博客园样式美化(兼容为知笔记)
参考:
- https://www.cnblogs.com/yjlaugus/archive/2019/09/16/11529055.html
- https://www.cnblogs.com/gshang/p/11748135.html
参考使用了大神的样式,又照着修改了一下
注:我平时使用为知笔记做笔记,为知笔记可以将笔记发布为博客园的博客,所以代码部分的样式很大一部分都是为了兼容+调整为知笔记的代码样式,里面wiz的css基本都是为了兼容为知笔记的,不需要的可以试着删掉
参考:
- https://www.cnblogs.com/yjlaugus/archive/2019/09/16/11529055.html
- https://www.cnblogs.com/gshang/p/11748135.html
参考使用了大神的样式,又照着修改了一下
注:我平时使用为知笔记做笔记,为知笔记可以将笔记发布为博客园的博客,所以代码部分的样式很大一部分都是为了兼容+调整为知笔记的代码样式,里面wiz的css基本都是为了兼容为知笔记的,不需要的可以试着删掉
预览
样式优化
准备
注意,想要样式修改,需要申请js权限
- 申请js权限:
管理--设置

- 博客皮肤:
Custom - 选择下面的
禁用模板CSS

ennnnn,保存之后,样式就很丑了
管理--选择中选择显示的内容

这一部分算是必选的,其他的...看需求吧
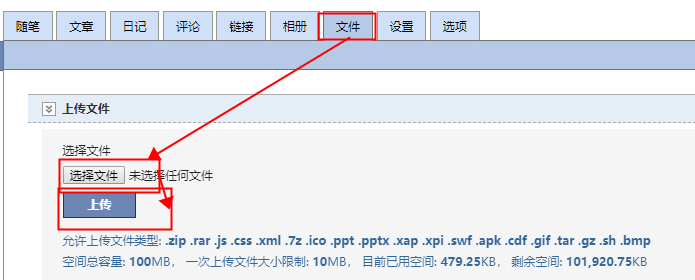
上传文件
样式美化的时候使用这三个文件,最好保存到自己那里,安全一点,毕竟可能我会删掉,若是嫌麻烦,可以直接使用我的
- 直接右键点击链接,
链接另存为下载保存即可,直接打开复制的话,会中文乱码
https://files.cnblogs.com/files/ziyue7575/jinrishici.js
https://files.cnblogs.com/files/ziyue7575/clipboard.min.js
https://files.cnblogs.com/files/ziyue7575/gshang.2019.10.27.1.js - 上传文件

css样式
打开设置,在css部分添加
@import url(https://cdn.jsdelivr.net/npm/font-awesome/css/font-awesome.min.css) screen and (min-0px);
@import url(https://at.alicdn.com/t/font_438759_kmvtb0te1nd.css) screen and (min-0px);
#cnblogs_post_body a {
color: var(--ThemeColor);
border-bottom: 1px solid var(--ThemeColor);
}
.wiz_toc_layer {
display: none;
}
pre.prettyprint {
background-color: #f5f5f5;
margin: 10px 0;
}
pre.prettyprint.linenums {
overflow: auto;
-webkit-overflow-scrolling: touch;
background: aliceblue !important;
}
pre.prettyprint code.hljs{
border: 0!important;
}
#cnblogs_post_body .linenums ol li {
list-style-type: none;
}
#cnblogs_post_body .linenums ol{
padding-left: 0.5em;
}
#cnblogs_post_body .linenums ol li .hljs {
border-radius: 0;
background: none!important;
border: 0!important;
}
.CodeMirror-scroll {
display: none;
}
.pln {
color: #48484C;
}
.str {
color: #DD1144;
}
.kwd {
color: #1E347B;
}
.com {
color: #93A1A1;
}
.typ {
color: blueviolet;
/*font-weight: 700;*/
}
.lit {
color: #195F91;
}
.pun {
color: #48484C;
}
.opn {
color: #93A1A1;
}
.clo {
color: #93A1A1;
}
.tag {
color: #008;
}
.atn {
color: teal;
}
.atv {
color: #DD1144;
}
.dec {
color: teal;
}
.var {
color: teal;
}
.fun {
color: #DC322F;
}
/* 诗句 */
.poem {
background: linear-gradient(to right, #90caf9, #047edf 99%);
border-radius: 4px;
color: #fff;
padding: 40px 20px;
}
.poem #poem_sentence {
text-align: center;
font-size: 20px;
}
.poem #poem_info {
text-align: right;
}
/** 捷径 **/
.shortcut {
overflow: hidden;
border-radius: 4px;
background: var(--BlockColor);
word-break: break-all;
z-index: 999999999999999999;
transition: height 0.5s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0s;
}
.shortcut h3 {
margin: 20px 0;
border-left: 4px solid var(--ThemeColor);
padding-left: 10px;
}
#shortcutContent {
padding: 0 !important;
margin: 20px;
}
/*个人签名*/
#MySignature {
display: block !important;
}
/****** 提示消息框 *******/
.infocard {
border-radius: 4px;
margin: 0 0 20px 0;
padding: 10px;
line-height: 2;
}
.infocard i {
float: left;
margin: 0 10px;
vertical-align: middle !important;
}
.tip {
background-color: #d5f1e5;
color: #20704d;
}
.warning {
background-color: #f9e8de;
color: #a84229;
}
.normal {
background-color: #dfedf8;
color: #3162ae;
}
/* 折叠 */
details {
border: 1px solid #ddd;
border-radius: 4px;
padding: .5em .5em 0;
margin: 10px 0;
}
summary {
font-weight: bold;
margin: -.5em -.5em 0;
padding: .5em;
outline: none;
user-select: none;
background-color: #eff3f5;
border-radius: 4px;
}
details[open] {
padding: .5em;
}
details[open] summary {
border-bottom: 1px solid #ddd;
margin-bottom: .5em;
border-radius: 4px 4px 0 0;
}
/*** 全局主题颜色 ***/
html {
--ThemeColor: #2e73ff;
--ThemeColorDark: #2d6dca;
--AidColor1: #fa7d00;
--AidColor2: #ff2e2e;
--AidColor3: #36c67d;
--TextColor1: #141418;
--TextColor2: #5f5f6b;
--TextColor3: #97979f;
--DividColor: #e7eaf0;
--BlockColor:#fff;
--BackgroundColor: #f4f6fa;
--text1: 28px;
--text2: 26px;
--text3: 24px;
--text4: 22px;
--text5: 20px;
--text6: 18px;
}
#card {
background-color: var(--BlockColor);
border-radius: 8px;
100%;
margin: 20px 0;
border: 1px solid rgba(120, 130, 140, 0.13);
}
#card:hover {
box-shadow: 6px 11px 41px -28px #a99de7;
}
#card p {
margin: 0 !important;
}
#proBody center {
background: rgba(0, 0, 0, .6);
padding: 20px;
border-radius: 8px 8px 0 0;
}
#proBody {
background-color: #000;
filter: Alpha(opacity=80);
border-radius: 8px 8px 0 0;
background-image: url(https://img2018.cnblogs.com/blog/1489774/201910/1489774-20191020231410445-431305917.jpg);
background-repeat: no-repeat;
background-position: center;
}
#proBody img {
100px;
border-radius: 50%;
border: 1px solid #F0F8FF;
}
#proBody .name {
font-size: 28px;
color: white;
font-weight: 700;
}
#proBody .sign {
/*color: #8898aa;*/
color: white;
}
#proBody .contact {
background-color: #4d7cff;
200px !important;
color: white;
margin: 20px 0;
padding: 10px 20px;
border: 1px solid #4d7cff;
border-radius: 80px;
outline: none;
}
#proBody .contact:hover {
opacity: 0.8;
}
#proFooter {
columns: 3;
padding: 20px;
text-align: center;
border-top: 1px solid rgba(120, 130, 140, 0.13);
}
#proFooter ul {
margin-left: 0 !important;
}
#proFooter li {
list-style: none !important;
line-height: 2;
}
#proFooter li:nth-child(1),
#proFooter li:nth-child(2) {
border-right: 1px solid rgba(120, 130, 140, 0.13);
}
/* 博客底部功能*/
#div_digg {
220px !important;
}
.buryit:hover,
.diggit:hover {
opacity: 0.8;
}
.diggit {
background: none !important;
color: white !important;
background-color: var(--AidColor3) !important;
border: 1px solid var(--AidColor3) !important;
padding: 6px 10px;
auto !important;
height: auto !important;
border-radius: 4px;
}
#digg_count {
color: white !important;
}
.diggit:after {
content: '推荐';
}
.buryit {
background: none !important;
color: white !important;
background-color: var(--AidColor1) !important;
border: 1px solid var(--AidColor1) !important;
padding: 6px 10px;
auto !important;
height: auto !important;
border-radius: 4px;
}
#bury_count {
color: white !important;
}
.buryit:after {
content: '反对';
}
/****博文签名信息*****/
.myPostSignature {
padding: 12px 24px 12px 30px;
margin-top: 15px;
margin-left: 5px;
border-left- 4px;
font-size: 15px;
line-height: 2;
border-left-style: solid;
background-color: #f8f8f8;
position: relative;
border-bottom-right-radius: 2px;
border-top-right-radius: 2px;
border-left-color: var(--ThemeColor);
z-index: 1
}
.myPostSignature:before {
content: "!";
background-color: var(--ThemeColor);
position: absolute;
top: 25px;
left: -12px;
color: #fff;
20px;
height: 20px;
border-radius: 100%;
text-align: center;
line-height: 20px;
font-weight: 700;
font-size: 14px
}
.myPostSignature p {
margin: 0 !important;
word-wrap: break-word;
word-break: break-all;
overflow: hidden;
}
/*************/
/********** 适配360以上的移动端 **********/
@media only screen and (min- 361px) and (max- 767px) {
/*相册*/
#ViewPicture1_GalleryImage {
max- 100% !important;
}
/* 内容板块 */
#mainContent {
float: left !important;
margin-left: 0;
}
#main {
margin: 20px auto 20px auto;
padding: 0 !important;
1200px !important;
}
#sideBar {
float: right !important;
260px !important;
}
/* 底部页脚板块 */
#footer,
#page_end_html {
1200px !important;
}
#sidebar_search_box input[type=text] {
140px !important;
}
#headbox {
100% !important;
display: inline-block;
/*padding: 0 5px;*/
min- initial !important;
}
#green_channel {
100% !important;
display: none;
}
}
/********** 适配360以下的移动端 **********/
@media only screen and (max- 360px) {
#header .dropdown li {
line-height: 2.8 !important;
margin-left: 4px;
}
#green_channel {
100% !important;
}
#header,
#headbox {
100% !important;
display: inline-block;
overflow-x: auto;
overflow-y: hidden;
white-space: nowrap;
min- initial !important;
}
#comment_form {
margin: 0 !important;
padding: 0 !important;
}
.day .postDesc {
display: none !important;
}
#blogTitle {
initial !important;
margin-right: 10px !important;
}
.avatar {
50px !important;
}
.mytoolbar {
position: fixed;
z-index: 9999999999;
bottom: 0;
left: 0;
right: 0;
padding: 10px;
font-size: 20px;
background-color: var(--BlockColor);
border-top: 1px solid var(--DividColor);
}
#sidebar_scroller {
position: fixed !important;
top: 0 !important;
left: 0 !important;
right: 0 !important;
bottom: 20px;
90% !important;
display: none;
border-bottom: 1px solid #eee;
z-index: 9999999999999999;
}
.mytoolbar #toolbtn {
columns: 3;
margin-left: 0 !important;
/*padding: 10px 0;*/
}
.mytoolbar #toolbtn li {
text-align: center;
list-style-type: none !important;
line-height: 18px;
}
.c_b_p_desc .desc_img,
.entrylistItem .desc_img,
.day .desc_img {
float: none;
margin: 20px 0 !important;
100% !important;
max- 100% !important;
}
#mainContent .c_b_p_desc {
display: grid !important;
}
.c_b_p_desc a {
margin: 10px 0 !important;
/* 94% !important;*/
line-height: 30px !important;
text-align: center;
padding: 4px 9px !important;
color: #313131 !important;
background-color: #ededed !important;
border: 1px solid #ededed !important;
font-size: 14px !important;
height: 30px !important;
float: left !important;
}
.c_b_p_desc a:hover {
border: 1px solid #2080f7 !important;
background-color: #fff !important;
}
.btn_my_zzk {
/*display: none !important;*/
}
#header .dropdown {
float: right;
margin-right: 20px;
}
#header .dropdown-content {
margin-left: -70px;
}
#header li {
list-style: none;
padding: 0 6px;
}
#navigator .div_my_zzk {
float: left !important;
}
#navigator .input_my_zzk {
160px !important;
}
#home,
#main {
initial !important;
/*padding:0!important;*/
/*min-min-content!important;*/
}
#mainContent,
#footer,
#page_end_html {
initial !important;
min- initial !important;
}
#sideBar {
initial !important;
margin-left: 0 !important;
}
#navList {
display: flex;
margin-right: 20px;
}
#navList li {
float: left;
list-style: none;
margin: 0 !important;
}
}
/********** 全局样式 **********/
* {
margin: 0;
padding: 0
}
body {
background-color: var(--BackgroundColor);
font-size: 16px;
line-height: 1.5;
letter-spacing: 1px;
}
div {
display: block
}
a {
text-decoration: none;
color: inherit;
/*color: var(--TextColor1)*/
}
a:hover {
color: var(--ThemeColor);
}
h1,
h2,
h3,
h4,
h5,
h6 {
color: var(--TextColor1)
}
/********** 页面布局 **********/
/***** 主界面 *****/
#home {
100%;
margin: 0 auto;
}
