小程序中的轮播图很简单,官方都有例子的,但是唯一的缺陷就是swiper是固定死的150px高度,这样如果传入的图片大于这个高度就会被隐藏。辣么,怎样让图片自适应不同分辨率捏。
我的思路是:获取屏幕宽度,获取图片的宽高,然后等比设置当前屏幕宽度下swiper的高度。
1.结构
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" indicator-active-color="{{bg}}" style='height:{{Hei}}'> <block wx:for="{{imgUrls}}"> <swiper-item> <image src="{{item}}" class="slide-image" mode="widthFix" bindload='imgH'/> //bindload是绑定图片加载的事件,记得给image加上mode=“widthFix”这个属性哦,还有就是设置这个image 100%宽度哟 </swiper-item> </block> </swiper>
swiper的各个属性在官方文档中都有,这里就不说明了。最主要的是: style='height:{{Hei}}' //动态设置swiper的高度
2.在page里面:
data: { imgUrls: [ '../../public/img/goodsDetail/goods.png', '../../public/img/goodsDetail/goods.png', '../../public/img/goodsDetail/goods.png' ], indicatorDots: true, autoplay: true, interval: 5000, duration: 1300, bg: '#C79C77', Hei:"" //这是swiper要动态设置的高度属性 }, imgH:function(e){ var winWid = wx.getSystemInfoSync().windowWidth; //获取当前屏幕的宽度 var imgh=e.detail.height; //图片高度 var imgw=e.detail.width; var swiperH=winWid*imgh/imgw + "px" //等比设置swiper的高度。 即 屏幕宽度 / swiper高度 = 图片宽度 / 图片高度 ==》swiper高度 = 屏幕宽度 * 图片高度 / 图片宽度 this.setData({ Hei:swiperH //设置高度 }) },
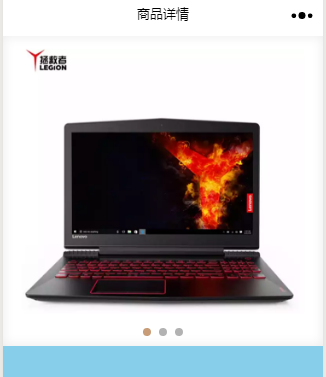
在未设置高度前:

动态设置高度之后:

总结:获取当前屏幕宽度: wx.getSystemInfoSync().windowWidth
在小程序里动态设置属性,只有通过setData({ })来设置,和js中直接操作css样式有一点类似
注意:image如果外层有个容器装,然后image设置width为100%之后,距离装它的容器底部有一点距离,那是因为image是默认设置的display:inline-block属性,这个属性会产生间隙。如果要撑满容器,设置为display:block就可以了。
例如:
<view class='img'> <image src='../../public/img/order/order-img.png' mode='widthFix'/> </view>
image设置width100%之后:

设置display:block之后:

就没问题了