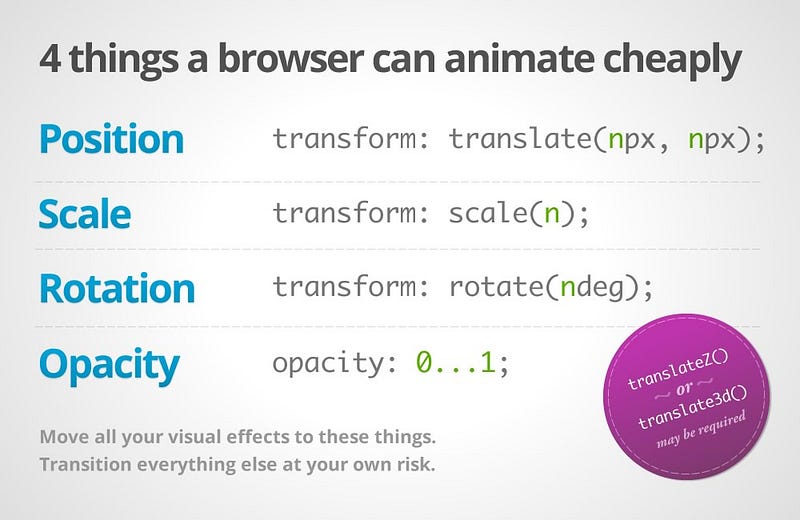
4个超级属性
在keyframes里,我们几乎可以使用任何的CSS属性。在如今的大部分浏览器中,你可以放心的使用position, scale, rotation, opacity等等属性值。并且这4个属性可以给动画效果带来更高效,更好的性能表现。

结语
以上列举的都是些实现CSS动画的基本属性,一旦了解了这些基础,从而更方便的开始进行动画创作。 关于很多你可能感兴趣的CSS动画应用和实例资源,可以查看Codepen的CSS动画单元。

翻译地址:http://imziv.com/blog/article/read.htm?id=82
原文链接:https://stories.jotform.com/how-to-use-css-animations-like-a-pro-dfacc1e97338#.tgenux32r