/***** 导航栏(上) *****/
#header {
height: 50px;
line-height: 50px;
background-color: var(--BlockColor);
margin: 0 auto;
1200px;
display: flex;
/*box-shadow: rgba(0, 0, 0, 0.1) 0 1px 2px;*/
/*position: fixed;
left: 0;
top: 0;
z-index: 1000;*/
}
/***** 主板块(中) *****/
/** 主板块 **/
#main {
100%;
1200px;
margin: 20px auto 20px auto;
/*display: flex;*/
}
/** 主要内容(中左) **/
#mainContent {
900px;
float: left;
/*flex:1;*/
/*background-color: var(--BlockColor);*/
padding: 0px;
border-radius: 2px
}
/** 侧边栏(中右) **/
#sideBar {
280px;
margin-left: 20px;
float: left
}
/***** 页脚(下) *****/
#footer {
100%;
margin-top: 40px;
padding: 20px 0;
text-align: center;
color: var(--TextColor3);
}
#viewcount {
100%;
color: var(--TextColor3);
text-align: center;
margin-bottom: 20px;
}
/***** 导航栏内容布局 *****/
/** 博客昵称 **/
#lnkBlogLogo {
display: none;
}
/** 博客昵称 **/
#blogTitle h1 {
auto;
/*max-100px;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;*/
font-size: 20px;
line-height: 50px;
margin: auto 20px;
}
#blogTitle h2 {
display: none;
}
/** 导航按钮 **/
#navigator {
flex: 1;
line-height: 50px;
margin: 0 20px 0 0;
}
#navList li {
float: left;
list-style: none;
margin: 0 10px;
}
#navList li a {
padding: 13px 0;
}
#navList li a:hover {
border-bottom: 3px solid var(--ThemeColor);
}
/** 博客状态 **/
.blogStats {
float: right;
display: none;
}
/***** 主要内容布局 *****/
/* 当日文章 */
.day {
background-color: var(--BlockColor);
padding: 20px;
border-radius: 4px;
margin-bottom: 20px;
}
.day .postTitle {
border-top: 1px solid var(--DividColor);
margin-top: 10px;
padding-top: 10px;
}
/* 发布日期 */
.dayTitle {
line-height: 2.4;
100%;
font-size: var(--text6);
color: var(--TextColor1);
/*border-bottom: 1px solid var(--DividColor);*/
}
/* 文章标题 */
.day .postTitle2 {
font-size: var(--text4);
line-height: 2.4;
/*color: var(--TextColor1);*/
padding-left: 10px;
border-left: 4px solid var(--ThemeColor);
}
#topics .postTitle {
line-height: 1.2;
text-align: center;
padding: 0 0 20px 0;
margin-bottom: 20px;
}
#topics .postDesc,
#topics #BlogPostCategory {
line-height: 2.4;
}
/* 文章内容 */
.c_b_p_desc {
color: var(--TextColor2);
line-height: 1.5;
}
/* 文章发布相关信息 */
.postDesc,
.post .postBody #BlogPostCategory,
#EntryTag {
color: var(--TextColor3);
font-size: 14px;
line-height: 2;
margin: 0;
}
/* 文章摘要图片 */
.desc_img {
max-height: 150px;
max- 300px;
margin-left: 20px;
}
/***** 侧边栏内容布局 *****/
/** 侧边栏板块标题 **/
#sideBar h3 {
line-height: 2.4;
100%;
margin-bottom: 10px;
font-size: var(--text6);
color: var(--TextColor1);
border-bottom: 1px solid var(--DividColor);
}
/*** 公告栏面板 ***/
/*个人信息*/
.myprofile {
margin: 20px 0 0 0;
/*display: table;*/
/*100%;*/
height: auto;
}
.myprofile-bottom {
padding: 20px 0;
border-top: 1px solid var(--DividColor);
}
.myprofile-top {
display: inline-flex;
margin: 0px auto 20px auto;
}
.avatar {
80px;
float: left;
}
.avatar img {
100%;
/*height: 100%;*/
border: 1px solid #ddd;
border-radius: 50%;
}
.profile-info {
float: left;
margin-left: 20px;
}
.nickname {
font-size: 20px;
line-height: 30px;
font-weight: 600;
}
#mywords {
line-height: 20px;
font-size: 12px;
}
.myprofile ul {
columns: 3;
}
.myprofile ul li {
text-align: center;
list-style-type: none;
line-height: 20px;
}
#sidebar_news {
background-color: var(--BlockColor);
padding: 20px;
border-radius: 4px;
margin-bottom: 20px;
}
/* 公告栏信息 */
#profile_block {
line-height: 2;
}
/* 加关注 */
#p_b_follow {
background-color: var(--ThemeColor);
border-radius: 4px;
margin: 10px 0;
line-height: 2;
text-align: center;
}
#p_b_follow:hover {
background-color: var(--ThemeColorDark);
}
/* 关注成功 */
#p_b_follow a,
#p_b_follow span {
color: white !important;
}
/* 日历面板 */
#blog-calendar {
background-color: var(--BlockColor);
padding: 20px;
border-radius: 4px;
margin-bottom: 20px;
}
/* 日历翻页 */
.CalTitle {
line-height: 2.4;
font-size: var(--text6);
color: var(--TextColor1);
}
/* 日历星期 */
.CalDayHeader {
line-height: 2.4;
font-size: var(--text6);
color: var(--TextColor1);
border-bottom: 1px solid var(--DividColor);
}
/* 日历每天 */
.CalWeekendDay {
line-height: 2;
}
/* 日历今天 */
.CalTodayDay u,
.CalTodayDay {
color: #fff !important;
}
#blog-calendar u {
color: var(--ThemeColor);
font-weight: 600;
text-decoration: none !important;
}
.CalTodayDay {
background-color: var(--ThemeColor);
line-height: 2.15;
border-radius: 50%;
height: 34px !important;
34px !important;
}
/* 搜索面板 */
.mySearch {
background-color: var(--BlockColor);
padding: 20px;
border-radius: 4px;
margin-bottom: 20px;
}
/***** 搜索框 *****/
#sidebar_search_box .input_my_zzk {
padding: 6px;
outline: none;
margin-left: 5px;
background: var(--BackgroundColor);
border: 1px solid var(--DividColor);
border-radius: 4px;
145px;
vertical-align: middle;
height: 20px;
}
input.btn_my_zzk {
color: #fff;
background-color: var(--ThemeColor);
border-color: var(--ThemeColor);
border: 1px;
padding: 8px;
border-radius: 2px;
height: auto !important;
}
input.btn_my_zzk:hover {
outline: none;
opacity: .7
}
/******** 导航目录 *********/
.scroller-offset1 {
text-indent: 0;
overflow: hidden;
text-overflow: ellipsis !important;
}
.scroller-offset2 {
text-indent: 1.5em;
overflow: hidden;
text-overflow: ellipsis !important;
