以下是我自己对自定义函数,内置构造函数Object()、Function(),原型prototype与__proto__它们的联系的理解:
Js里有许多内置的构造函数,例如:Object(),Function(),Date(),Array()等
1. 每个对象都有一个__proto__属性,该属性指向创建这个对象的函数的prototype。 (这里就没管IE,直接用__proto__属性,这样好理解一点)
2. 每个函数都有一个prototype属性,该属性是一个对象,对象有__proto__属性。对象都是被Object()函数创建,所以函数的__proto__属性值指向Object.prototype。 即 函数.prototype.__proto__===Object.prototype
3. 函数也是对象,也有__proto__属性值,该值指向创建它函数的prototype值,它是被Function()创建。所以函数的prototype属性指向Function的prototype
4. 所有函数都是被Function()内置构造函数所创建
5. 所有对象都是被Object()内置构造函数所创建
6. 通过Object.create(null)创建的对象是没有原型链的
7. Object()也是函数,函数也是对象有__proto__,函数是被Function()函数所创建。因此Object.__proto__===Function.prototype
8. Object是函数,也有prototype属性,该属性是个对象,也有__proto__属性,但是Object.prototype.__proto__===null
9. Function()是函数,函数也属于对象,它是被它自身所创建,所以Function.__proto__===Function.prototype
10. Function()是函数,也有prototype属性,该属性是个对象,也有__proto__属性,对象都是被Object()函数创建,所以它的__proto__属性指向Object.prototype。所以Function.prototype.__proto__===Object.prototype
还是写个例子:
function Fn(){};//是否大写我一直纠结。为了规范,fn还是首字母大写,毕竟是作为构造函数用。
var a=new Fn();
1) a是一个被Fn构造函数创建的对象,对象有__proto__,所以a.__proto__===Fn.prototype
2) Fn是个函数,函数也属于对象,也有__proto__,Fn它是被Function()函数所创建,所以Fn.__proto__===Function.prototype
3) Fn.prototype也是一个对象,对象有__proto__属性值,对象都是被Object()函数所创建,所以Fn.prototype.__proto__===Object.prototype
4) Object()是个函数,所以它是被Function()所创建,所以Object.__proto__===Function.prototype
5) Object是函数,也有prototype属性,该属性是个对象,也有__proto__属性,但是Object.prototype.__proto__===null 这里需要注意
6) Function()是函数,函数也属于对象,它是被它自身所创建,所以Function.__proto__===Function.prototype
7) Function()是函数,也有prototype属性,该属性是个对象,也有__proto__属性,对象都是被Object()函数创建,所以Function.__proto__===Function.prototype
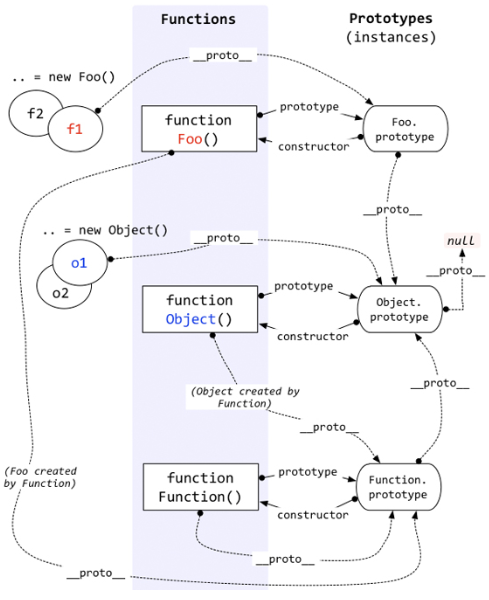
再贴一张王福鹏老师的图片就更好理解了: