本示例介绍了绑定InfColorPicker库的步骤。
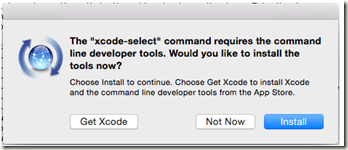
1.安装Xcode-select命令行工具。
在系统终端输入命令:xcode-select –install安装工具。
2.创建静态库。
我们在Github上可以看到https://github.com/InfinitApps/InfColorPicker
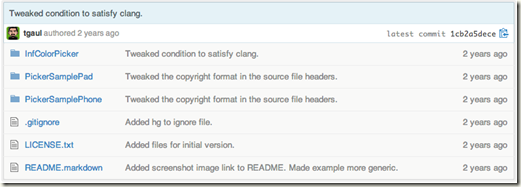
我们可以看到在项目中有3个目录:
- InfColorPicker-包括了Objective-c代码
- PickerSamplePad-包括了Ipad实例项目
- PickerSamplePhone-包括了Iphone实例项目
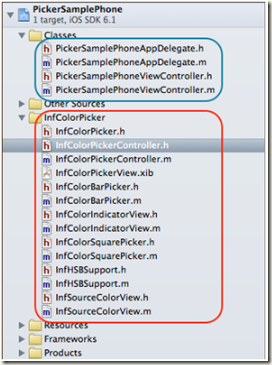
我们从Github上下载并解压项目,打开项目我们可以看到如下结构:
接下来:
1.打开Xcode。
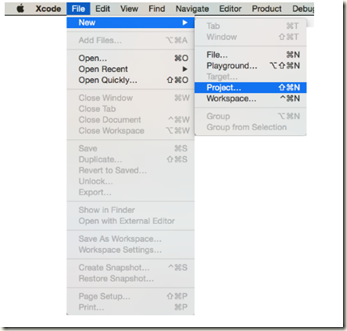
2.File菜单选择New>Project..
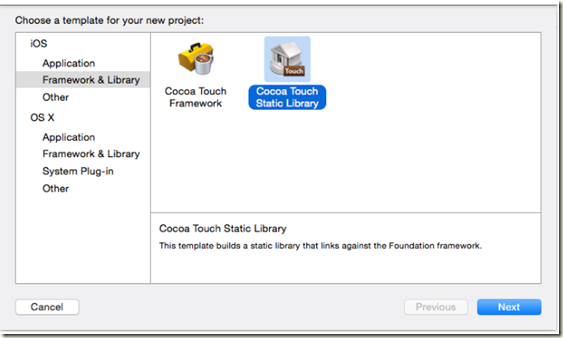
3.选择Frameword&Library;Cocoa Touch Static Library模板,点击Next按钮
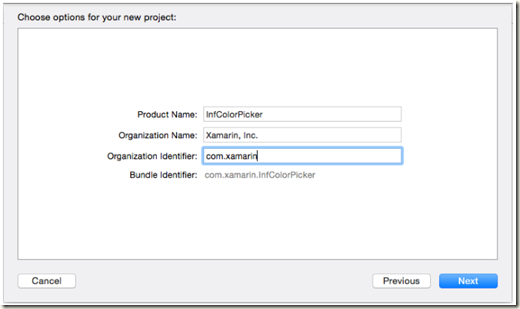
4.输入InfColorPicker项目名称,并点击Next按钮。
5.选择项目保存地址,并点Ok按钮。
