本文用图文的方式记录了我自己搭建centos+asp.net core + docker + jexus + nginx的整个过程,希望对有同样需求的朋友有一定的参考作用。
本文主要内容如下:
- centos7安装
- yum镜像
- docker镜像
- docker安装
- dotnetcore安装
- Docker安装dotnetcore镜像
- asp.net core 创建与发布
- docker中部署asp.net core
- jexus转发
- nginx转发
1.centos7安装
a.下载centos的iso文件,比如:CentOS-7-x86_64-Everything-1611.iso
b.虚拟机安装,比如:hyper-v
c.手动分区:
/boot 至少1G,建议2G(很多东西会装在里面,别信网上说的100M足够的话了,设置大点)
/swap 2倍内存大小
/ 10G吧
/home 10G以上吧
/var 至少1G,建议5G(docker很容易装满)
d.软件预装,选择:带UI的Server
2.yum镜像
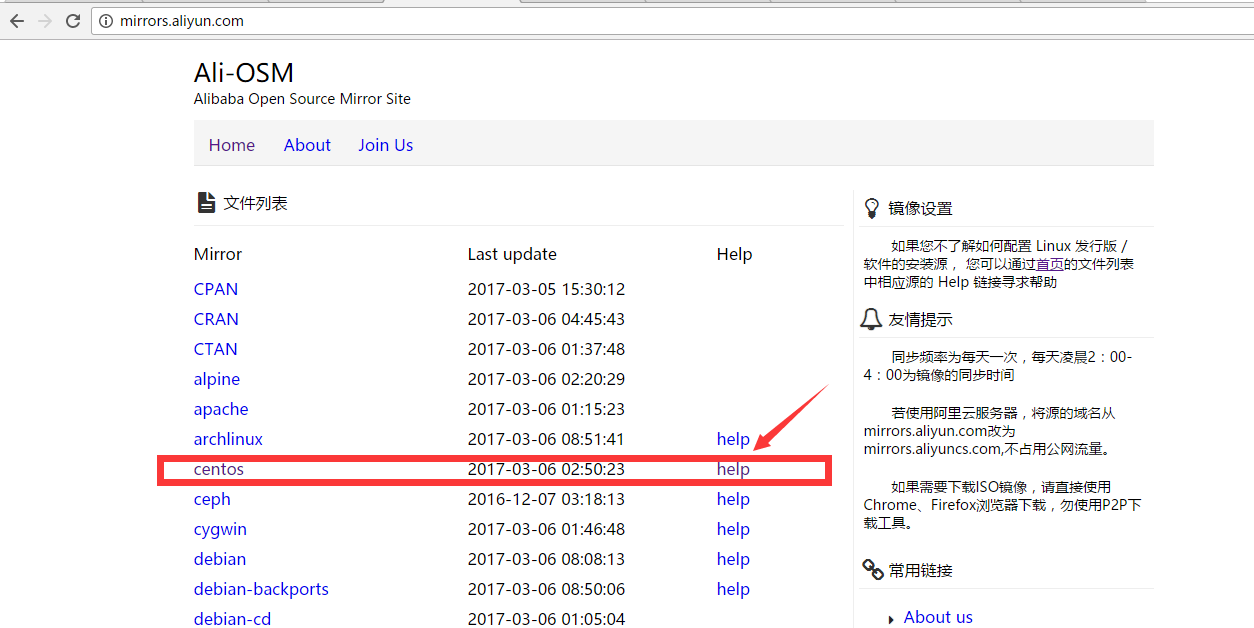
a.访问阿里云http://mirrors.aliyun.com
b.找到你要装的OS,点右边“help”进入安装指南

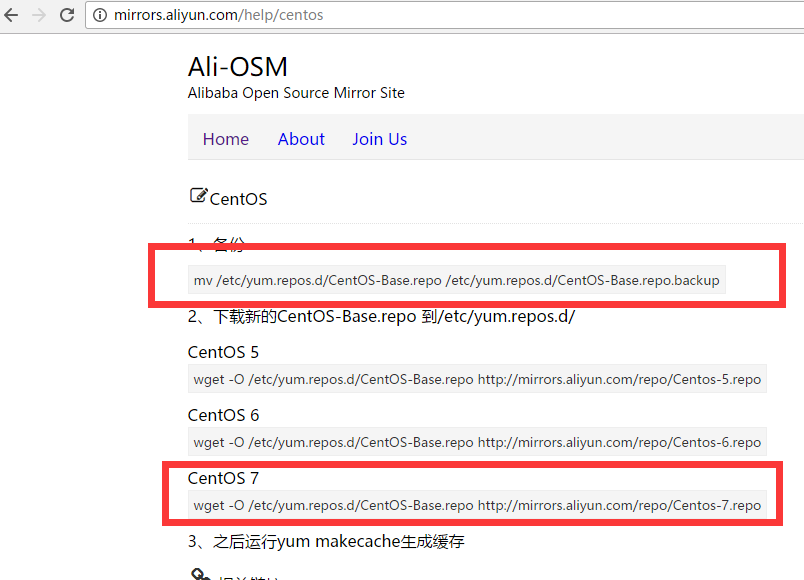
c.根据指南,安装镜像(执行命令的时候请加上sudo,如果你不是root)

sudo mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.backup sudo wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo
3.docker镜像
a. 打开开发者中心https://dev.aliyun.com/search.html
b.右上角“注册/登陆”
c.登陆后,右上角有一个“管理中心”

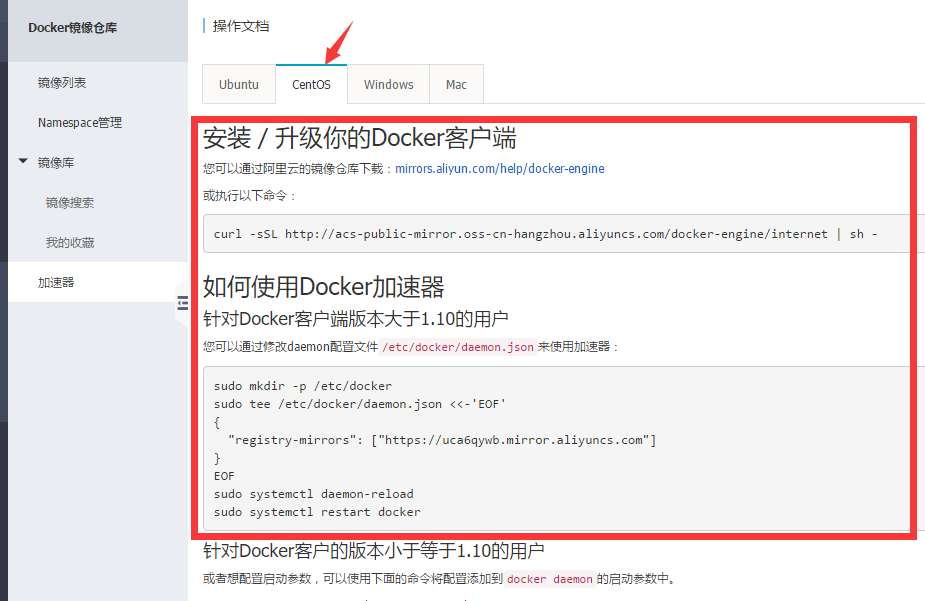
d.进入管理中心,点击“加速器”

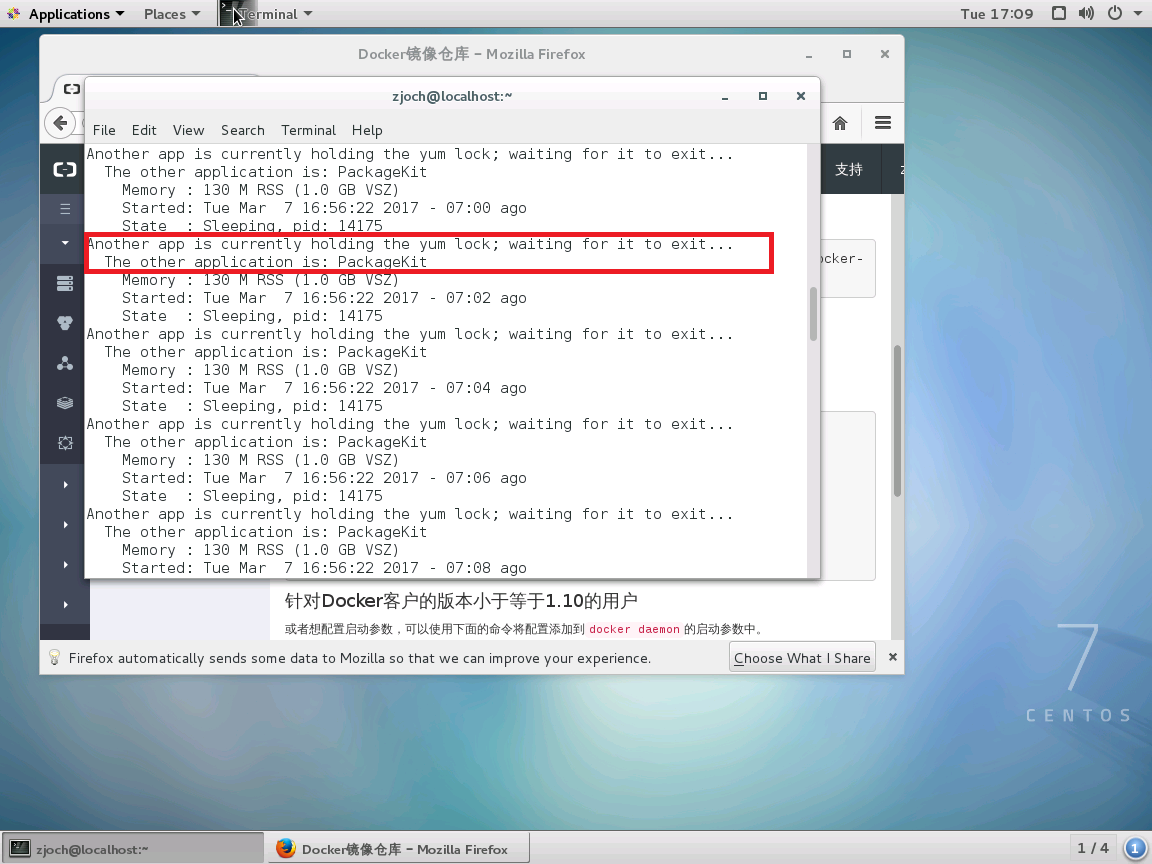
开始前先参照这个帖子《CentOS禁止packagekit离线更新服务的办法》http://www.cnblogs.com/zjoch/p/6500480.html处理,否则出现如下错误

按提示完成镜像设置

sudo curl -sSL http://acs-public-mirror.oss-cn-hangzhou.aliyuncs.com/docker-engine/internet | sh -
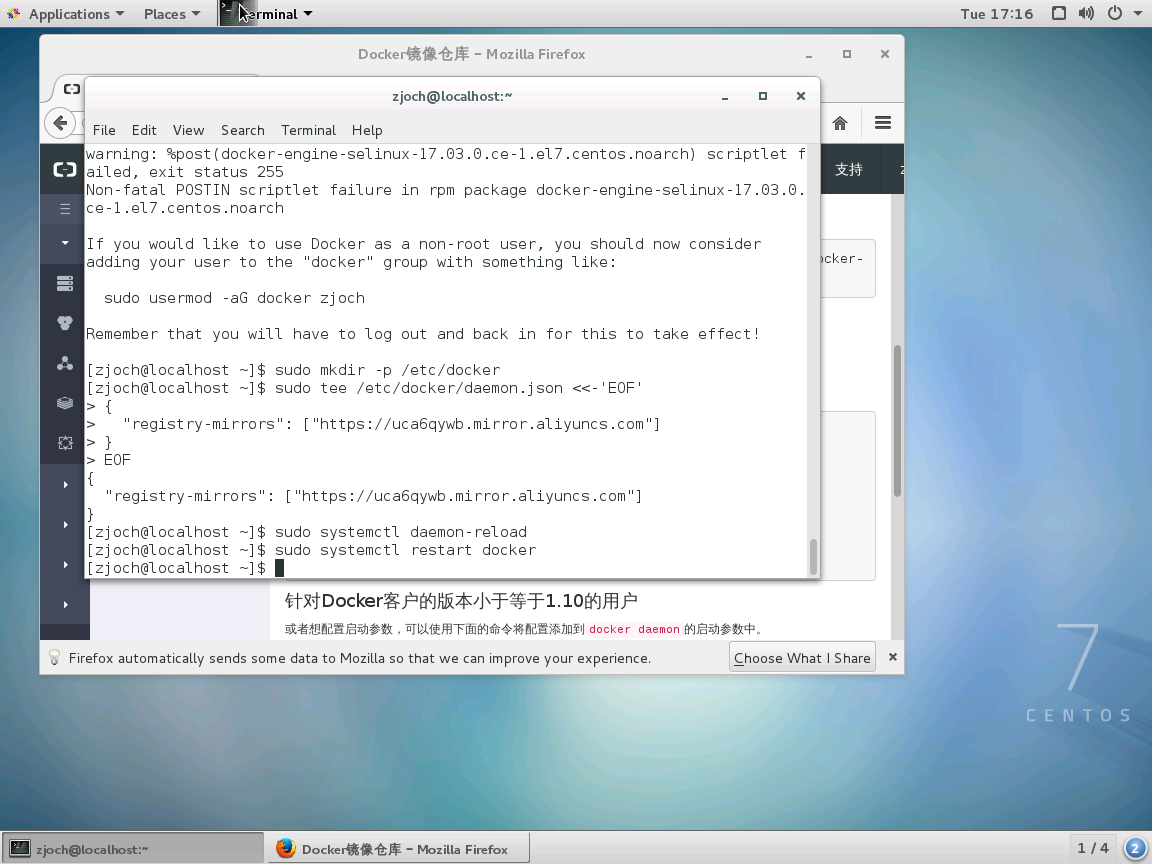
以下命令一行一行输入
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-'EOF'
{
"registry-mirrors": ["https://uca6qywb.mirror.aliyuncs.com"]
}
EOF
sudo systemctl daemon-reload
sudo systemctl restart docker

4.docker安装
a.安装Docker软件包
$ sudo yum install docker-engine
b.设置Docker服务开机自启
$ sudo systemctl enable docker.service
c.启动Docker服务
$ sudo systemctl start docker
d.验证Docker是否安装成功
$ sudo docker run --rm hello-world

5.dotnetcore安装
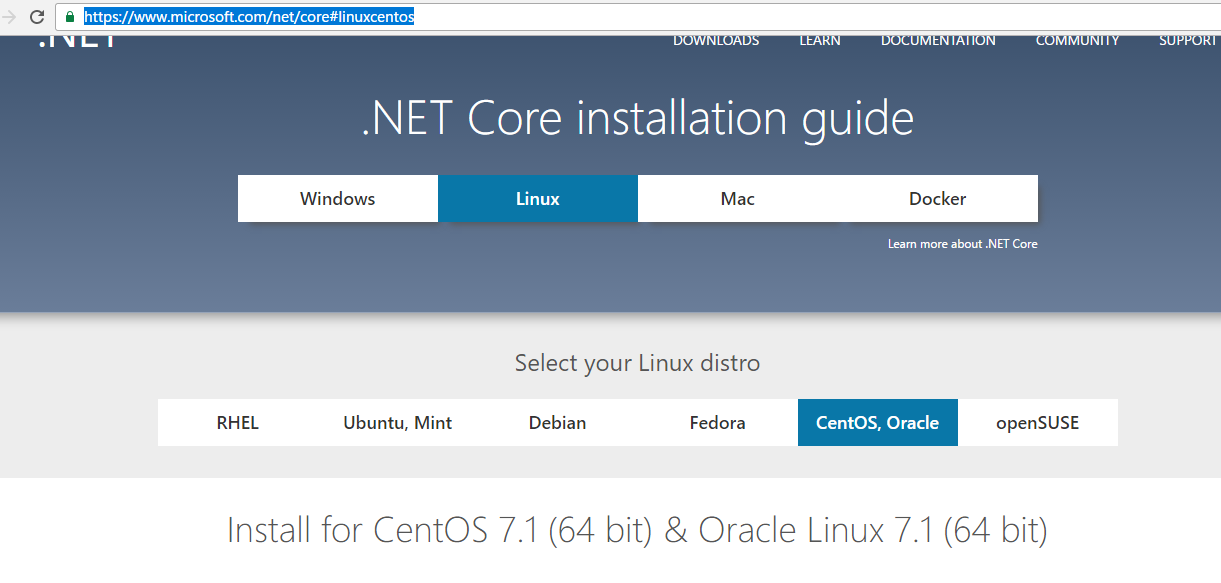
a.打开微软dotnetcore安装帮助页面
https://www.microsoft.com/net/core#linuxcentos
选择你要安装的OS

按照他的步骤,1,2,3,4安装就OK了。



b.后面发布web程序的时候,会需要额外安装一些组件,这里先一起安装了(我这里是CENTOS安装方法,其他的可能不同,请自行搜索)
安装 NPM 工具,参照https://www.digitalocean.com/community/tutorials/how-to-install-node-js-on-a-centos-7-server
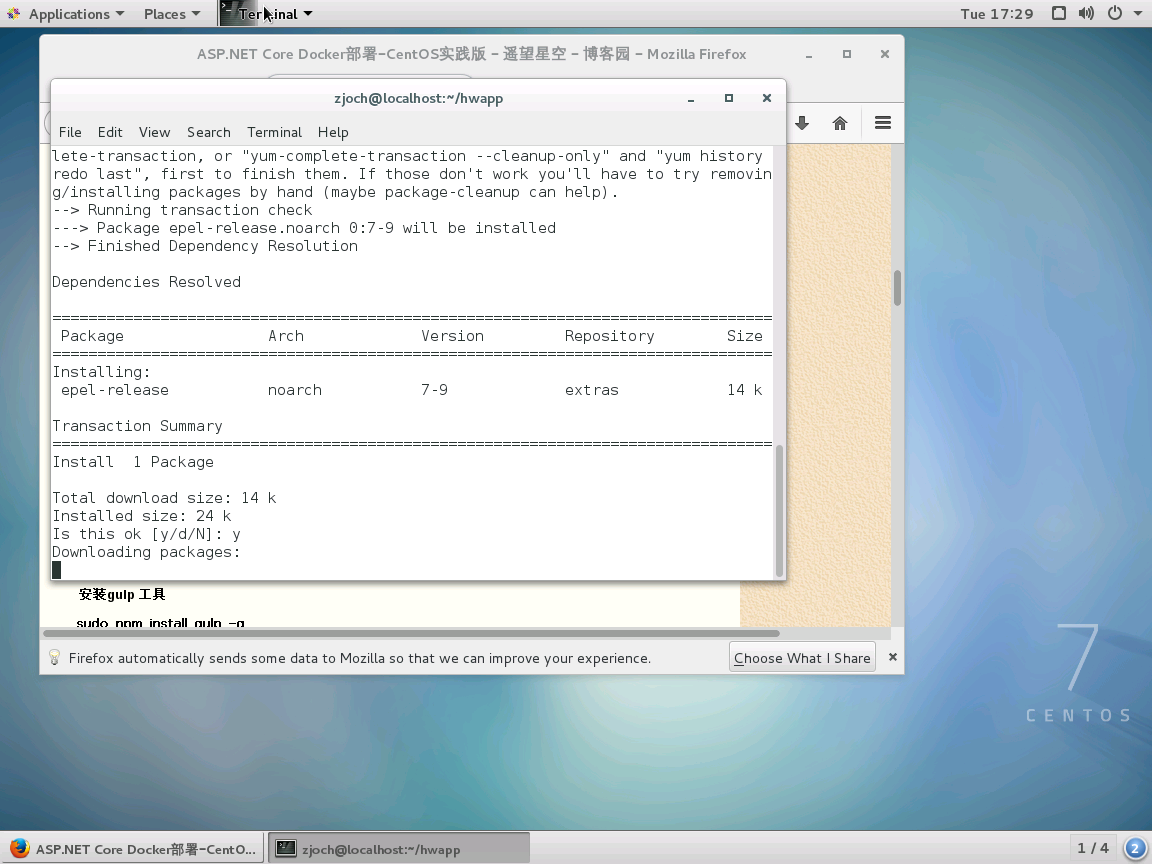
sudo yum install epel-release

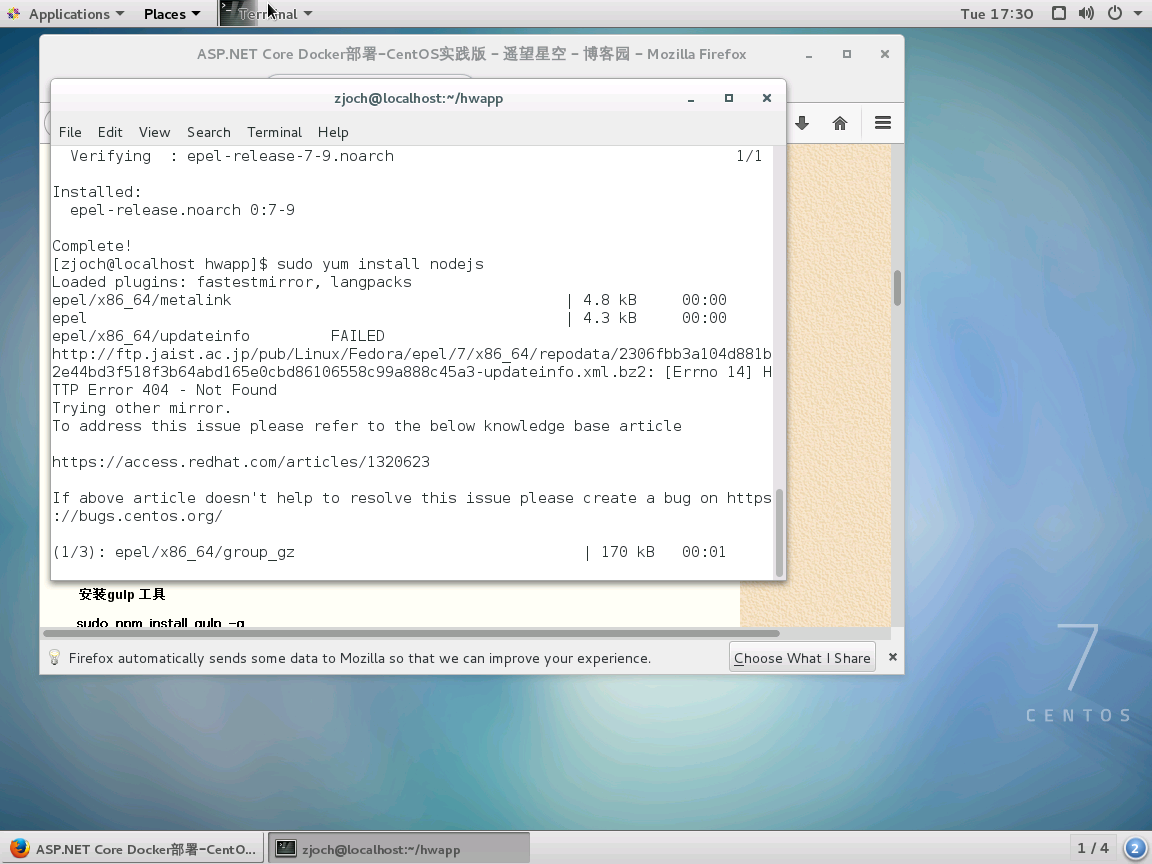
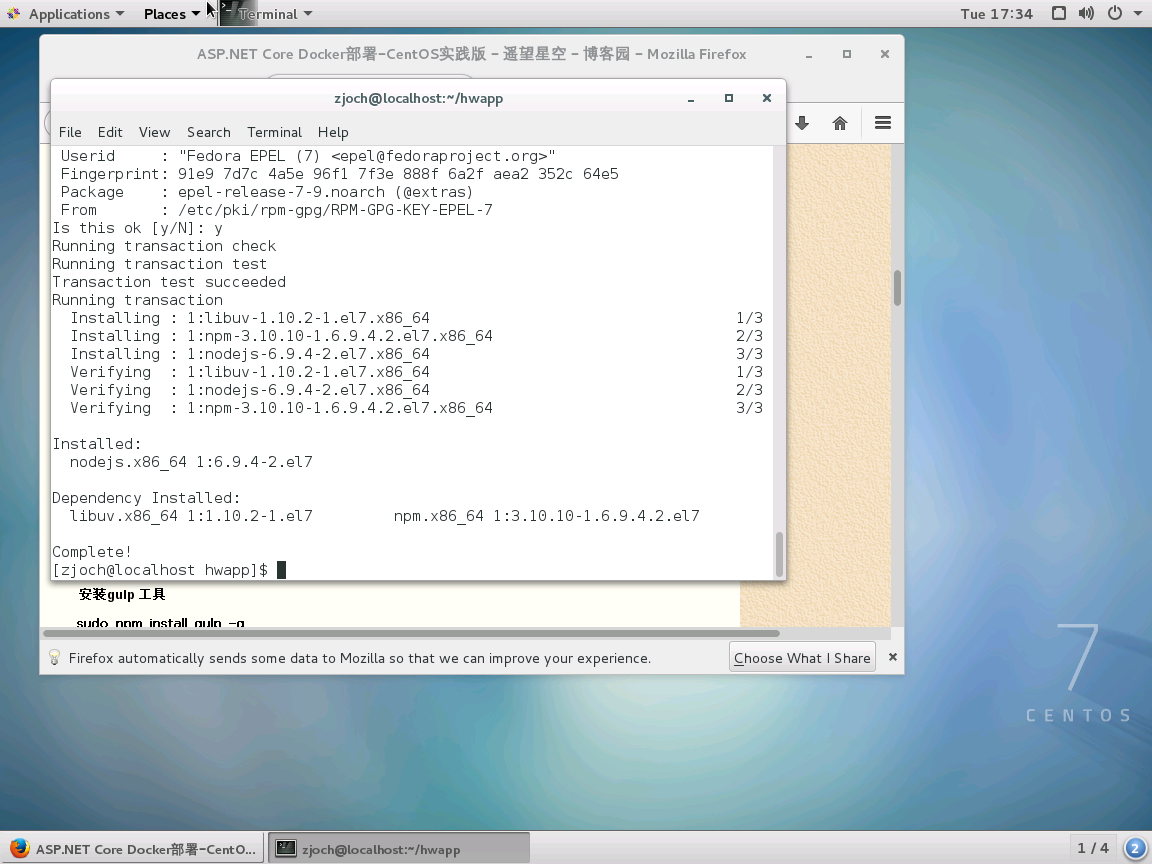
sudo yum install nodejs


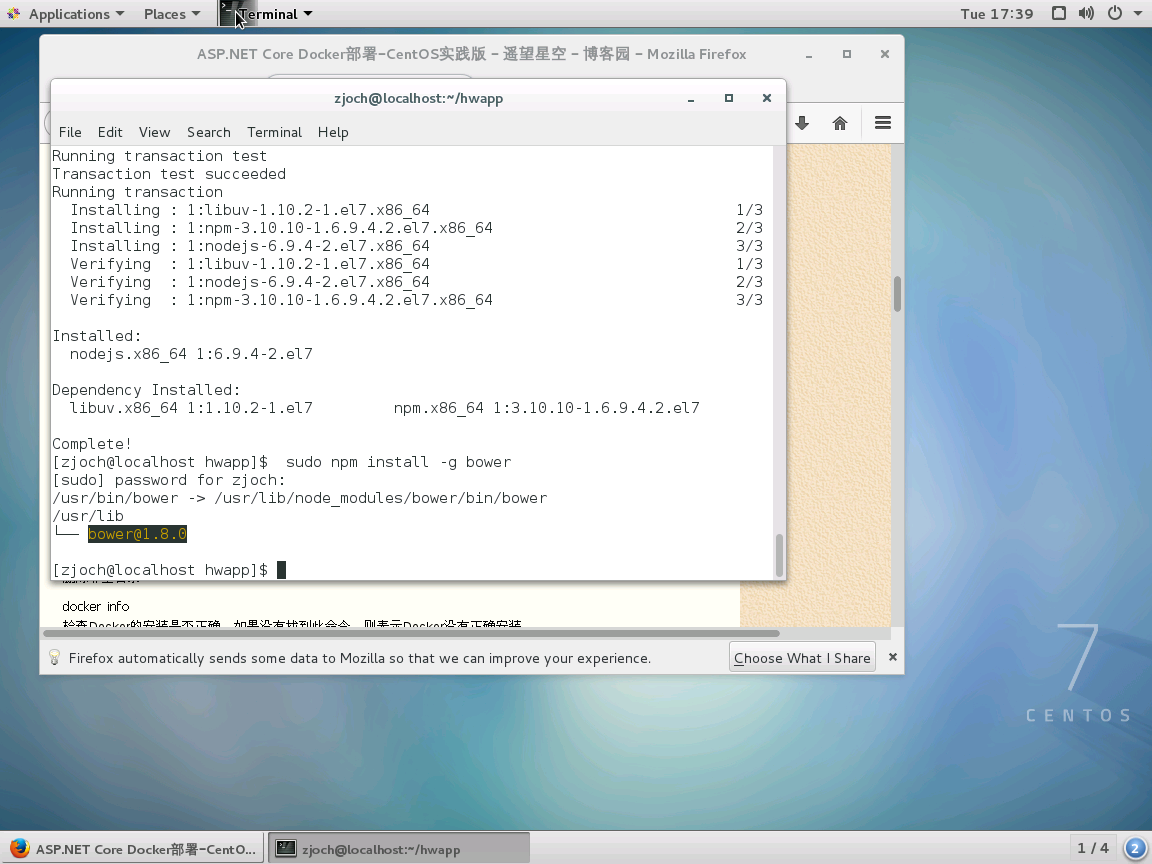
安装bower工具,参照https://bower.io/#install-bower
sudo npm install -g bower


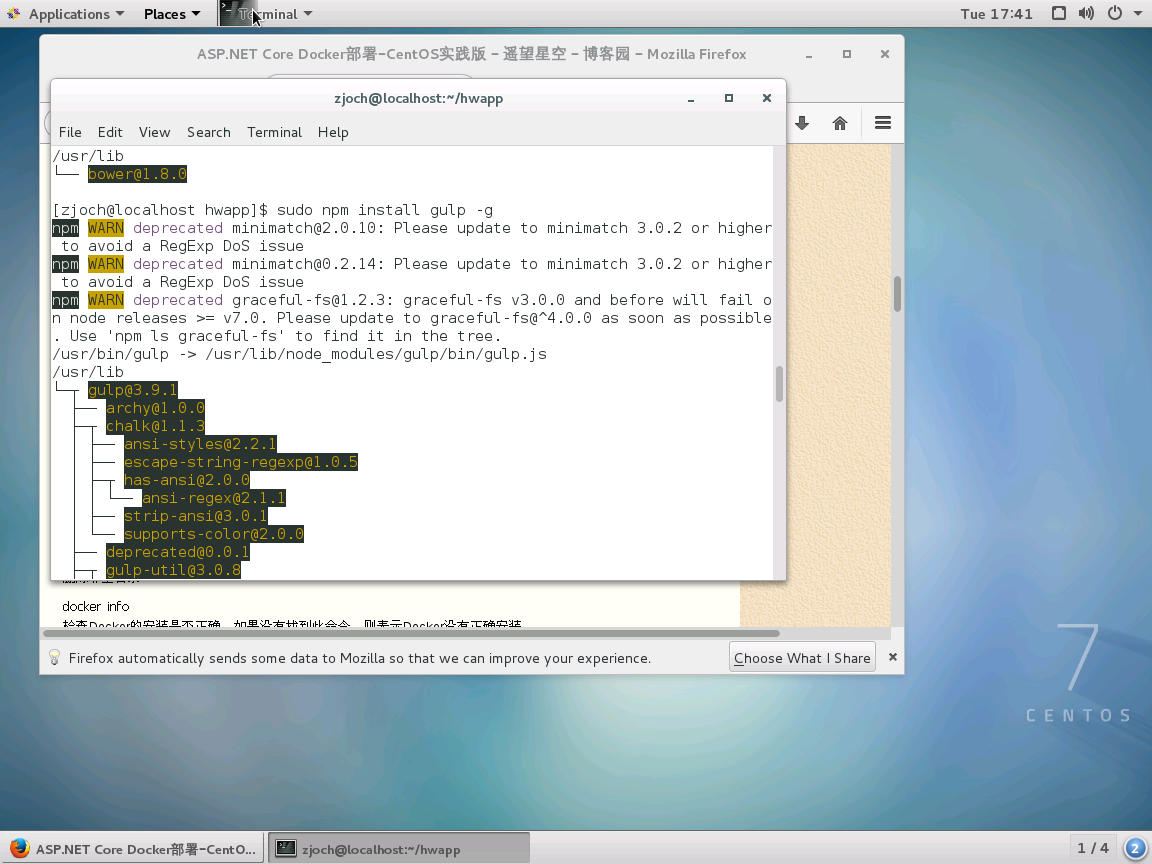
安装gulp 工具(貌似我实践过程中没有说必须安装这个)
sudo npm install gulp -g

6.Docker 安装dotnetcore镜像
到这里,假设你的Docker已经安装完成,以下环境为 Liunx(centos 7)。
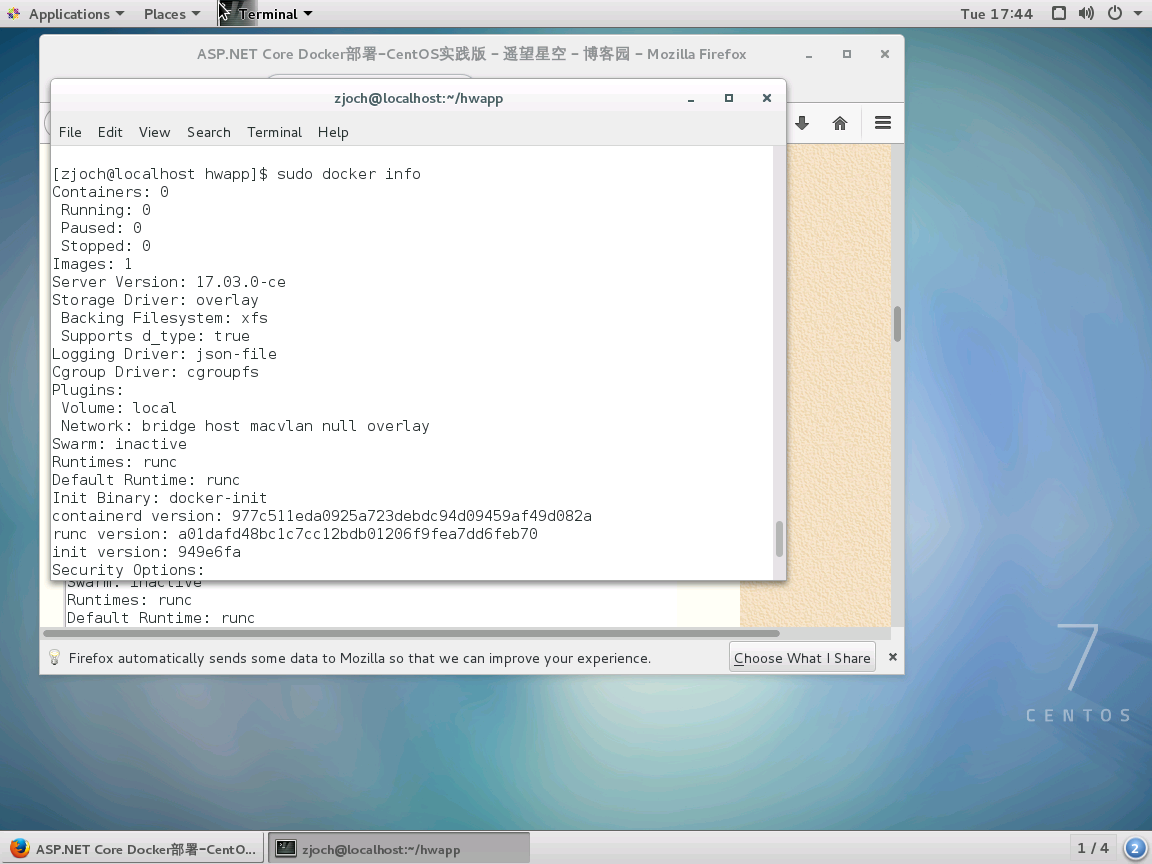
sudo docker info


得到命令了吧,切换到命令行窗口运行以下命令来安装asp.net core 镜像。(这里等待时间特别长,你可以去做点其他事情!)
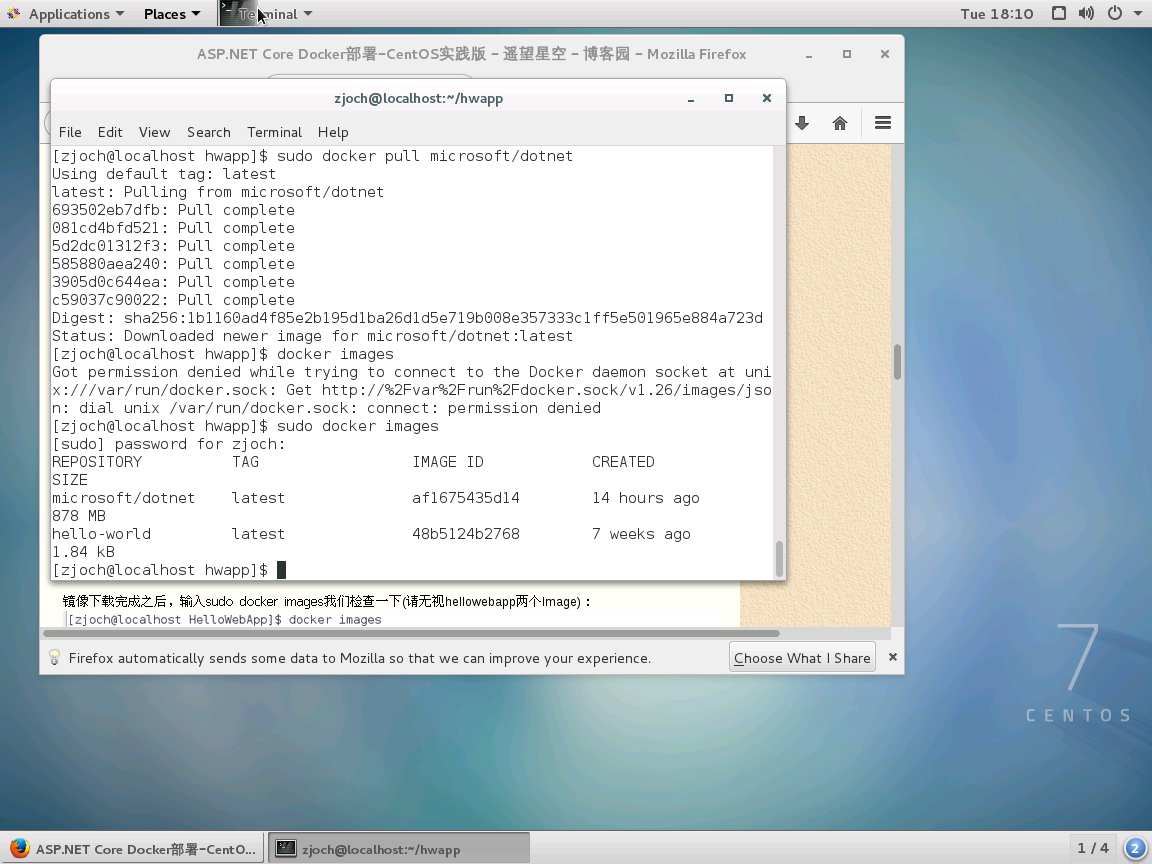
sudo docker pull microsoft/dotnet


镜像下载完成之后,输入sudo docker images我们检查一下:
sudo docker images

Docker 常用命令
rm -rf 目录名
删除非空目录
docker info
检查Docker的安装是否正确,如果没有找到此命令,则表示Docker没有正确安装
docker pull busybox
拉取一个预建的镜像
sample_job=$(docker run -d busybox /bin/sh -c "while true; do echo Docker; sleep 1; done")
以后台进程的方式运行hello docker
sample_job命令会隔一秒打印一次Docker,使用Docker logs可以查看输出。如果没有起名字,那这个job会被分配一个id,以后使用命令例如Docker logs查看日志会变得比较麻烦。
docker logs $sample_job
运行Docker logs命令来查看job的当前状态:
docker help
所有Docker命令
docker stop $sample_job
停止名为sample_job的容器
docker restart $sample_job
重新启动该容器
docker stop $sample_job docker rm $sample_job
如果要完全移除容器,需要将该容器停止,然后才能移除
docker commit $sample_job job1
将容器的状态保存为镜像
docker images
令查看所有镜像的列表
下面分享一些我经常使用的一些命令:
移除所有的容器和镜像,用一行命令大扫除:docker kill $(docker ps -q) ; docker rm $(docker ps -a -q) ; docker rmi $(docker images -q -a)
仅仅想删除所有的容器,你可以运行如下命令:docker kill $(docker ps -q) ; docker rm $(docker ps -a -q)
清除名称为none的镜像,一般都是下载一般失败的残留:
docker ps -a | grep "Exited" | awk '{print $1 }'|xargs docker stop
docker ps -a | grep "Exited" | awk '{print $1 }'|xargs docker rm
docker images|grep none|awk '{print $3 }'|xargs docker rmi
实测能工作的命令(老外的:http://jimhoskins.com/2013/07/27/remove-untagged-docker-images.html):
docker rm $(docker ps -a -q)
docker rmi $(docker images | grep "^<none>" | awk "{print $3}")清除单个镜像:docker rmi -f <image id>
7. asp.net core 创建与发布
(可参考http://www.cnblogs.com/savorboard/p/dot-net-linux-jexus.html前半部分)
在 Asp.Net Core 项目中,我们使用 dotnet new -t WebApp 命令和创建一个新的空的 Web 应用程序,然后使用dotnet resotre还原 Nuget。
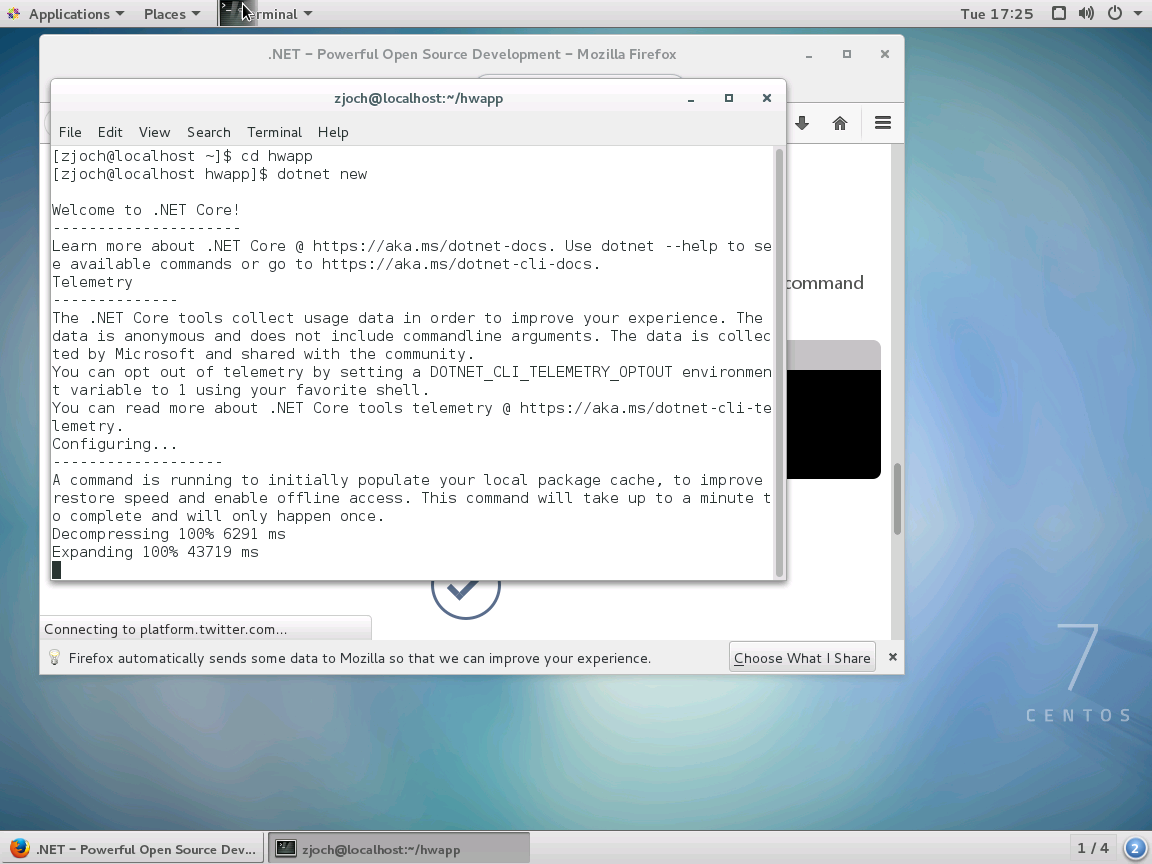
dotnet new -t WebApp
dotnet resotre


