已停供用户不能再次停供,之前没太处理过多维数组的遍历,趁这个机会回顾一下js数组遍历

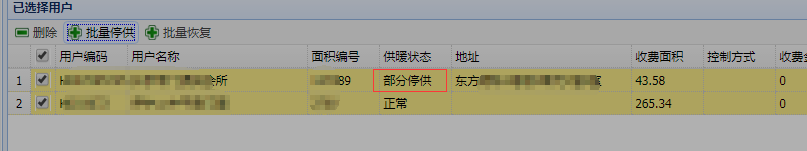
可以看出rows 获取了两条数据,为二维数组类型

方法
function batchTgWin() { var rows = frames['threeModel'].$("#moddleUserList").datagrid('getRows'); if (rows.length == 0) { alert('请至少一户进行停供!'); return; } var bhArr = []; var flag = true; //遍历数组元素,如果gnzt的值不为正常,则返回且不执行后续方法 $.each(rows, function(i, e) { if(e.GNZT!="正常"){ alert('存在已停供用户!'); flag=false; return false; }else{ bhArr.push(e.MJBH); } }); if(flag == false){ return; } var paramJson = { "winDivId" : "batchTgWin", "title" : "批量停供", "width" : 600, "height" : 220, "iconCls" : "icon-add", "defineFun" : "batchTgSave()", "loadUrl" : "UtilAction!returnPage.action?returnUrl=webPage/sf_tghf/sf_usertgbatch_tg.jsp", "watingTime" : 100, "postData" : { bhs : bhArr.join(','), selectNum : bhArr.length } }; pubLoadWinPage(paramJson); }
附:
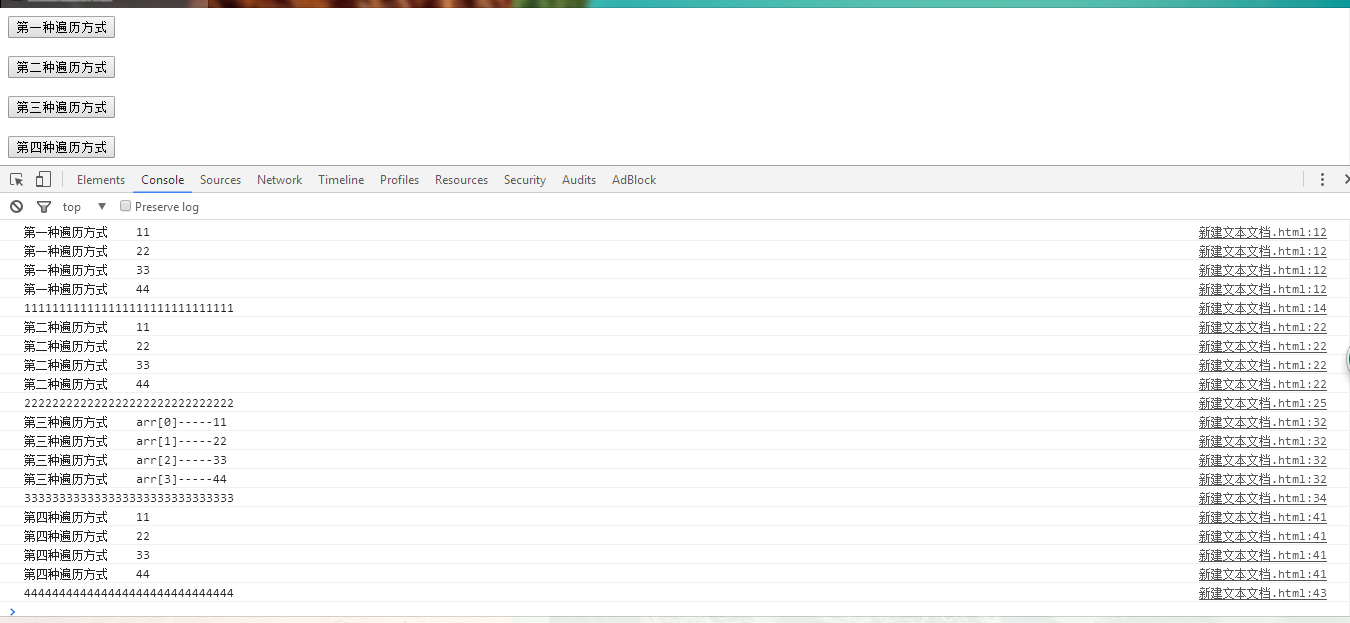
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>数组的遍历方式</title> <script type="text/javascript"> var arr = [11,22,33,44]; //普通的循环遍历方式 function first(){ for(var i= 0;i<arr.length;i++){ console.log("第一种遍历方式 "+arr[i]); } console.log("111111111111111111111111111111"); } //2、for ..in 遍历方式 function second(){ // for in 遍历需要两个形参 ,index表示数组的下标(可以自定义),arr表示要遍历的数组 for(var index in arr){ console.log("第二种遍历方式 "+arr[index]); } console.log("222222222222222222222222222222"); } //3,很鸡肋的遍历方式 function third(){ //第一个参数为数组的元素,第二个元素为数组的下标 arr.forEach(function(ele,index){ console.log("第三种遍历方式 "+"arr["+index+"]"+"-----"+ele); }); console.log("333333333333333333333333333333"); } //4,for-of遍历方式 function forth(){ //第一个变量ele代表数组的元素(可以自定义) arr为数组(数据源) for(var ele of arr){ console.log("第四种遍历方式 "+ele); } console.log("444444444444444444444444444444"); } </script> </head> <body> <input type="button" value="第一种遍历方式" name="first" onclick="first();"/><br/> <br/> <input type="button" value="第二种遍历方式" name="second" onclick="second();"/><br/> <br/> <input type="button" value="第三种遍历方式" name="third" onclick="third();"/><br/> <br/> <input type="button" value="第四种遍历方式" name="fourth" onclick="forth();"/><br/> </body> </html>