}
.scroller-offset3 {
text-indent: 3em;
overflow: hidden;
text-overflow: ellipsis !important;
}
.scroller-offset4 {
text-indent: 4.5em;
overflow: hidden;
text-overflow: ellipsis !important;
}
.scroller-offset5 {
text-indent: 6em;
overflow: hidden;
text-overflow: ellipsis !important;
}
.scroller-offset6 {
text-indent: 7.5em;
overflow: hidden;
text-overflow: ellipsis !important;
}
.nav .active {
background-color: var(--BackgroundColor);
/*border-radius: 2px;
margin: 0 6px;*/
}
.nav .active a {
color: var(--ThemeColor);
}
.nav {
max-height: 400px;
overflow-y: auto;
/*padding:10px;*/
overflow-x: hidden;
white-space: nowrap;
}
.nav li {
padding: 2px 10px;
}
.nav li a {
text-overflow: ellipsis !important;
100px !important;
white-space: nowrap;
}
/* 常用链接 */
/* 最新随笔 */
/*我的标签 */
/* 积分排名 */
/* 随笔分类 档案分类 */
/* 最新评论 */
/* 阅读排行 */
/* 评论排行 */
/* 推荐排行 */
/* 目录 */
#sidebar_shortcut,
#sidebar_articlearchive,
#sidebar_imagecategory,
#sidebar_recentposts,
#sidebar_toptags,
#sidebar_scorerank,
#sidebar_postcategory,
.catList.sidebar-block,
#sidebar_postarchive,
#sidebar_recentcomments,
#sidebar_topviewedposts,
#sidebar_topcommentedposts,
#sidebar_topdiggedposts,
/*#sidebar_categories,*/
#sidebar_articlecategory,
#sidebar_scroller {
background-color: var(--BlockColor);
padding: 20px;
border-radius: 4px;
margin-bottom: 20px;
}
#sidebar_shortcut ul li,
#sidebar_articlearchive ul li,
#sidebar_imagecategory ul li,
#sidebar_recentposts ul li,
#sidebar_toptags ul li,
#sidebar_scorerank ul li,
#sidebar_postcategory ul li,
#sidebar_postarchive ul li,
#sidebar_recentcomments ul li,
#sidebar_topviewedposts ul li,
#sidebar_topcommentedposts ul li,
#sidebar_topdiggedposts ul li,
.catList.sidebar-block ul li,
#sidebar_articlecategory ul li,
#sidebar_scroller ul li {
list-style: none;
line-height: 2;
}
/**** 翻页 *****/
#nav_next_page {
margin-bottom: 20px;
}
.topicListFooter {
margin: 0px !important;
}
.topicListFooter,
.pager {
line-height: 3;
overflow-x: auto;
display: block !important;
}
.topicListFooter a,
.Pager a {
background-color: var(--BlockColor);
padding: 6px 10px;
display: inline-table;
line-height: 1.5;
color: var(--TextColor1);
border: 1px solid var(--DividColor);
border-radius: 4px;
}
.topicListFooter a:hover,
.Pager a:hover {
color: white;
border: 1px solid var(--ThemeColor);
background-color: var(--ThemeColor);
}
.pager,
.Pager {
font-size: 16px;
color: var(--TextColor2);
}
/* 我的随笔板块系列 */
#taglist_main {
margin-top: 0 !important;
}
/* 随笔简介图片 */
.filter_img {
100% !important;
margin: 20px 0 0 0 !important;
max-height: none !important;
display: inline-block !important;
max- none !important;
border-radius: 4px !important;
}
.PostListTitle,
#taglist_title {
line-height: 2.4;
font-size: var(--text1);
color: var(--TextColor1);
padding: 20px 0;
border-radius: 4px;
text-align: center;
margin-bottom: 20px;
}
#taglist {
background-color: var(--BlockColor);
padding: 20px;
border-radius: 4px;
margin: 20px 0;
}
/* 我的随笔内容 */
#myposts {
margin: 0 !important;
}
.PostList {
background-color: var(--BlockColor);
padding: 20px;
border-radius: 4px;
margin: 20px 0 20px 0 !important;
}
.PostList .postTitl2 {
font-size: var(--text4);
line-height: 2.4;
color: var(--TextColor1);
}
.postTitl2 a {
padding-left: 10px;
border-left: 4px solid var(--ThemeColor);
}
.PostList .postDesc2 {
color: var(--TextColor3);
font-size: 14px !important;
line-height: 3;
}
.PostList .postText2 {
color: var(--TextColor2);
font-size: var(--text6) !important;
line-height: 1.5;
}
/*** 相册 ****/
.gallery {
background-color: var(--BlockColor);
padding: 20px;
border-radius: 4px;
margin-bottom: 20px;
}
.gallery .thumbTitle {
line-height: 2.4;
100%;
font-size: var(--text1);
color: var(--TextColor1);
}
.gallery img {
max- 100%;
}
.divPhoto {
margin: 10px;
}
.table-box {
line-height: 2.4;
font-size: var(--text1);
color: var(--TextColor1);
padding: 20px 0;
border-radius: 4px;
text-align: center;
margin-bottom: 20px;
}
/* 随笔档案 */
.entrylist {
background-color: var(--BlockColor);
padding: 20px;
border-radius: 4px;
margin-bottom: 20px;
}
.entrylistItem {
border-top: 1px solid var(--DividColor);
margin-top: 10px;
padding-top: 10px;
}
.entrylistTitle {
line-height: 2.4;
100%;
font-size: var(--text1);
color: var(--TextColor1);
/*border-bottom: 1px solid var(--DividColor);*/
}
.entrylistPosttitle {
font-size: var(--text4);
line-height: 2.4;
color: var(--TextColor1);
}
.entrylistItemTitle {
padding-left: 10px;
border-left: 4px solid var(--ThemeColor);
}
.entrylistPostSummary {
color: var(--TextColor2);
line-height: 1.5;
}
.entrylistDescription {
/*padding-bottom: 20px;*/
}
.entrylistItemPostDesc {
color: var(--TextColor3);
font-size: 14px;
line-height: 3;
}
/* 搜索框 */
#widget_my_zzk,
#widget_my_google {
display: flex;
font-size: 16px !important;
}
.input_my_zzk {
flex: 1;
float: left;
}
.btn_my_zzk {
/* 70px;*/
}
/********** 博客正文 **********/
#topics {
background-color: var(--BlockColor);
padding: 20px;
border-radius: 4px;
margin-bottom: 20px;
}
/* 博文标题 */
#cb_post_title_url {
font-size: var(--text2);
}
#topics .postTitle {
border-bottom: 1px solid var(--DividColor);
}