主要是用以下几个命令:
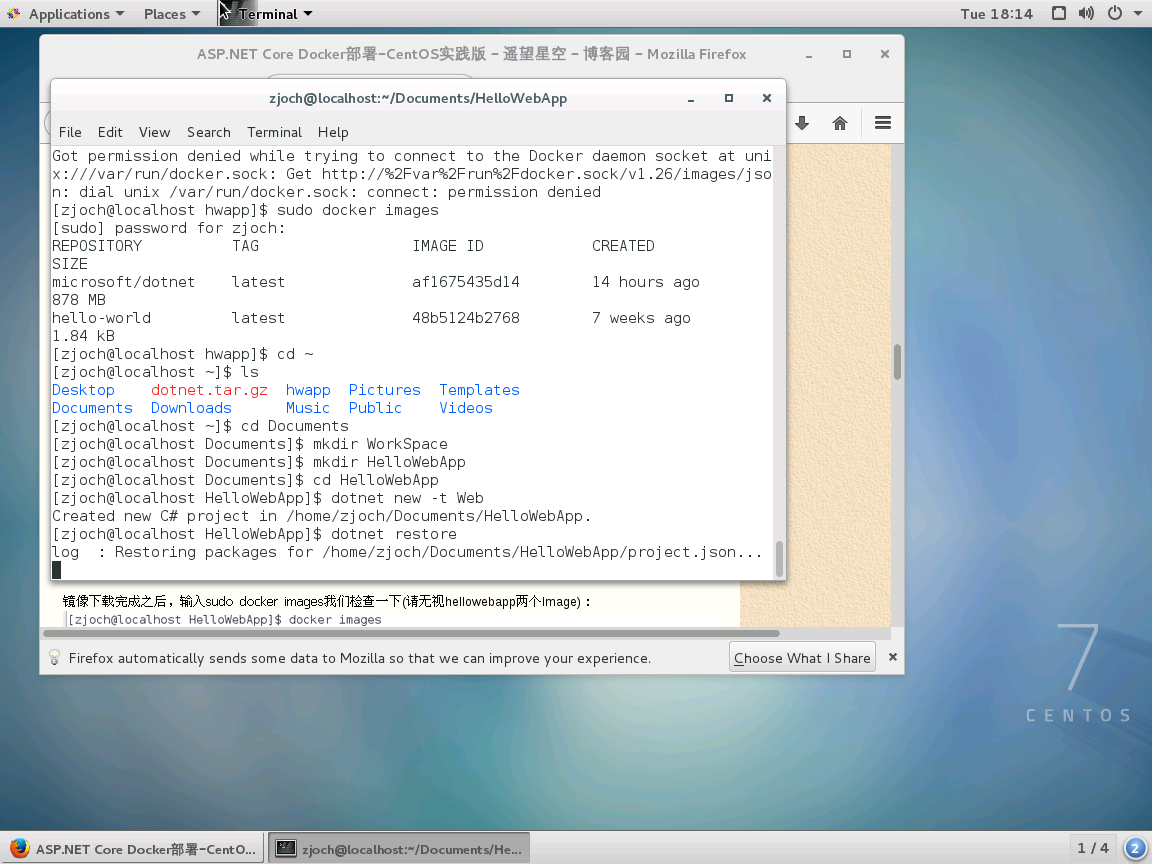
mkdir HelloWebApp 这个命令是创建一个名为 HelloWebApp 的文件夹。
dotnet new -t Web 这个命令是使用 Web 模板来新建一个 WebApp 的 Mvc 应用程序。
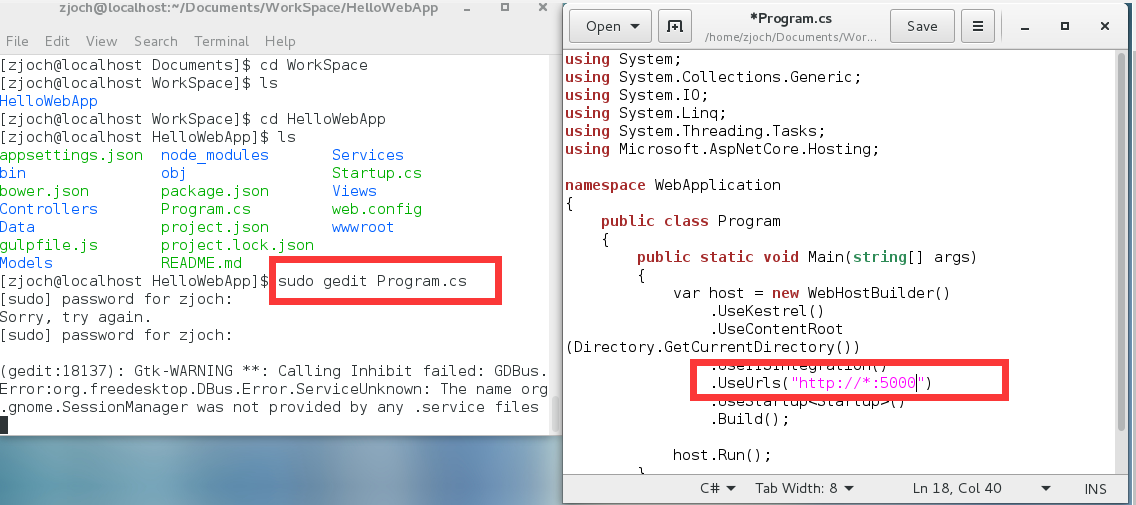
因为后面部署到docker中需要固定端口号,所以需要修改Program.cs里的代码,修改后如下(其实就是新增红色的那行):
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Hosting;
namespace WebApplication
{
public class Program
{
public static void Main(string[] args)
{
var host = new WebHostBuilder()
.UseKestrel()
.UseContentRoot(Directory.GetCurrentDirectory())
.UseIISIntegration()
.UseUrls("http://*:5000")
.UseStartup<Startup>()
.Build();
host.Run();
}
}
}
输入命令sudo gedit Program.cs,并修改源码文件如下:
sudo gedit Program.cs

编辑完成,点击右上角“Save”,点“x”关闭后返回终端.
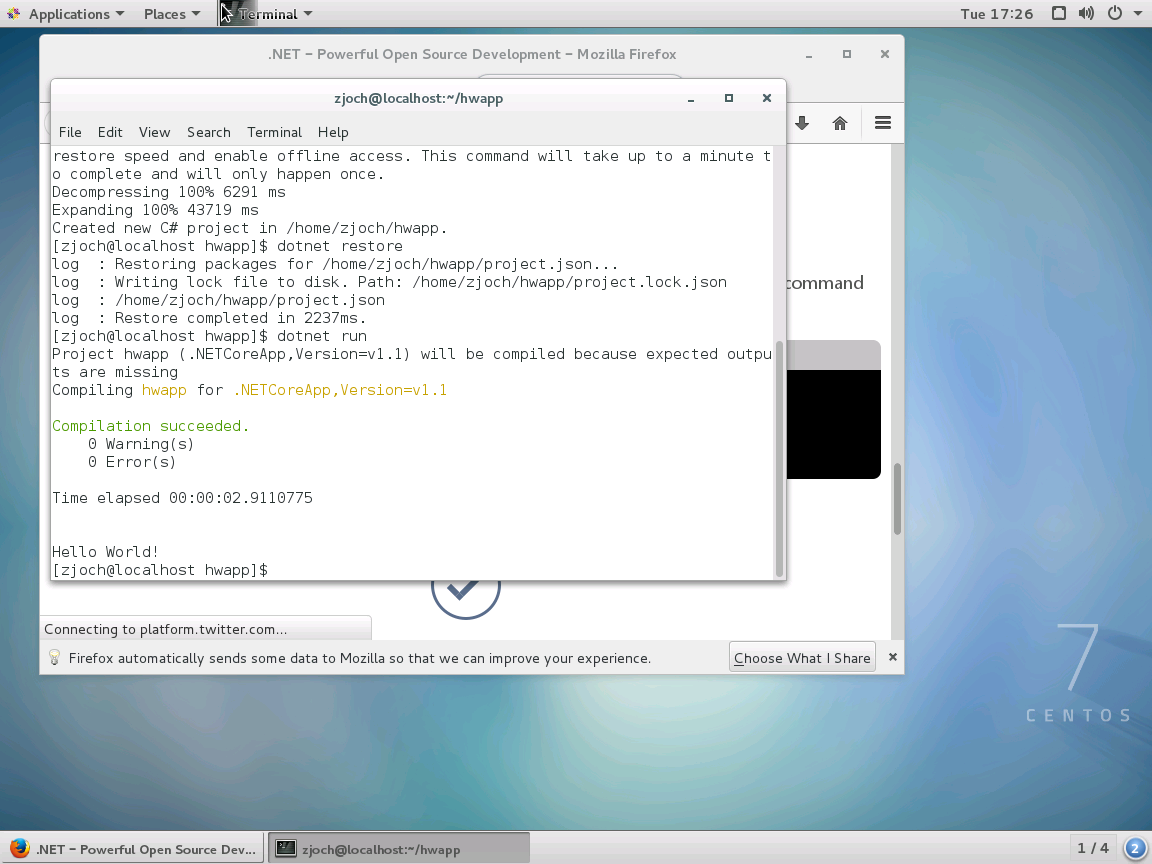
新建了应用程序之后,使用dotnet run 命令来测试一下我们的应用程序。
dotnet run

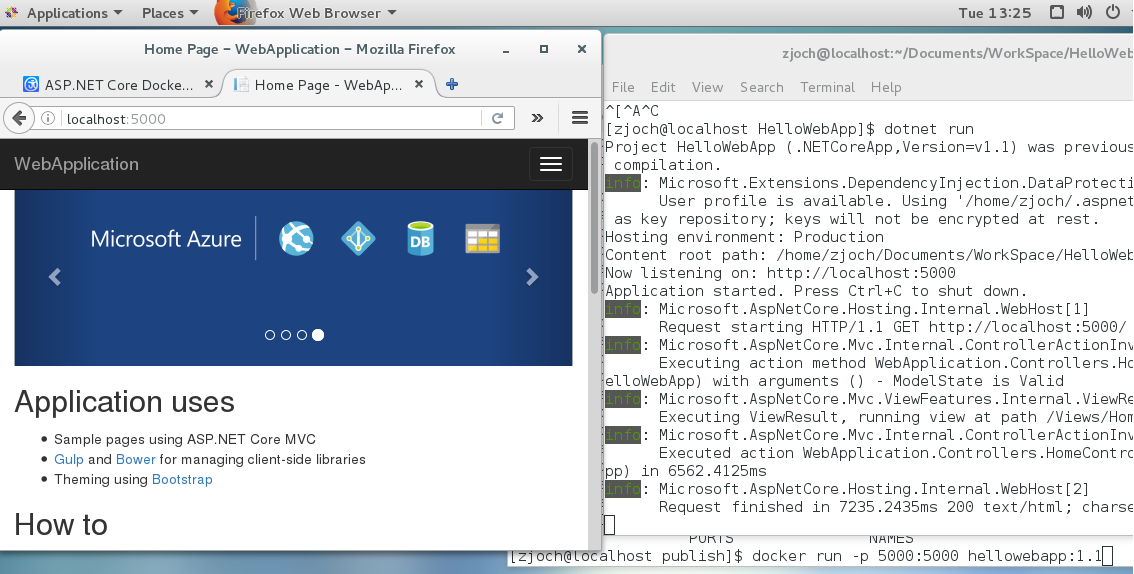
我们打开浏览器输入 http://localhost:5000,来看一下效果。
可以看到已经成功运行了。
如果发布应用程序,我们需要使用 dotnet publish命令,通过使用 --help 参数可以看到一些可以使用的命令参数。
-f|--framework <FRAMEWORK> Target framework to compile for
-r|--runtime <RUNTIME_IDENTIFIER> Target runtime to publish for
-b|--build-base-path <OUTPUT_DIR> Directory in which to place temporary outputs
-o|--output <OUTPUT_PATH> Path in which to publish the app
--version-suffix <VERSION_SUFFIX> Defines what `*` should be replaced with in version field in project.json
-c|--configuration <CONFIGURATION> Configuration under which to build
--native-subdirectory Temporary mechanism to include subdirectories from native assets of dependency packages in output
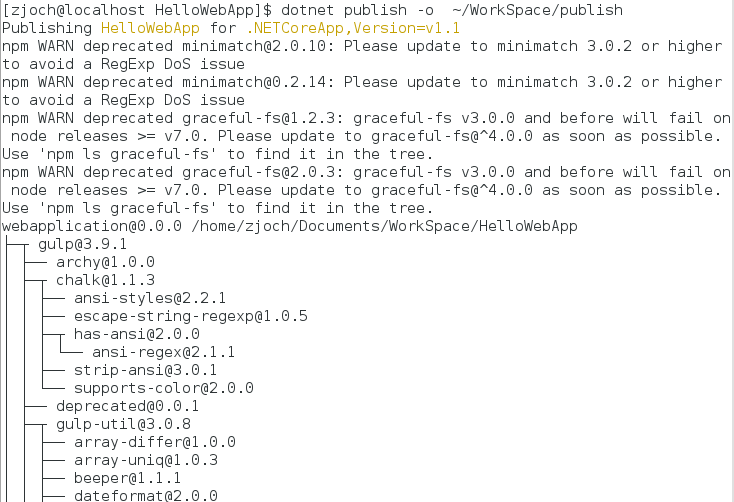
--no-build Do not build projects before publishing我们运行dotnet publish -o ~/WorkSpace/publish 发布到 publish 文件夹,当看到Published 1/1 projects successfully的时候,说明已经发布成功了。
dotnet publish -o ~/WorkSpace/publish


