一、传统圆角边框实现
利用纯CSS技术合成多张背景图片来解决,
优点:浏览器兼容ie8以下浏览器.
缺点:太过于复杂,放大后存在明显锯齿效果.

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>传统圆角框实现</title>
<style>
.wrap {
margin: 10px 150px;
}
.b1, .b2, .b3, .b4, .b5, .b6, .b7, .b8 {
height: 1px; font-size: 1px; display: block; overflow: hidden;
}
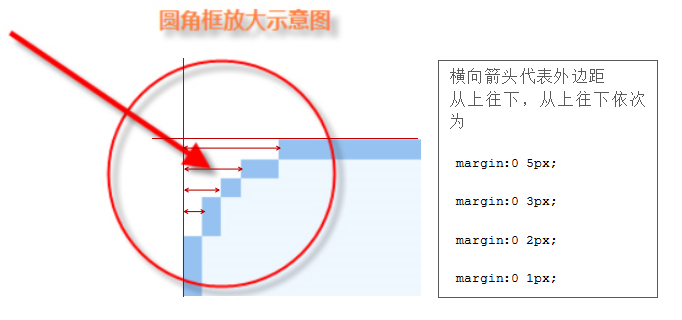
.b1,.b8{margin:0 5px;}
.b2,.b7{margin:0 3px;border-right:2px solid; border-left:2px solid;}
.b3,.b6{margin:0 2px;border-right:1px solid; border-left:1px solid;}
.b4,.b5{margin:0 1px;border-right:1px solid; border-left:1px solid; height:2px;}
.color .b2, .color .b3, .color .b4, .color .b5, .color .b6,.color .b7{
background-color: #EFF7FF;
border-color: #96C2F1;
}
.color .b1, .color .b8 {
background-color: #96C2F1;
}
.color .b2, .color .b3, .color .b4 {
background-image: url(img/bg2.gif);
background-repeat: repeat-x;
}
.color .b2,.color .b7 {
background-position: left top;
}
.color .b3,.color .b6 {
background-position: left -1px;
}
.color .b4,.color .b5 {
background-position: left -2px;
}
/*内容样式*/
.content h3 {
margin: 0;
line-height: 29px;
height: 29px;
background-color: #9ac3d8;
padding-left: 10px;
}
.content {
border-left: solid 1px;
border-right: solid 1px;
background-color: #EFF7FF;
border-color: #96C2F1;
}
.content div {
padding: 10px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="sharp color">
<b class="b1"></b><b class="b2"></b><b class="b3"></b><b class="b4"></b>
<div class="content">
<h3>CSS传统圆角框实现</h3>
<div>利用纯CSS技术合成多张背景图片来解决,浏览器兼容性.</div>
</div>
<b class="b5"></b><b class="b6"></b><b class="b7"></b><b class="b8"></b>
</div>
</div>
</body>
</html>
二、利用CSS3实现圆角框
简单快速、高效,且存在诸多优点.
* 减少维护的工作量。图片文件的生成、更新、编写网页代码,这些工作都不再需要了。
* 提高网页性能。由于不必再发出多余的HTTP请求,网页的载入速度将变快。
* 增加视觉可靠性。某些情况下(网络拥堵、服务器出错、网速过慢等等),背景图片会下载失败,导致视觉效果不佳。CSS3就不会发生这种情况。
兼容ie圆角、投影使用PIE.htc
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>利用CSS3实现圆角框</title>
<style>
* {
margin: 0;
padding: 0;
font-size: 12px;
}
.wrap {
margin: 10px 150px;
}
.border h3 {
font-size: 14px;
height: 29px;
line-height: 29px;
-webkit-border-top-left-radius: 4px;
-moz-border-top-left-radius: 4px;
-webkit-border-top-right-radius: 4px;
-moz-border-top-right-radius: 4px;
border-top-right-radius: 4px;
border-top-left-radius: 4px;
background: #EEFF99;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#EEFF99), to(#66EE33));
background: -webkit-linear-gradient(#EEFF99, #66EE33);
background: -moz-linear-gradient(#EEFF99, #66EE33);
background: -ms-linear-gradient(#EEFF99, #66EE33);
background: -o-linear-gradient(#EEFF99, #66EE33);
background: linear-gradient(#EEFF99, #66EE33);
-pie-background: linear-gradient(#EEFF99, #66EE33);
behavior: url(css/PIE.htc);
padding-left: 10px;
}
.border {
margin: 45px;
background-color: #007bde;
border: 1px solid #696;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: #666 0px 2px 3px;
-moz-box-shadow: #666 0px 2px 3px;
box-shadow: #666 0px 2px 3px;
background: #EEFF99;
behavior: url(css/PIE.htc);
}
.border p {
padding: 10px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="border">
<h3>CSS3实现圆角</h3>
<p>
利用CSS3实现圆角生成方案
</p>
</div>
</div>
</body>
</html>
【资料参考】
https://msdn.microsoft.com/en-us/magazine/gg508841.aspx
http://www.ruanyifeng.com/blog/2010/12/detailed_explanation_of_css3_rounded_corners.html
http://www.zhangxinxu.com/wordpress/2010/07/pie使ie支持css3圆角盒阴影与渐变渲染/
http://css3pie.com