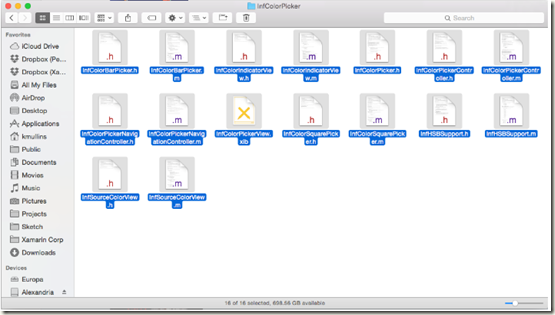
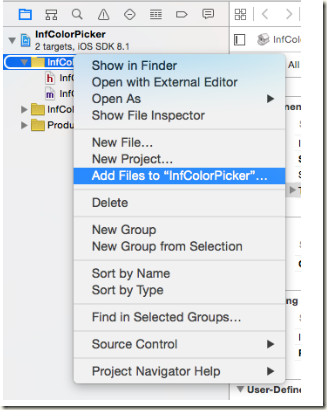
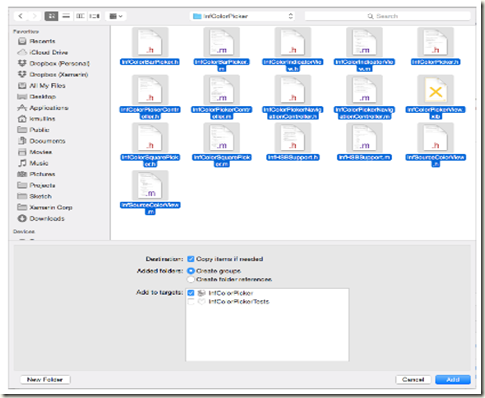
6.添加源代码到我们创建的静态库项目。因为项目默认生成了InfColorPicker.h文件,并且不允许被覆盖。使用Finder,定位到我们上面红色标记的文件位置,复制到我们的项目中来。
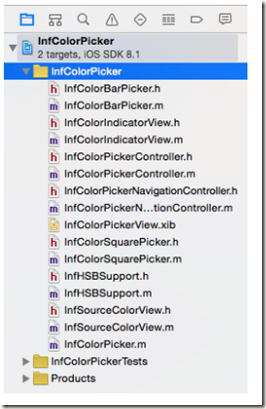
9.代码将复制到我们项目:
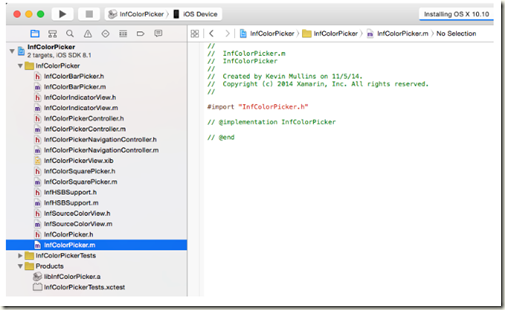
10.选择InfColorPicker.m文件,并注释到最后两行。
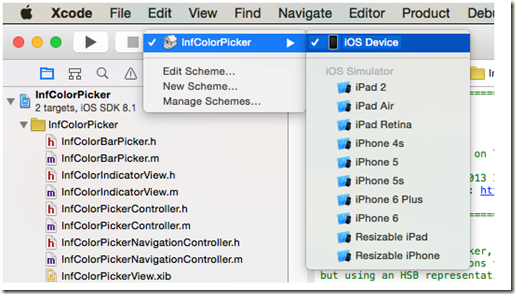
11.从Xcode Scheme选择器,选择InfColorPicker>iOS Device
12.在项目中选择Build Settings
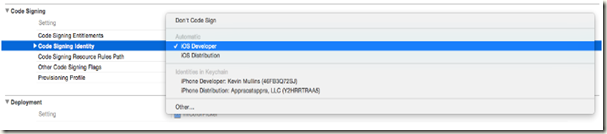
13.选择Code Signing->Code Signing Identity,选择Automatic->iOS Developer:
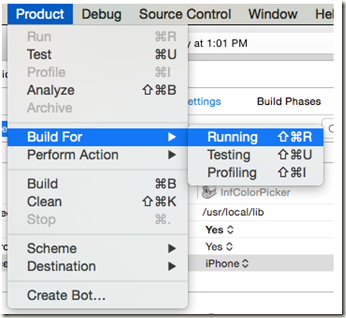
14.在Product菜单,选择Build For->Running
完成以上后将会生成InfColorPicker.a文件。不过该静态库只能被用于iOS设备,不能应用于模拟器。下面我们创建