发布之后 publish 文件夹里面的子文件夹有必要说明一下。
appsettiong.json 应用程序的配置文件
refs 应用程序引用的.net fx系统程序集
runtimes 运行时环境,可以看到里面的文件夹包含 win7、linxu,mac os 等,说明我们这个应用程序是跨平台的。
views 这个文件夹存放的就是我们的 mvc 的视图文件。
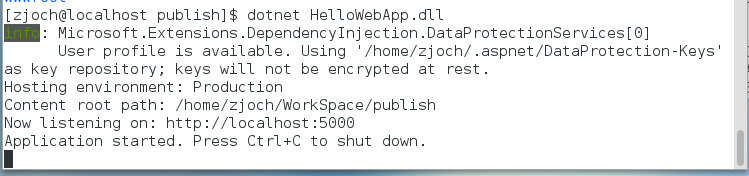
wwwroot 文件夹,存放的是前端使用的 js 库,css 样式表,和图片等。然后使用dotnet HelloWebApp.dll测试发布过后的程序是否运行正常。
cd ~/WorkSpace/publish
dotnet HelloWebApp.dll


8.docker中部署asp.net core
Dockerfile 是什么东西,Dockerfile有什么用,可以参考http://blog.csdn.net/wsscy2004/article/details/25878223
a、程序命令行切换到publish文件目录中。
b、sudo touch Dockerfile 名称不要写错了,没有任何后缀名,来新建一个Dockerfile文件。
sudo touch Dockerfile
c、sudo gedit Dockerfile 使用gedit来编辑Dockerfile
sudo gedit Dockerfile
Dockerfile中输入以下内容:
#基于 `microsoft/dotnet:1.1.0-core` 来构建我们的镜像 FROM microsoft/dotnet:latest #拷贝项目publish文件夹中的所有文件到 docker容器中的publish文件夹中 COPY . /publish #设置工作目录为 `/publish` 文件夹,即容器启动默认的文件夹 WORKDIR /publish #设置Docker容器对外暴露5000端口 EXPOSE 5000 #使用`dotnet HelloWebApp.dll`来运行应用程序 CMD ["dotnet", "HelloWebApp.dll"]
保存后关闭就是了
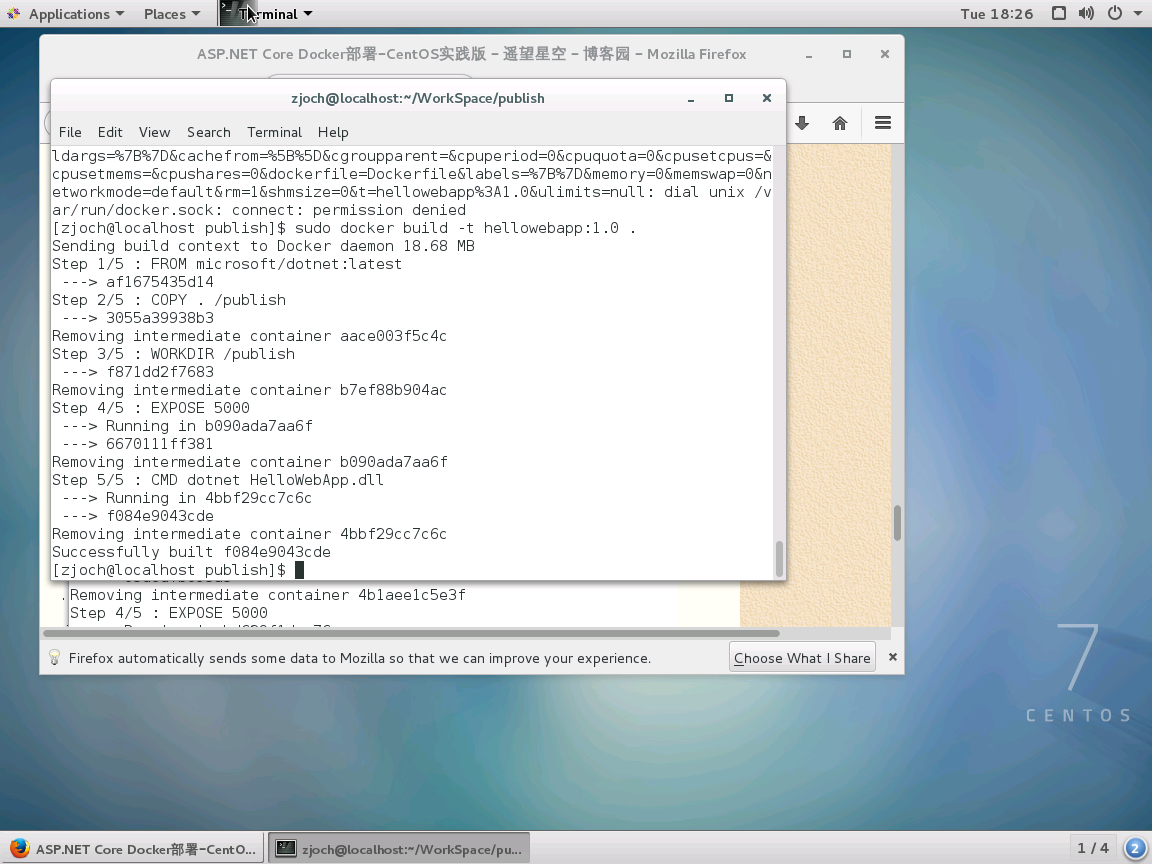
构建镜像
运行 docker build -t hellowebapp:1.0 . 来构建一个镜像(后面的.代表当前目录,别搞丢了。。。)
sudo docker build -t hellowebapp:1.0 .

运行镜像
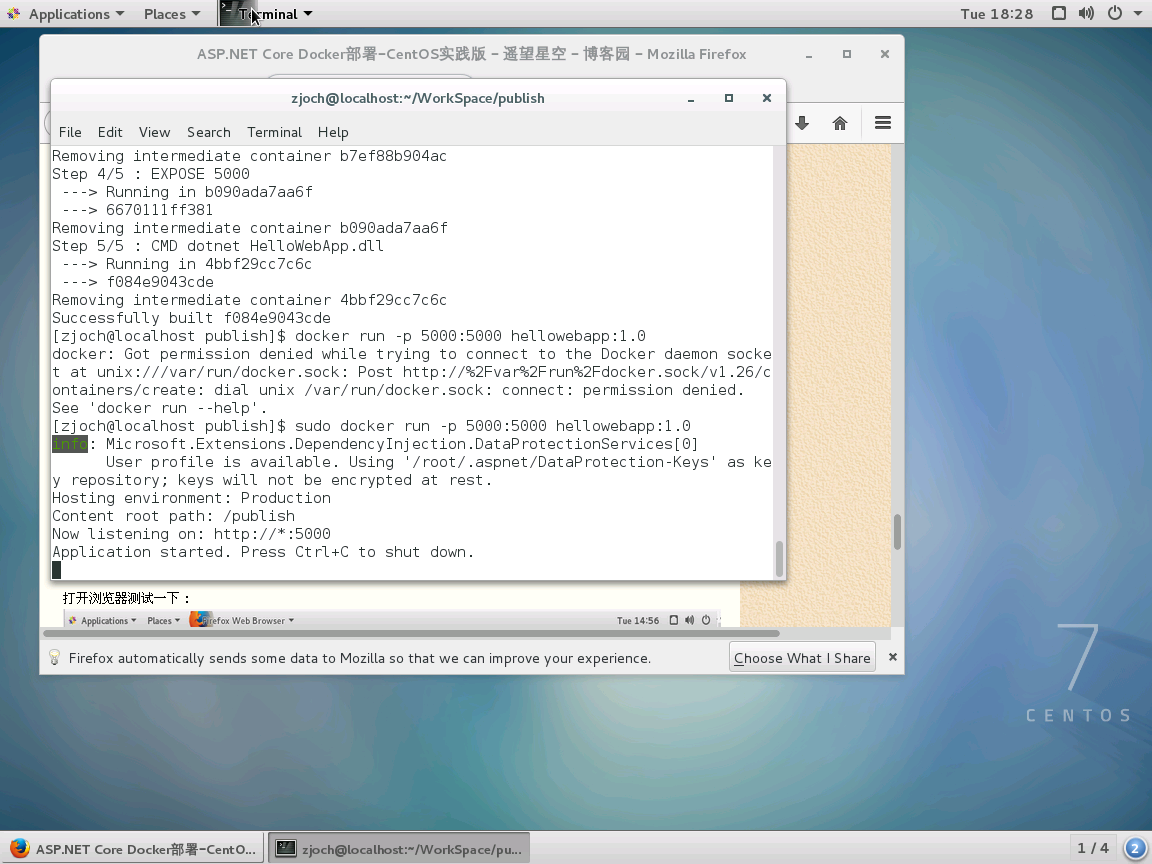
使用如下几种方式运行:
直接用docker名字前台(运行期间不能做其他事情,可以再开一个终端,或者ctrl+c结束)运行 docker run -p 5000:5000 hellowebapp:1.0
(推荐)直接用docker名字后台(运行期间还可以敲命令)运行 docker run -d -p 5000:5000 hellowebapp:1.0
用自定义名字后台运行 docker run --name hellowebapp -d -p 5000:5000 hellowebapp:1.0
sudo docker run -p 5000:5000 hellowebapp:1.0
sudo docker run -d -p 5000:5000 hellowebapp:1.0
sudo docker run --name hellowebapp -d -p 5000:5000 hellowebapp:1.0

