方式一:常规模式
1.构建一个新的临时数组存放结果
2.for循环中每次从原数组中取出一个元素,用这个元素循环与临时数组对比
3.若临时数组中没有该元素,则存到临时数组中
1 //方式一: 2 Array.prototype.unique = function(){ 3 var newArr=[this[0]]; //数组结果 4 for(var i = 0, len = this.length; i < len; i++){ 5 var repeat=false; //设置重复参数 6 for(var j = 0, len2 = newArr.length; j < len2; j++){ 7 if (this[i]==newArr[j]) { 8 repeat=true; //若重复设置为true 9 break; 10 } 11 } 12 //去重push数组 13 if (!repeat) { 14 newArr.push(this[i]); 15 } 16 } 17 return newArr; 18 }; 19 var arr=[1,4,7,98,8,6,9,7,1,98]; 20 console.info(arr.unique(arr));
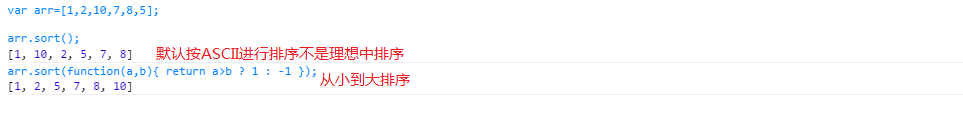
方式二:使用了默认Js数组sort默认排序,是按ASCII进行排序;
若要按照升降序的排列如下:<控制台打印输出>

1.先将当前数组进行排序
2.检查当前中的第i个元素 与 临时数组中的最后一个元素是否相同,因为已经排序,所以重复元素会在相邻位置
3.如果不相同,则将该元素存入结果数组中
1 //方式二 2 Array.prototype.unique2 = function(argument){ 3 this.sort(); //排序ASCII码 4 var newArr=[this[0]]; 5 for(var i = 0, len2 = this.length; i < len2; i++){ 6 if (this[i]!==newArr[newArr.length-1]) { 7 newArr.push(this[i]); 8 } 9 } 10 return newArr; 11 }; 12 var array2=['b','b','v','n']; 13 console.info(array2.unique2());
方式三:<推荐>利用json对象是否有属性值
1.创建一个新的数组存放结果
2.创建一个空对象json
3.for循环时,每次取出一个元素与对象进行对比,如果这个元素不重复,则把它存放到结果数组中,同时把这个元素的内容作为对象的一个属性,并赋值为1,存入到第2步建立的对象中。
说明:至于如何对比,就是每次从原数组中取出一个元素,然后到对象中去访问这个属性,如果能访问到值,则说明重复。
//方式三 Array.prototype.unique3=function(){ var res=[]; //创建一个存放数组结果集 var json={};//对象属性标识数组中是否有重复元素 for(var i = 0, len = this.length; i < len; i++){ if (!json[this[i]]) { res.push(this[i]); json[this[i]]=1; } } return res; } var array3=['d','c','d','a','v','n','v']; console.info(array3.unique3());