/* 博文底部功能按钮 */
#blog_post_info {
margin: 40px auto;
}
#green_channel {
border: none !important;
100%;
display: none !important;
margin: 20px 0 !important;
}
#div_digg {
float: none;
margin: 0 auto;
}
#author_profile {
display: none;
}
#green_channel a {
background: url();
font-size: 14px !important;
text-shadow: none !important;
}
#green_channel #green_channel_digg {
color: white !important;
background-color: var(--AidColor3) !important;
border: 1px solid var(--AidColor3) !important;
padding: 6px 10px;
-webkit-border-radius: 4px;
margin: 10px !important;
-webkit-box-shadow: none !important;
}
#green_channel #green_channel_follow {
color: white !important;
background-color: var(--AidColor2) !important;
border: 1px solid var(--AidColor2) !important;
padding: 6px 10px;
-webkit-border-radius: 4px;
margin: 10px !important;
-webkit-box-shadow: none !important;
}
#green_channel #green_channel_favorite {
color: white !important;
background-color: var(--AidColor1) !important;
border: 1px solid var(--AidColor1) !important;
padding: 6px 10px;
margin: 10px !important;
-webkit-border-radius: 4px;
-webkit-box-shadow: none !important;
}
#green_channel #green_channel_weibo {
color: var(--TextColor1) !important;
background-color: #fff !important;
border: 1px solid #adadad !important;
padding: 6px 10px;
-webkit-border-radius: 4px;
margin: 10px !important;
-webkit-box-shadow: none !important;
}
#green_channel #green_channel_weibo:hover {
background-color: #e6e6e6 !important;
}
#green_channel_weibo img {
margin-left: 0 !important;
}
#green_channel #green_channel_wechat {
color: var(--TextColor1) !important;
background-color: #fff !important;
border: 1px solid #adadad !important;
padding: 6px 10px;
-webkit-border-radius: 4px;
margin: 10px !important;
-webkit-box-shadow: none !important;
}
#green_channel #green_channel_wechat:hover {
background-color: #e6e6e6 !important;
}
#green_channel_wechat img {
margin-left: 0 !important;
}
/*** 博主信息 ***/
#author_profile_info .author_avatar {
60px;
height: 60px;
border-radius: 50%;
margin-right: 20px;
padding: 0 !important;
}
/****** 上下文 *****/
#post_next_prev {
border-top: 1px solid var(--DividColor);
font-size: 14px;
line-height: 1.8;
padding-top: 20px;
color: var(--TextColor1);
}
/********** 去广告 **********/
#ad_c1,
#ad_c2,
#ad_t2,
.c_ad_block {
display: none
}
/********** 评论 **********/
/*头像*/
.body_right img {
border: 1px solid var(--DividColor);
}
/* 评论记录面板 */
#blog-comments-placeholder {
background-color: var(--BlockColor);
border-radius: 4px;
margin-bottom: 20px;
}
/*提交评论后*/
#divCommentShow {
background-color: var(--BlockColor);
border-radius: 4px;
margin-bottom: 20px;
}
.comment_my_posted {
padding: 20px;
}
.bq_post_comment {
margin: 5px;
font-style: normal;
line-height: 2;
border: none;
color: var(--TextColor2);
padding: 10px;
}
/* 评论小人 */
#tbCommentAuthor {
100px;
}
.blog_comment_body {
word-wrap: break-word;
overflow: hidden;
background-color: var(--BackgroundColor);
padding: 10px 20px;
border-radius: 4px;
}
/*评论引用 */
.comment_quote {
padding: 5px 5px 5px 10px;
border: 1px solid #ccc;
color: #ccc;
border- 0px 0px 0px 4px;
}
legend {
display: none;
}
/* 评论列表标题 */
.feedback_area_title {
font-size: var(--text6);
color: var(--TextColor1);
line-height: 2;
background-image: none;
border-bottom: 1px solid var(--DividColor);
padding: 0;
margin: 0 20px;
font-weight: 700;
}
/* 完整的评论块 */
.feedbackItem {
margin: 0 20px;
padding: 20px 0;
border-bottom: 1px solid var(--DividColor);
}
/* 删除修改评论 */
.feedbackManage {
float: right;
}
.blog_comment_body {
line-height: 2;
color: var(--TextColor2);
margin: 10px 0;
}
/* 评论刷新 */
#comment_nav {
line-height: 3;
padding-right: 20px;
color: var(--TextColor1);
}
/* 评论翻页 */
#comment_pager_bottom {
padding: 20px;
}
/* 评论面板 */
#comment_form_container {
background-color: var(--BlockColor);
padding: 20px;
border-radius: 4px;
margin-bottom: 20px;
}
/* 评论标题 */
#commentform_title {
font-size: var(--text6);
color: var(--TextColor1);
line-height: 2;
background-image: none;
border-bottom: 1px solid var(--DividColor);
padding: 0;
font-weight: 700;
}
#comment_form_container p {
line-height: 2;
}
.commentbox_main {
margin-top: 20px;
}
.commentbox_title {
100%;
}
/** 评论区打字框 */
#tbCommentBody {
margin-top: 10px;
100% !important;
height: 200px !important;
border: 1px solid var(--DividColor);
border-radius: 6px;
padding: 5px;
font-family: inherit;
font-size: 14px;
resize: none;
box-sizing: border-box;
background-color: transparent;
color: var(--TextColor1);
}
.commentform .comment_textarea:focus {
outline: 0
}
.commentform .comment_textarea:hover {
border-color: var(--ThemeColor);
}
/* 提交评论按钮 */
#btn_comment_submit {
auto;
height: auto;
border- 0;
cursor: pointer;
color: #fff;
background-color: var(--ThemeColor);
border-color: var(--ThemeColor);
user-select: none;
padding: 5px 20px;
font-size: 12px;
border-radius: 5px;
transition: color .2s linear, background-color .2s linear, border .2s linear, box-shadow .2s linear
}
#btn_comment_submit:hover {
opacity: .7
}
/* 提示文字 */
#comment_form_container p:nth-of-type(3) {
color: var(--TextColor2);
}
/******** 相关博文 ************/
