使用form组件上传头像
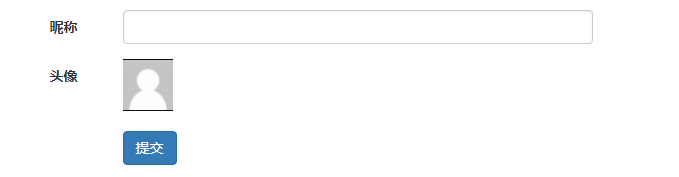
实现的效果如下:

将默认的上传文件框隐藏起来变成了一个默认的头像
而且可以点击上传
处理步骤
avatar = forms.FileField( widget = widgets.FileInput(attrs={"class": "form-control","style":"display:none"}), label='头像', error_messages={ 'required':'需要上传' } )
给file ipput绑定onchange事件,然后取到文件对象,通过阅读器阅读,文件上传时候要利用FormData()对象来上传

$(':file').change(function () { var file_obj = $(this)[0].files[0]; var file_Read = new FileReader(); file_Read.readAsDataURL(file_obj); file_Read.onload=function (){ $("#avatar_img").attr('src',this.result) } }); $("form button").click(function () { var username = $("id_username").val(); var form_datas = new FormData(); $.each($('input'), function (i, k) { form_datas.append($(this).attr('name'), $(this).val()) }); form_datas.append('avatar', $("[type='file']")[0].files[0]); //form_datas.append($('form').serialize()); $.ajax({ url: '', type: 'post', data: form_datas, contentType: false, processData: false, success: function (data) { if (data.is_success) { location.href = '/login/' } else { var $inputs = $('input'); $inputs.parent().next().text(''); var d1 = data.message; $inputs.each(function () { if ($(this).attr('name') in d1) { var temp = d1[$(this).attr('name')][0]; $(this).parent().next().text(temp) } }) } } }) });
后台取数据
f_obj = request.FILES.get('avatar') Userinfo.objects.create_user(**form_obj.cleaned_data,avatar=f_obj)
