本文为博主原创,未经允许不得转载:
示例如下:
需要注意的地方在id为win的div中需要有:closed="true"这个属性,这个属性为控制dailogn对话框显示与隐藏的属性。
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 4 <title>jQuery EasyUI</title> 5 <link rel="stylesheet" type="text/css" href="easyui.css"> 6 <link rel="stylesheet" type="text/css" href="icon.css"> 7 <script type="text/javascript" src="jquery.min.js"></script> 8 <script type="text/javascript" src="jquery.easyui.min.js"></script> 9 <script type="text/javascript" src="datagrid-detailview.js"></script> 10 </head> 11 <body> 12 13 <a id="name_add_but" href="#" data-options="iconCls:'icon-add'" class="my_but" 14 style="vertical-align: middle;">新增</a> 15 16 <div id="win" class="easyui-dialog" title="提示" style=" 400px; padding: 10px 20px; height: 410px;" 17 closed="true" buttons="#dlg-buttons"> 18 <form id="fm" name="frm" method="post" style="margin-top: 20px; margin-left: 20px;"> 19 <div class="fitem"> 20 <label>文件名称:</label> 21 <textarea id="input1" name="fileName" data-options="multiline:true" style=" 260px;height:90px;"></textarea> 22 </div> 23 <div id="dlg-buttons" style="display: block"> 24 <a id="confirm" href="javascript:void(0)" class="easyui-linkbutton c6" iconcls="icon-ok" onclick="submitForm()" style=" 90px">提交</a> 25 <a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-cancel" onclick="javascript:$('#win').dialog('close')" style=" 90px">取消</a> 26 </div> 27 </form> 28 </div> 29 <script> 30 $('#name_add_but').linkbutton({ 31 onClick: function () { 32 addFile(); 33 } 34 }); 35 $('#input1').textbox({ 36 prompt: "请输入文件名称,多个文件请换行输入", 37 }); 38 function addFile(){ 39 $('#win').dialog({ 40 title: '新增', 41 450, 42 height: 240, 43 top:150, 44 closed: false,//显示对话框 45 cache: false, 46 modal: true 47 }); 48 } 49 function submitForm(){ 50 $('#win').dialog({ 51 closed: true, // 隱藏列表 52 }); 53 alert("添加成功"); 54 } 55 </script> 56 </body>
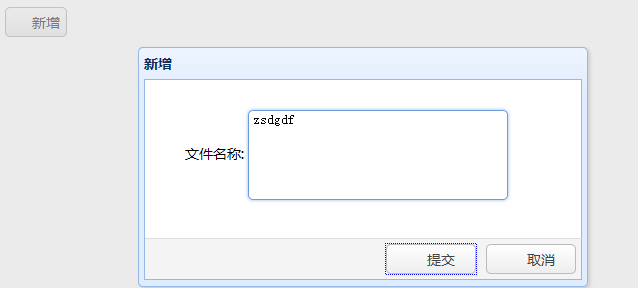
实现效果:

点击提交按钮出现: