(标注 文章来源 http://www.zhangxinxu.com/wordpress/2015/08/css-deep-understand-vertical-align-and-line-height/)
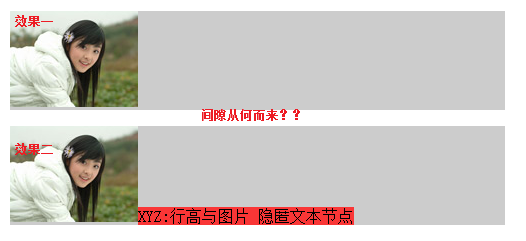
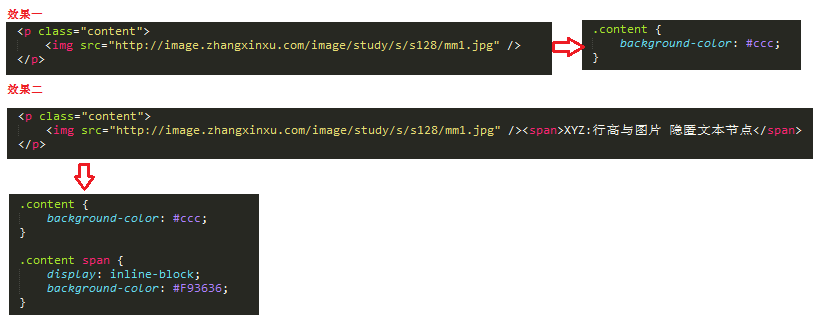
1.块级元素(block_element)中插入一个内联块级元素(inline_block)img后,产生多余间隙


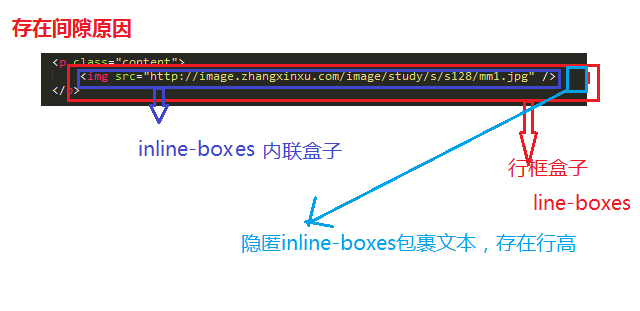
(间隙存在原因说明:对于内联块级元素img默认对齐方式是基线baseline, 可以想象在line-boxes行框盒子中存在出图片外的匿名inline-box盒子包裹文本。
文本存在line-height,所以存在间隙)
代码截图如下:

2.消除图片底部间隙几种方法
a.图片与底线对齐

b.图片元素块状化-无基线对齐

c.行高足够小,基线上移

d.消除隐匿文本字体大小

源码

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 .content { 8 background-color: #ccc; 9 margin-bottom: 5px; 10 font-family: "microsoft yahei"; 11 } 12 .vertical_align>img { 13 vertical-align: top; 14 } 15 .elem_block img { 16 display: block; 17 } 18 .content span { 19 display: inline-block; 20 background-color: #F93636; 21 } 22 .line_height_small { 23 line-height: 0; 24 } 25 .box { 26 font-size: 0; 27 } 28 .inlie_block { 29 display: inline-block; 30 } 31 </style> 32 </head> 33 <body> 34 <p class="content "> 35 <img src="http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg" /> 36 </p> 37 38 <p class="content vertical_align"> 39 <img src="http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg" /><span>XYZ:行高与图片 隐匿文本节点</span> 40 </p> 41 42 <p class="content elem_block"> 43 <img src="http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg" /><span>XYZ:行高与图片 隐匿文本节点</span> 44 </p> 45 46 <p class="content line_height_small"> 47 <img src="http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg" /><span>XYZ:行高与图片 隐匿文本节点</span> 48 </p> 49 50 <p class="content box"> 51 <img src="http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg" /><span>XYZ:行高与图片 隐匿文本节点</span> 52 </p> 53 54 <p class="content inlie_block"> 55 <img src="http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg" /><span>XYZ:行高与图片 隐匿文本节点</span> 56 </p> 57 </body> 58 </html>
【资料参考】
http://www.zhangxinxu.com/wordpress/2015/08/css-deep-understand-vertical-align-and-line-height/