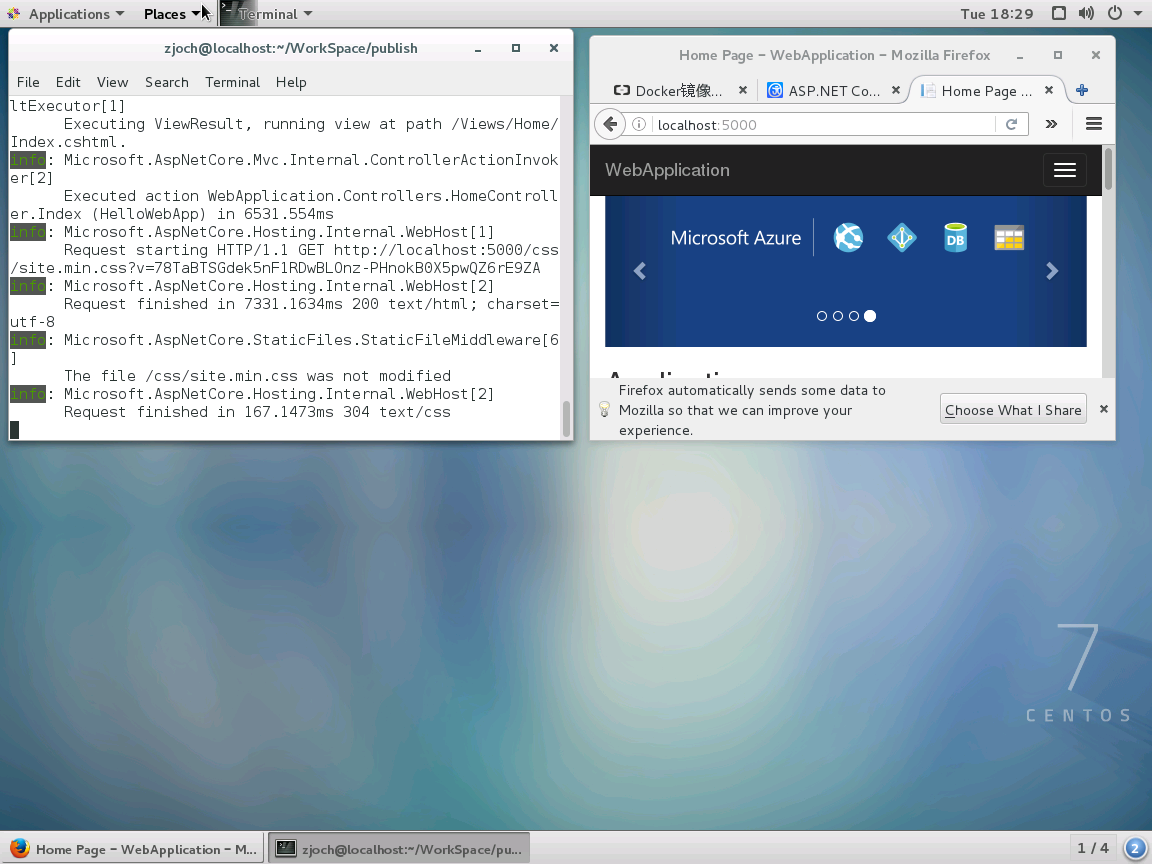
打开浏览器测试一下:
9.jexus转发
可以参考另一片帖子,http://www.cnblogs.com/gaobing/p/5663012.html
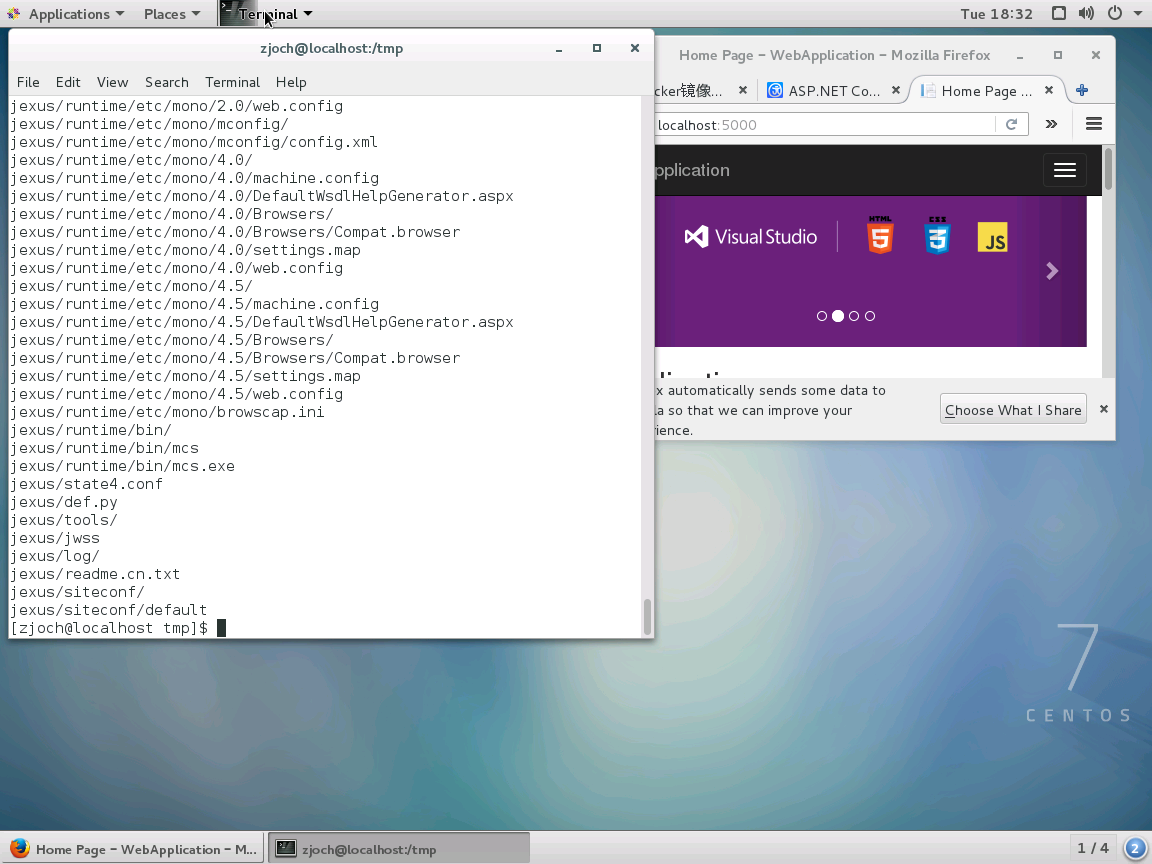
进入临时目录
cd /tmp
网上下载jexus最新独立安装包
sudo wget linuxdot.net/down/jexus-5.8.2-x64.tar.gz

解压安装包
tar -zxvf jexus-5.8.2-x64.tar.gz

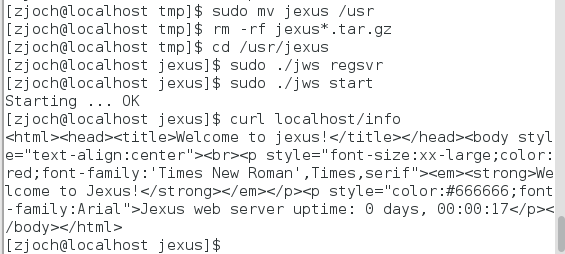
移动到运行目录
sudo mv jexus /usr
删除临时文件
sudo rm -rf jexus*.tar.gz
进入运行目录
cd /usr/jexus
注册服务
sudo ./jws regsvr
启动服务(特别注意./jws start 或者 ./jws stop 或者 ./jws restart 无论在什么时候用,都必须有root权限,加sudo)
sudo ./jws start
测试服务
curl localhost/info

创建网站根目录
sudo mkdir /var/www
sudo mkdir /var/www/default
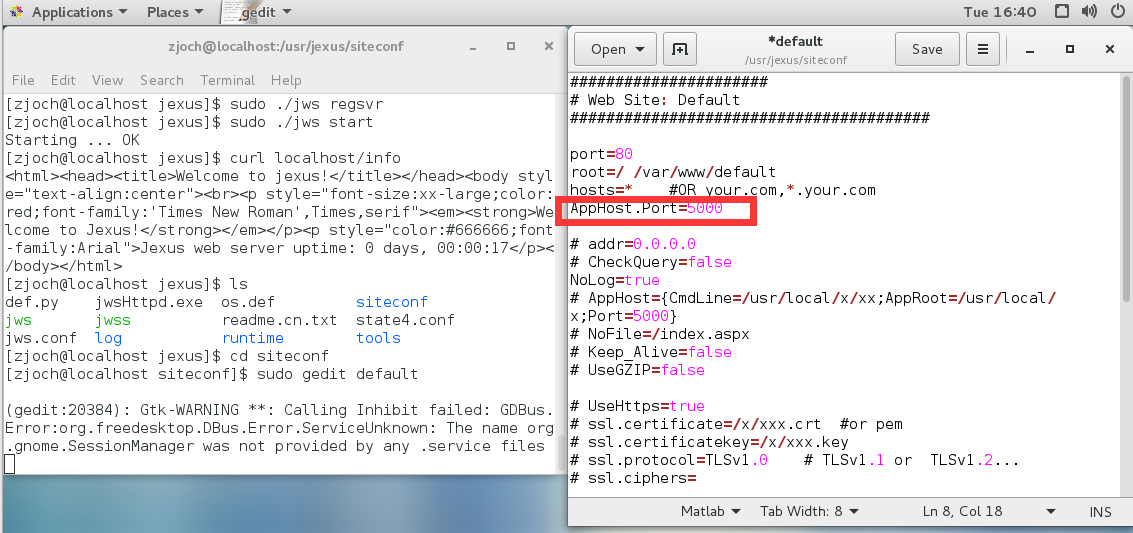
修改默认配置
cd /usr/jexus/siteconf sudo gedit default
如果是用jexus启动和管理DotNetCore,那么添加如下配置:
AppHost={
CmdLine=/usr/local/bin/dotnet /var/www/default/HelloWebApp.dll;
AppRoot=/var/www/default;
Port=5000;
}
如果只是作转发,则只添加如下配置:
AppHost.Port = 5000

重启jexus服务
cd .. sudo ./jws restart
转发效果,访问80端口

10.nginx转发
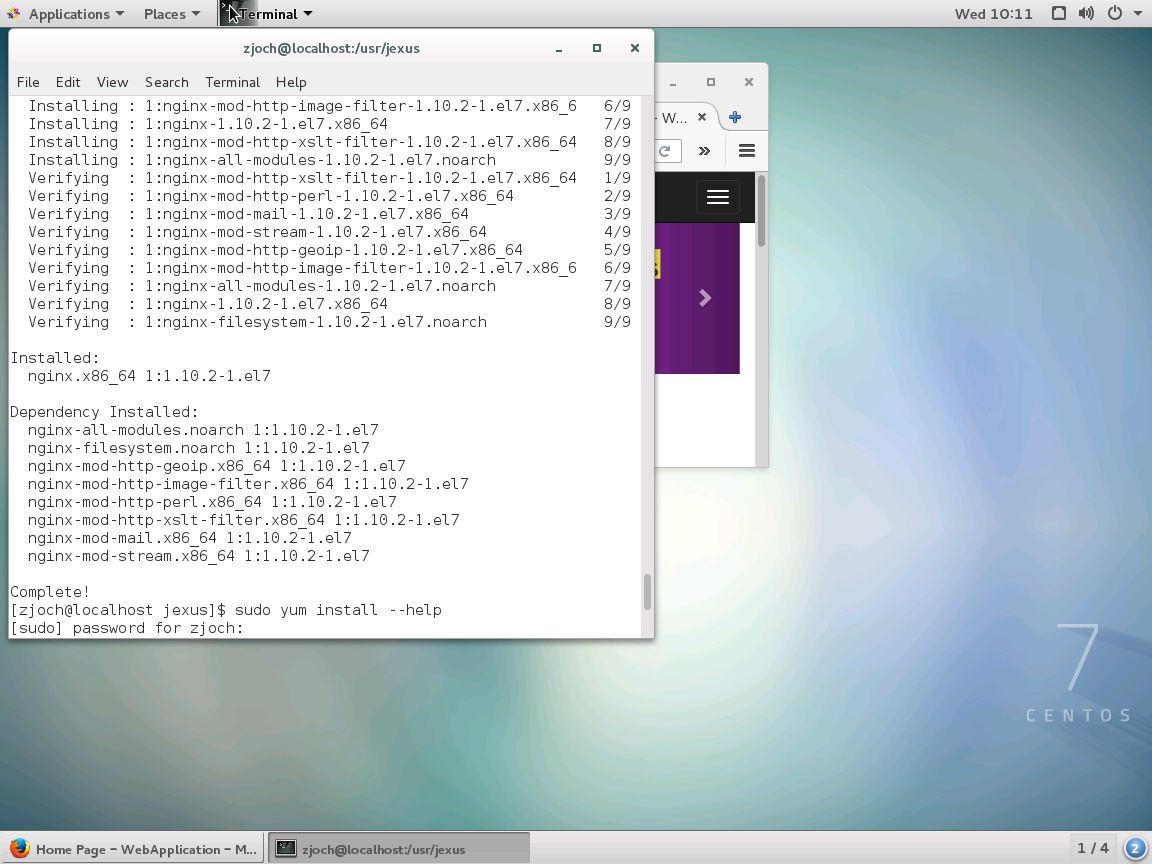
a、 新开一个终端,输入 sudo yum install nginx -y安装 nginx。
sudo yum install nginx -y

