前言
最近两天使用AD14软件设计了一个蓝牙防丢器电路板(PCB)图纸,中间有一些细节在本文中记录下,方便下次设计PCB时参考。也希望能给外行的同学或刚入行的同学一个宏观鸟瞰电路板设计的大致流程的文章。
一、安装AD14、破解、账户注册、插件下载方法大全

链接:http://pan.baidu.com/s/1jHlgZT8 密码:lyg5
ps:此教程仅供技术交流,建议从合法途径购买软件使用权,维护软件开发者权益
具体步骤:
1、下载ISO镜像文件,用utrualISO或者好压加载镜像文件并运行安装(一切采用默认);
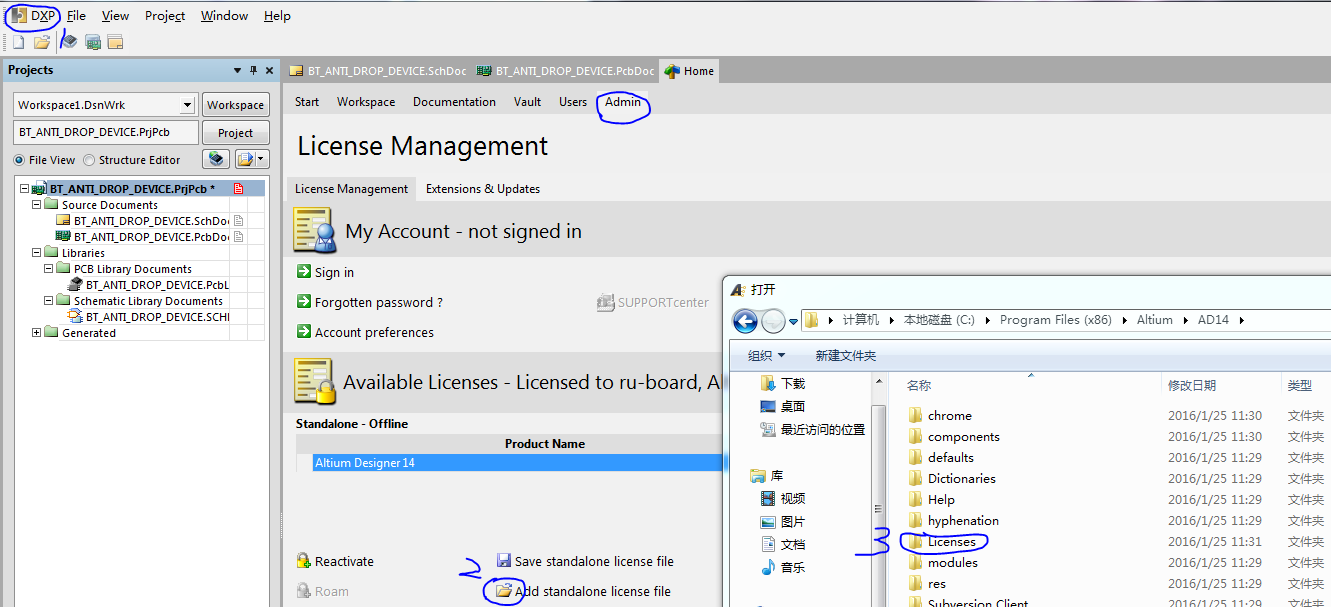
2、安装好之后打开AD,选择DXP->My Account,点击Add standalone license file,在安装目录下的License中随便选择一个,若在Standalone-Offline一栏出现一条注册信息表示注册成功。

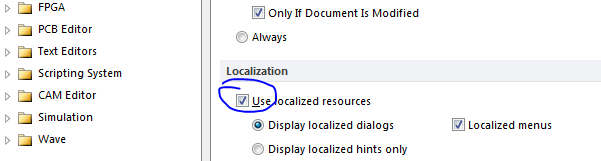
3、(选做)如果想显示中文则:在DXP->preference->System->General的最下面的Localization,勾选此项并重启AD。

4、(选做)如果想安装AD的一些插件:首先得注册AD的账号,可以参考这篇文章:http://www.amobbs.com/forum.php?mod=viewthread&tid=5588598&highlight=AD14中下图中的部分,然后登陆就可以下载插件了。