#under_post_news {
background-color: var(--BlockColor);
padding: 20px;
border-radius: 4px;
margin-bottom: 20px;
}
#HistoryToday,
.recomm-block {
max- 100%;
}
.recomm-block b {
font-size: var(--text6);
color: var(--TextColor1);
line-height: 2.4;
padding: 0;
}
.recomm-block a {
100%;
}
/********** 博客正文定制 **********/
.post .postBody {
line-height: 1.7;
color: var(--TextColor1);
}
.post .postBody h1 {
font-size: 32px !important;
margin-top: 24px !important;
margin-bottom: 16px !important;
border-bottom: 1px solid var(--DividColor);
line-height: 1.25;
padding-bottom: .3em
}
.post .postBody h2 {
font-size: 24px !important;
border-bottom: 1px solid var(--DividColor);
margin-top: 24px !important;
margin-bottom: 16px !important;
line-height: 1.25;
padding-bottom: .3em
}
.post .postBody h3 {
font-size: 20px !important;
margin-top: 24px !important;
margin-bottom: 16px !important;
line-height: 1.25;
}
.post .postBody h4 {
font-size: 16px !important;
margin-top: 24px !important;
margin-bottom: 16px !important;
line-height: 1.25;
}
.post .postBody h5 {
font-size: 14px !important;
margin-top: 24px !important;
margin-bottom: 16px !important;
line-height: 1.25;
}
.post .postBody h6 {
font-size: 13.6px !important;
margin-top: 24px !important;
margin-bottom: 16px !important;
line-height: 1.25;
}
.post .postBody p {
margin: 17px auto
}
.post .postBody blockquote {
border: none;
color: #6a737d;
margin: 20px 0;
padding: 0 0 0 10px;
min-height: 20px;
background: 0 0;
border-left: 4px solid #ccc; /*引用的左侧的边框*/
/*#dfe2e5*/
background: #f5f5f5;
}
#cnblogs_post_body {
margin: 20px 0;
}
#cnblogs_post_body blockquote ul li {
color: #6a737d !important;
}
#cnblogs_post_body img {
margin: 0 auto;
}
.post .postBody em {
padding-right: 3px
}
.post .postBody strong {
margin: 0 3px
}
.post .postBody img {
max- 100% !important;
display: block;
border-radius: 3px
}
.post .postBody ol li,
.post .postBody ul li {
margin: 3px 0;
font-size: 15px;
}
.post .postBody ol li p,
.post .postBody ul li p {
margin: 0 !important
}
#cnblogs_post_body table {
display: table !important;
}
.post .postBody table {
font-size: 15px;
border-collapse: collapse;
border-spacing: 0;
empty-cells: show;
border: none !important;
overflow: auto;
100%;
word-break: keep-all !important;
}
.post .postBody table th {
font-family: inherit;
font-size: inherit;
background-color: var(--BackgroundColor) !important;
white-space: nowrap;
font-weight: 600;
border: 1px solid var(--DividColor) !important;
padding: 8px 16px !important
}
.post .postBody table tr:nth-child(2n) {
background-color: var(--BackgroundColor) !important;
}
.post .postBody table tr {
background-color: var(--BlockColor) !important;
}
.post .postBody table td {
border: 1px solid var(--DividColor) !important;
padding: 8px 16px !important;
}
.post .postBody h1 code,
.post .postBody h2 code,
.post .postBody h3 code,
.post .postBody h4 code,
.post .postBody h5 code,
.post .postBody h6 code,
.post .postBody li code,
.post .postBody p code,
.post .postBody table code {
color: #c7254e;
line-height: 1;
font-family: consolas !important;
vertical-align: middle;
margin: 0 3px;
background: aliceblue !important;
font-size: 14px !important;
padding: .2em .3em !important;
border-radius: 3px !important;
border: 1px solid var(--DividColor) !important
}
.post .postBody #BlogPostCategory a {
margin-left: 5px
}
.post .postBody #post_next_prev {
font-size: 16px;
margin-top: 20px;
padding-top: 20px;
}
.post .postBody hr {
background-color: var(--DividColor);
border: 0;
height: .25em;
margin: 24px 0;
padding: 0;
}
#cnblogs_post_body ul ul li {
list-style-type: circle;
}
#cnblogs_post_body ul ul ul li {
list-style-type: square !important;
}
.post .postBody ul ul ul {
list-style-type: square !important;
}
.post .postBody ul ul {
list-style-type: circle !important;
}
.post .postBody ul {
list-style-type: disc !important;
}
.cnblogs_code {
background-color: #f2f4f5;
padding-left: 1em;
padding-right: 1em;
border: none !important;
border-radius: 3px !important;
font-family: Lucida Console, Consolas, Monaco, Andale Mono, Ubuntu Mono, monospace !important
}
.cnblogs_code div {
background-color: transparent;
color: #656c73
}
.cnblogs_code img {
margin: 0 !important
}
.cnblogs_code pre {
color: #656c73;
font-family: inherit !important
}
.cnblogs_code pre span {
font-family: inherit !important;
color: inherit !important
}
.cnblogs_code textarea {
font-family: inherit !important;
padding: 5px;
border: 1px solid #3e4c42;
color: #c5d4ef;
background-color: #282c34
}
.cnblogs_code textarea:focus {
outline: 0
}
.cnblogs_code .code_img_closed,
.cnblogs_code .code_img_opened {
display: none !important
}
.cnblogs_code .cnblogs_code_toolbar {
20px
}
.cnblogs_code .cnblogs_code_toolbar span {
padding-right: 0
}
.cnblogs_code .cnblogs_code_toolbar a:link img {
background-color: transparent !important
}
.cnblogs_code .cnblogs_code_collapse {
color: #656c73;
border: 1px solid #989fa6;
border-radius: 2px;
background-color: transparent;
display: inline-block;
cursor: pointer;
padding: 5px 5px 2px 5px
}
/* markdown 键盘关键字 */
kbd {
margin: 0 .1em;
padding: .1em .6em;