b、 安装完成之后,输入 nginx -v查看是否安装成功。

执行以下命令,启动nginx
sudo nginx
c. 由于nginx默认监听80端口,而80已经被juexus占用了,所以我们需要先修改nginx的端口为8080
安装完 nginx 之后,默认的配置文件路径在 /etc/nginx/nginx.conf 文件中, 切换工作目录到/etc/nginx/,使用
cd /etc/nginx/
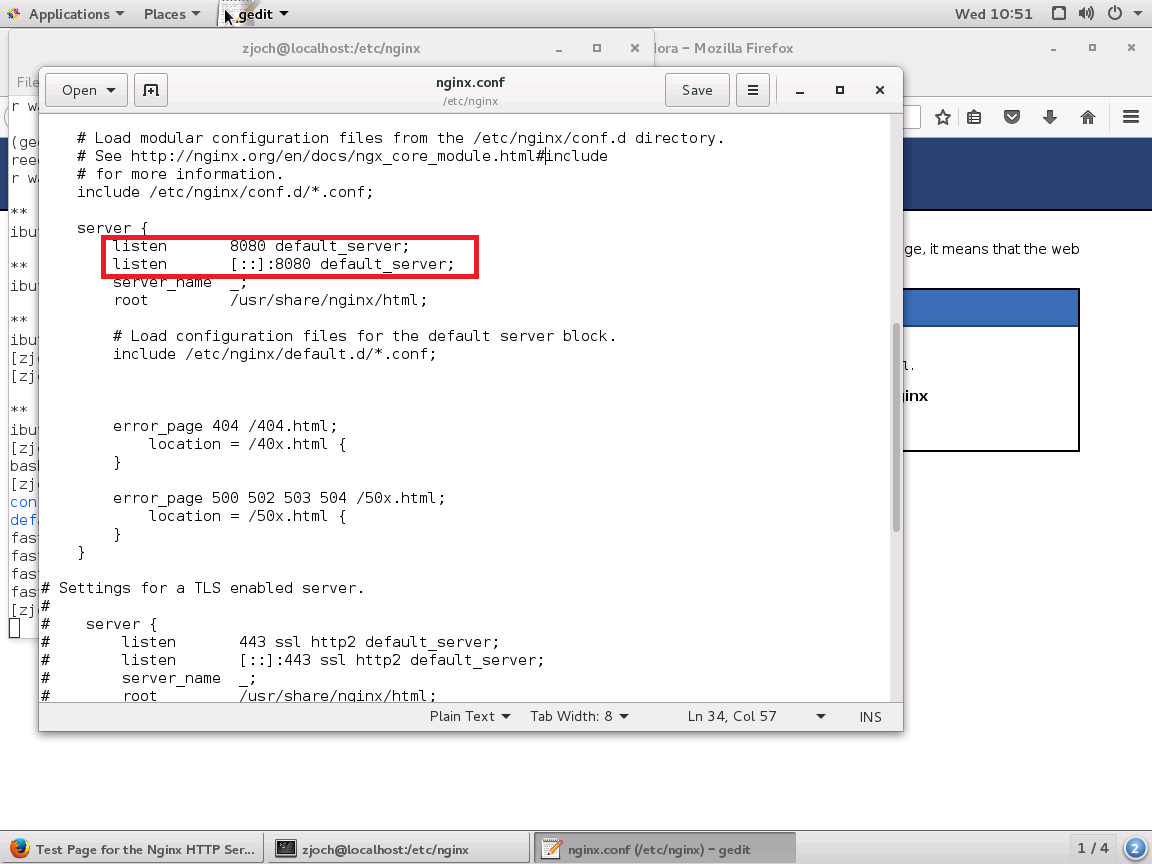
编辑配置文件,修改监听端口为8080
sudo gedit nginx.conf

保存关闭后,重新加载配置文件
sudo nginx -s reload
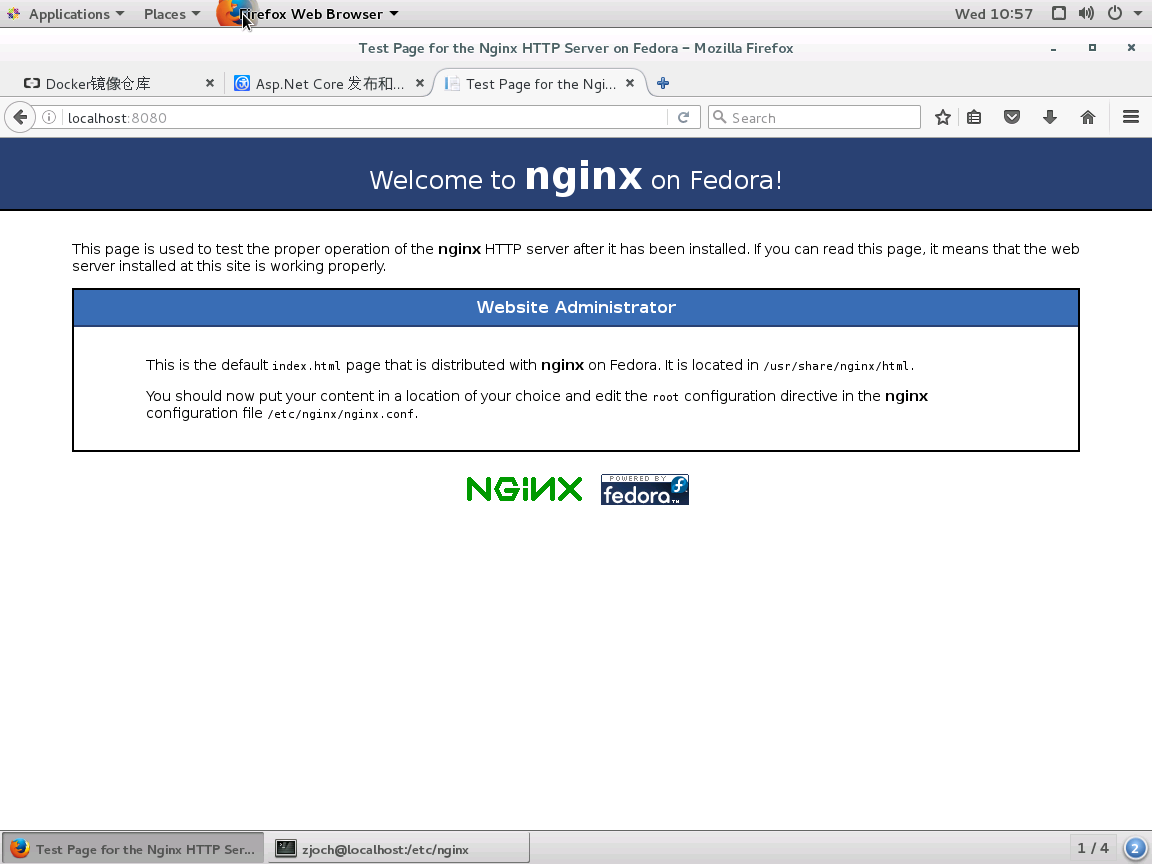
然后打开浏览器访问http://localhost:8080

d.接下来,我们来修改转发配置
先打开配置文件
sudo gedit nginx.conf
在 Server 节点中,找到监听 8080端口的location 节点,修改内容为如下:
location / {
proxy_pass http://localhost:5000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
如果要用http://localhost:8080访问,还需要修改默认server_name=localhost,否则请通过http://127.0.0.1:8080来访问

保存关闭后,重新加载配置文件
sudo nginx -s reload
如果修改了server_name,reload是无效的,得先停止再启动
sudo nginx -s stop sudo nginx
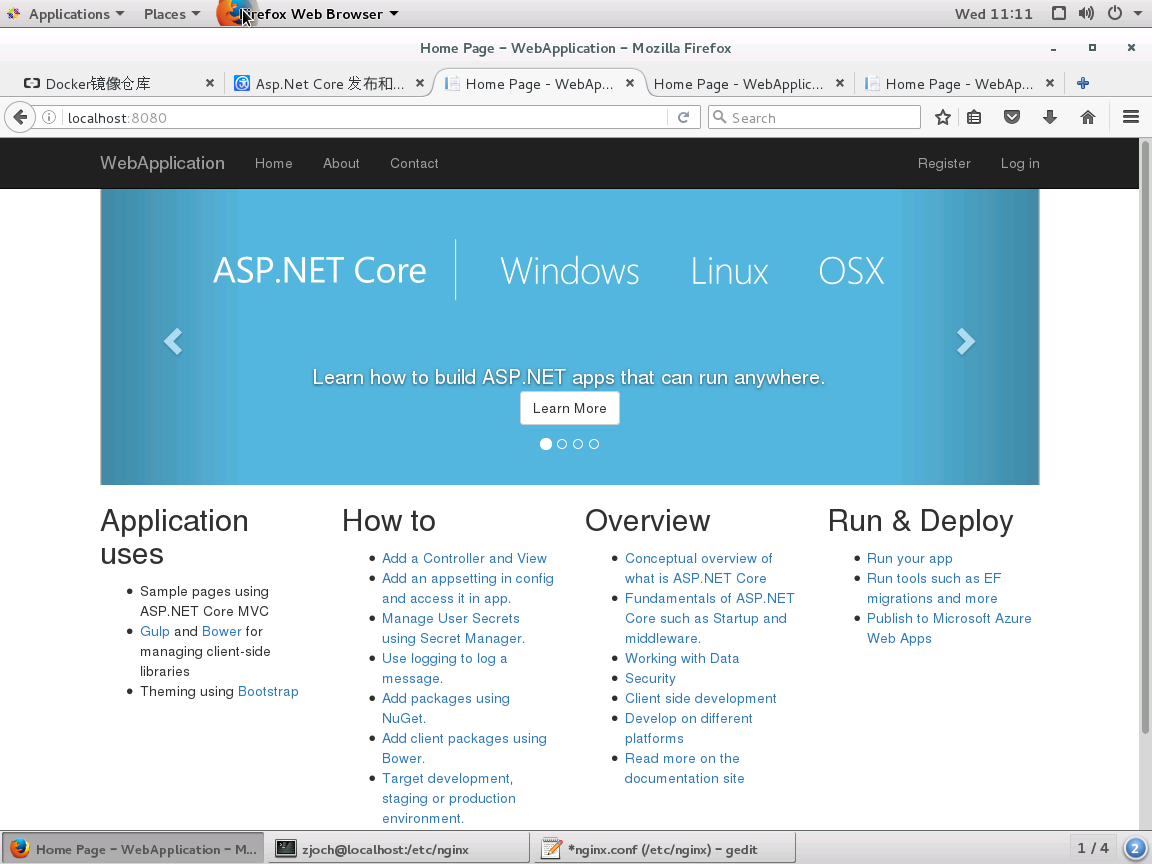
e. 测试 nginx 是否运行成功,打开浏览器,输入 http://localhost:8080 查看是否显示如下界面。

整个实践过程就是上面的内容,希望对大家有所帮助,全文完!
相关参考:
http://www.cnblogs.com/savorboard/p/dotnetcore-docker.html
http://www.cnblogs.com/savorboard/p/dotnet-core-publish-nginx.html
https://www.linuxdot.net/
http://jimhoskins.com/2013/07/27/remove-untagged-docker-images.html
http://www.cnblogs.com/savorboard/p/dot-net-linux-jexus.html
http://www.cnblogs.com/gaobing/p/5663012.html