微信小程序里面的自带弹窗icon只有两种,success和loading。有时候用户输入错误的时候想加入一个提醒图标,也可以使用wx.showToast中的image来添加图片达到使用自定义图标的目的;但是如果图标是字体,或者提醒的内容有很长捏(小程序中提醒的内容最多只能设置7个字,多了会被隐藏),那就只有自定义toast弹窗了;
第一步:新建一个wxml文件用来装模板,方便以后使用,比如

然后在这里面添加模板代码
<template name="toast"> //name相当于模板的标识,引用的时候好判断引用哪一个 <view class='toast-out' wx:if='{{isShow}}'> //wx:if是条件渲染,使用这个是为了好判断是否显示或隐藏toast <view class='toast-in'> <span class='iconfont {{iconClass}}'></span> //使用的阿里字体图标,根据传入的class值改变显示的图标 <view class='toast-txt'> {{txt}} //需要显示的提醒内容 </view> </view> </view> </template>
第二步:定义toast的样式
.toast-out { position: fixed; top: 0; left: 0; z-index: 9999; width: 100%; height: 100%; display: flex; //小程序中多使用flex布局,很方便的 justify-content: center; align-items: center; } .toast-out .toast-in { min-width: 100px; background: rgba(0, 0, 0, 0.7); padding: 6px; text-align: center; color: white; border-radius: 8px; } .toast-out .toast-in span { font-size: 30px; } .toast-out .toast-in .toast-txt { font-size: 14px; }
第三步:在需要弹窗的页面import那个toast模板页面:
<import src="../../public/html/template.wxml" />
备注:../是指返回上一层目录即父目录,两个../即返回到父目录的父目录。/是根目录,绝对路径。这里也可以使用绝对路径
然后再在这个页面任何地方引用模板
<template is="toast" data="{{txt,isShow,iconClass}}"></template>
第四步:在引入弹窗页面的js中
在page的data里先定义 isShow:false //默认隐藏的 但是我有点奇怪的是,不定义这个属性,注释掉,都能正常的隐藏与显示。
然后定义一个显示弹窗的函数
toastShow:function(str,icon){ var _this = this; _this.setData({ isShow: true, txt: str, iconClass:icon }); setTimeout(function () { //toast消失 _this.setData({ isShow: false }); }, 1500); }
然后在需要toast弹窗显示的事件里调用该事件就行了,比如:
log_btn:function(){ var name=this.data.userName;if(name==""){ this.toastShow('登录名不能为空',"icon-suo"); } }
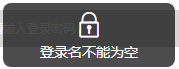
结果:
 图标随意弄的。。。
图标随意弄的。。。
或者是在把弹窗的js写入App({})里面,然后需要用的页面就直接getApp().toastShow()就行了。例如:
App({ toastShow: function (that, str, icon){ that.setData({ isShow: true, txt: str, iconClass: icon }); setTimeout(function () { that.setData({ isShow: false }); }, 1500); }, })
然后在需要引入弹窗的页面:
var app = getApp();
在该页面需要调用的函数中:
his_clear:function(){ app.toastShow(this, "清除成功", "icon-correct"); },
连接:小程序使用阿里字体图标
总结: 和HTML不一样,小程序中wx:if条件渲染就可以实现隐藏与显示的wx:if="false"就是隐藏,true就是显示。
使用display:flex弹性盒子布局很方便,就比如上面弹窗的水平与垂直居中,只要设置两个属性就可以了。不用再像以前一样还需要设置其它的一堆,以前水平垂直居中的方法
补充:
justify-content 的可选属性有:flex-start(全靠左),flex-end(全靠右),center(居中),space-between,space-around,initial(从父元素继承该属性)
可查看效果:http://www.runoob.com/try/playit.php?f=playcss_justify-content&preval=flex-start
align-items 的可选属性有:stretch,center,flex-start,flex-end,baseline(处于同一条基线),initial(设置为默认值),inherit(从父元素继承该属性)
可查看效果:http://www.runoob.com/try/playit.php?f=playcss_align-items&preval=baseline