font-size: .8em;
color: #242729;
background: #fff;
border: 1px solid #adb3b9;
border-radius: 3px;
box-shadow: 0 1px 0 rgba(12, 13, 14, .2), 0 0 0 2px #FFF inset;
white-space: nowrap;
vertical-align: middle;
}
/********** 代码语法高亮 **********/
/***** MATLAB语法高亮方案 *****/
.matlab .hljs-keyword {
color: #0000fe;
}
.matlab .hljs-string {
color: #a020ef;
}
.matlab .hljs-comment {
color: #228b22;
}
.matlab .hljs-built_in,
.matlab .hljs-function,
.matlab .hljs-title {
color: var(--TextColor1);
}
/*********** 其他代码语法高亮 **********/
.cnblogs-markdown .hljs,
.cnblogs-markdown .matlab-code,
.cnblogs_Highlighter pre {
display: block;
color: var(--TextColor1);
border-radius: 4px;
overflow-x: auto;
/* background: var(--BackgroundColor) !important;*/
background: aliceblue !important;
border: none !important;
font-family: 'Microsoft YaHei', 'SF Pro Display', Roboto, Noto, Arial, 'PingFang SC', sans-serif !important;
padding: 1em !important;
font-size: 14px !important
}
.cnblogs-markdown pre {
white-space: pre;
}
.hljs-comment,
.hljs-meta {
color: #969896
}
.hljs-emphasis,
.hljs-quote,
.hljs-string,
.hljs-strong,
.hljs-template-variable,
.hljs-variable {
color: #df5000
}
.hljs-keyword,
.hljs-selector-tag,
.hljs-type {
color: #a71d5d
}
.hljs-attribute,
.hljs-bullet,
.hljs-literal,
.hljs-symbol {
color: #0086b3
}
.hljs-name,
.hljs-section {
color: #63a35c
}
.hljs-tag {
color: var(--TextColor1);
}
.hljs-attr,
.hljs-selector-attr,
.hljs-selector-class,
.hljs-selector-id,
.hljs-selector-pseudo,
.hljs-title {
color: #795da3
}
.hljs-addition {
color: #55a532;
background-color: #eaffea
}
.hljs-deletion {
color: #bd2c00;
background-color: #ffecec
}
.hljs-link {
text-decoration: underline
}
/***********************************************************/
/********** 自定义matlab语法高亮 **********/
.matlab-code {
white-space: pre;
}
.matlab-code .matlab-keyword,
code .matlab-keyword {
color: #0000fe;
}
.matlab-code .matlab-string,
code .matlab-string {
color: #a020ef;
}
.matlab-code .matlab-number,
code .matlab-number {
color: var(--TextColor1);
}
.matlab-code .matlab-bracket,
code .matlab-bracket {
color: var(--TextColor1);
}
.matlab-code .matlab-comment,
code .matlab-comment {
color: #228b22;
}
.matlab-code .matlab-comment span,
code .matlab-comment span {
color: #228b22;
font-weight: normal;
}
/* 插入媒体 */
#cnblogs_post_body .video {
height: 0;
margin: 10px auto;
padding-bottom: 56.25%;
/* 16:9 */
position: relative;
100%;
display: flex;
justify-content: center;
align-items: center;
}
#cnblogs_post_body .video iframe,
#cnblogs_post_body .video video {
position: absolute;
/*left: 0;*/
top: 0;
/*right:0;*/
98%;
height: 100%;
z-index: 0;
}
#cnblogs_post_body .music {
height: 140px;
/*padding-bottom: 14.39%;*/
/* 16:9 */
position: relative;
100%;
}
#cnblogs_post_body .music iframe {
position: absolute;
left: 0;
top: 0;
100%;
height: 100%;
}
/* 解析视频 */
.__zy_bounce __zy_animated __zy_infinite {
display: none;
}
.div-box {
display: flex;
height: 40px;
line-height: 40px;
background: #fff;
text-align: center;
100%;
margin-top: 20px;
}
.input-url {
flex: 1;
padding: 10px;
outline: none;
margin-left: 5px;
background: #fff;
border: 1px solid #b6b6b6;
border-radius: 4px;
}
.jiexi {
/* 100px;*/
background: #3385ff;
border: 1px solid #3385ff;
padding: 10px 20px;
border-radius: 4px;
margin: 0 4px 0 10px;
height: 40px;
outline: none;
color: #fff;
}
.jiexi:hover {
background-color: #2a6bcc;
}
/* 悬浮式下拉菜单 */
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
z-index: 9999;
margin-left: 10px;
position: absolute;
background-color: #f9f9f9;
100px;
border-radius: 4px;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown-content p {
color: black;
display: block;
cursor: pointer;
}
.dropdown-content p:hover {
background-color: #f1f1f1
}
/********** 首页轮播 **********/
#slideContainer {
display: block;
}
#slideContainer img {
max- 100% !important;
}
.cl:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.cl {
zoom: 1;
}
.frame {
margin-bottom: 10px;
border: 1px solid #e1e1e1;
background: #FFF;
}
.title {
padding: 0 10px;
height: 32px;
font-size: 14px;
font-weight: 700;
line-height: 32px;
overflow: hidden;
}
.block {
margin: 10px 10px 0;
}
.temp {
margin: 1px;
}
.slideshow {
clear: both;
}
.slideshow li {
position: relative;
overflow: hidden;
}
.slideshow span.title {
position: absolute;
bottom: 0;
left: 0;
margin-bottom: 0;
100%;
height: auto;
line-height: 32px;
font-size: 16px;
text-indent: 10px;
}
.slideshow span.title,
.slidebar li {
background: rgba(0, 0, 0, 0.3);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#30000000, endColorstr=#30000000);
color: #FFF;
overflow: hidden;
}
.slidebar li {
float: left;
margin-right: 1px;
20px;
height: 20px;
line-height: 20px;
text-align: center;
font-size: 10px;
cursor: pointer;
}
.slidebar li.on {
background: rgba(255, 255, 255, 0.5);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#50FFFFFF, endColorstr=#50FFFFFF);
color: #000;
font-weight: 700;
}
.frame {
background: none;
border: 0px solid #fff;
margin-bottom: 0px;
}
.temp {
margin: 0;
}
.slidebar {
position: absolute;
top: 5px;
left: 4px;
}
.slideshow span.title,
.slidebar li {
background: rgba(0, 0, 0, 0.3);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#90000000, endColorstr=#90000000);
color: #FFF;
overflow: hidden;
}
.slidebar li.on {
background: rgba(255, 255, 255, 0.5);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#90000000, endColorstr=#90000000);
color: #b62525;
font-weight: 700;
}
.slideshow SPAN.title {
text-indent: 0px;
}
.block {
margin: 0;
position: relative;
}
#frameHlicAe {
margin: 0px !important;
border: 0px !important;
}
.comiis_wrap960,
.comiis_wrapad {
margin: 0 auto;
background-color: var(--BlockColor);
border-radius: 2px;
}
.comiis_wrapad {
padding: 20px;
margin-bottom: 20px;
}
.comiis_wrapad {
overflow: hidden;
}
.comiis_wrapad img {
float: left;
margin-top: 0px;
100%;
}
#slidesImgs li {
100%;
height: auto;
display: none;
}
/*------------------------------*/
.asciidoc .hljs-emphasis,
.markdown .hljs-emphasis {
font-style: italic;
}
.nginx .hljs-built_in {
font-weight: normal;
}
.coffeescript .javascript,
.javascript .xml,
.lasso .markup,
.tex .hljs-formula,
.xml .javascript,
.xml .vbscript,
.xml .css,
.xml .hljs-cdata {
opacity: 0.5;
}
.hljs {
display: block;
padding: 0.5em;
background: aliceblue !important;
}
code:not(.hljs) {
word-wrap: break-word;
color: brown;
/* background-color: #f9f2f4 !important;*/
padding: 0 10px;
}
body,
.hljs,
code,
.wiz_toc_layer,
#sideBarContentsml,
.CodeMirror,
#uprightsideBar,
#sideCatalog-catalog,
.cnblogs-markdown .hljs,
.cnblogs-post-body .hljs,
ol.linenums code,
code:not(.hljs),#sideBarml ,.wiz-editor-body {
font-family: Consolas, Verdana, Arial, Helvetica, sans-serif !important;
overflow: auto;
}
prettyprint linenums prettyprinted linenums hljs{
border: 0!important;
}
img.but {
display: none;
}
/*----------------------------------------------------------*/
@media screen and (min-0px) {
#topics {
background-color: var(--BlockColor);
padding: 20px;
border-radius: 4px;
margin-bottom: 20px;
border: 1px solid var(--DividColor);
}
#topics .post {
display: grid;
grid-template-columns: 100%;
}
.post .postBody {
order: 1;
/* z-index:0;*/
}
.post .postTitle {
font-size: var(--text2);
word-break: break-all;
line-height: 1.8;
margin: 0;
padding: 10px 0;
text-align: center;
}
.post .postDesc {
font-size: 0;
line-height: 2;
text-align: center;
/* padding-bottom: 20px;
border-bottom: 1px solid var(--DividColor);
margin-bottom: 10px;
*/
}
#EntryTag{
text-align: center;
border-bottom: 1px solid var(--DividColor);
padding-bottom: 20px;
}
#topics #post-date,
#topics .postDesc a,
#topics #post_view_count,
#topics #post_comment_count {
color: var(--TextColor3);
font-size: 16px;
margin-right: 10px;
}
#topics .postDesc a:hover {
color: var(--ThemeColor);
}
#topics #post-date:before {
content: "f017";
margin-right: 4px;
font-family: FontAwesome;
}
#topics .postDesc a:nth-child(2):before {
content: "f2be";
margin-right: 4px;
font-family: FontAwesome;
}
#topics .postDesc #post_view_count:before {
content: "f06e";
margin-right: 4px;
font-family: FontAwesome;
}
#topics #post_comment_count:before {
content: "f27b";
margin-right: 4px;
font-family: FontAwesome;
}
#topics .postDesc a:nth-last-child(3):before {
content: 'f121';
font-family: FontAwesome;
margin-right: 4px;
}
#topics .postDesc a:nth-last-child(2):before {
content: 'f040';
font-family: FontAwesome;
margin-right: 4px;
}
#topics .postDesc a:nth-last-child(1):before {
content: 'f02e';
font-family: FontAwesome;
margin-right: 4px;
}
.upToNav {
position: fixed;
right: 10px;
bottom: 10px;
background-color: var(--BlockColor);
border: 1px solid var(--DividColor);
border-radius: 4px;
padding: 10px;
color: var(--TextColor2);
}
.upToNav:before {
content: 'f077';
font-family: FontAwesome;
margin-left: 0px;
}
div#sidebar_topdiggedposts {
display: none;
}
}
/*上一篇*/
#post_next_prev a,#under_post_news a,#comment_nav a,#commentbox_opt a,.feedbackItem a,.blog_comment_body a{
color: var(--ThemeColor);
}
.clipboard-button {
color: cadetblue;
}博客侧边栏公告(支持HTML代码) (支持 JS 代码)
<script type="text/javascript">
function arrownTop() {
var w = document.body.clientWidth;
str = "<a href='#navigator' class='upToNav'></a>";
if (w > 361) {
$('#footer').prepend(str);
} else if ($('#sidebar_scroller') == null) {
$('#page_end_html').prepend(str);
}
}
arrownTop();
// setFavio(myprofile); // 网页tab图像
loadThemeColor(); //导入主题颜色
setHeader(); //导航栏
changePublishinfo(); //博文发布信息位置
setPostSideBar(); //侧边栏目录
// setSignautre(myprofile); //博文签名
loadMobileContent(); //移动端目录功能栏
commentIcon(); //评论区头像
blankTarget(); //文章链接新窗口打开
copyCode(); //代码块复制
//setMobileHeader(); //移动端导航栏
tableScorll(); //表格滚动
mymd(); //自定义语法
runCode(); //文章内部运行代码
highlightMATLABCode(); //matlab自定义语法高亮
</script>页首 HTML 代码
没有配置
页脚 HTML 代码
若是将文件保存到自己的博客园中了,直接复制自己的文件路径,没有的话用我的(右键文件--
复制链接地址)
<!--念两句诗-->
<script src="https://files.cnblogs.com/files/ziyue7575/jinrishici.js" charset="utf-8"></script>
<!--代码复制-->
<script src="https://files.cnblogs.com/files/ziyue7575/clipboard.min.js"></script>
<!--主题-->
<script src="https://files.cnblogs.com/files/ziyue7575/gshang.2019.10.27.1.js"></script>保存之后样式设置完了。大神的博客中还有其他的功能,我没用到删了,大家可以去看看