5、(选做)有时候需要将AD的工程保存成protel SE工程,需要下载相关插件,然后保存成相应的格式即可;如果想将protel 99se 中的ddb如何导入altium designer可以参考:http://jingyan.baidu.com/article/aa6a2c14da4e660d4c19c486.html
二、利用AD设计PCB的基本流程:
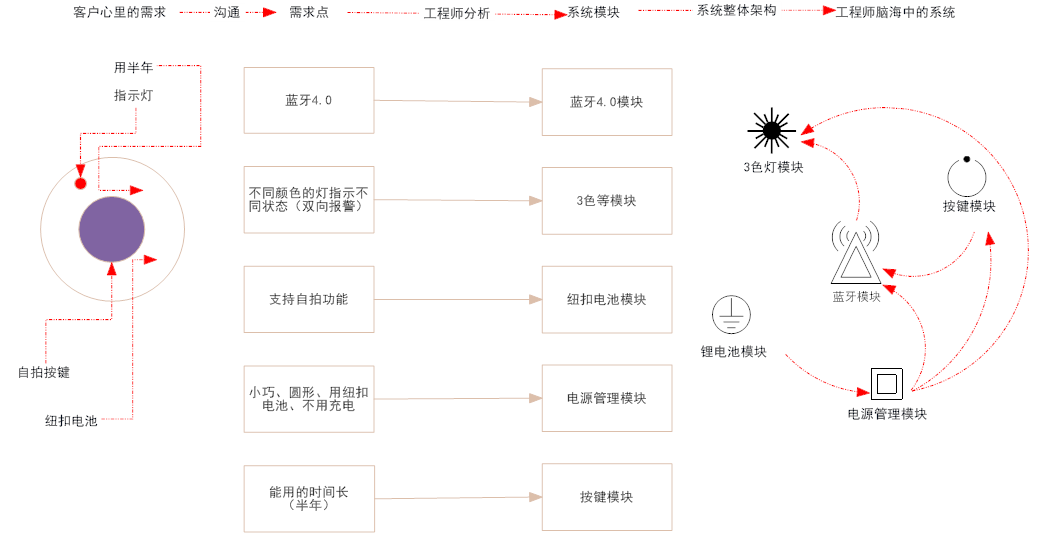
1、根据需求分析系统结构图
如蓝牙防丢器:
基本需求:蓝牙4.0、三色灯状态报警指示、自拍、纽扣电池、不可充电但低功耗
需要模块:蓝牙4.0模块+3色灯模块+按键模块+纽扣电池模块+电源管理模块

2、分模块研究元件选型及分模块草图设计
如蓝牙防丢器蓝牙4.0模块思考:
1.市场上有哪几款芯片常用作蓝牙4.0防丢器/低功耗蓝牙模块有哪些?——nRF51822、CC2540....
2.查阅相关资料包括:芯片datasheet、PS、参考手册、教程、论坛等找到每款芯片的基本电气特性、成本、是否能方便采购到、功能等,同时也会结合整体进度要求选择适合的芯片(分模块设计中先确定主要单元的选型)
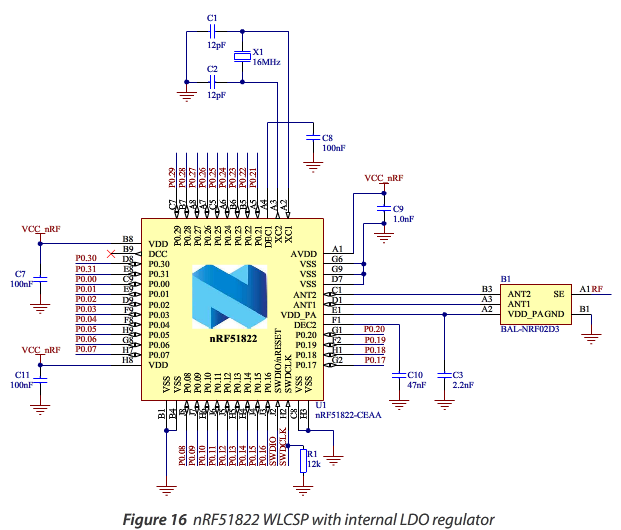
3.根据官方参考手册或其他资料设计蓝牙模块草图——nRF51822官方的参考手册中提供了3种蓝牙4.0三种不同的设计方案,我们选择最适合的一种:

4.设计分模块原理图草图,下载分模块中各个组成部分元件的规格书、搜索各个组成元件的成本及购买链接(粗评估成本),用相应的文件分类存好

5.最终把整个系统的分模块的datasheet、购买链接、草图、电气特性等等了然于胸,接下来就是分模块原理图设计
3、分模块各元件符号、封装设计及分模块原理图绘制
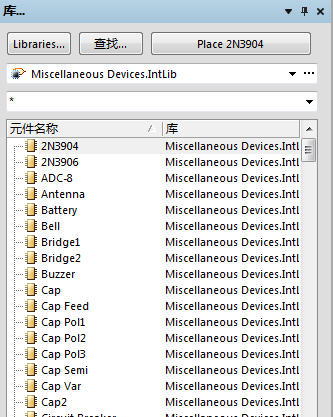
因为AD自身带有部分元件的原理图库和封装库,如基本的电阻电容、常用的flash、接口啥的,这部分不用自己设计了;另一方面我们可以从网上下载别人设计好的原理图库和PCB封装库;当然也可以自己动手设计封装。

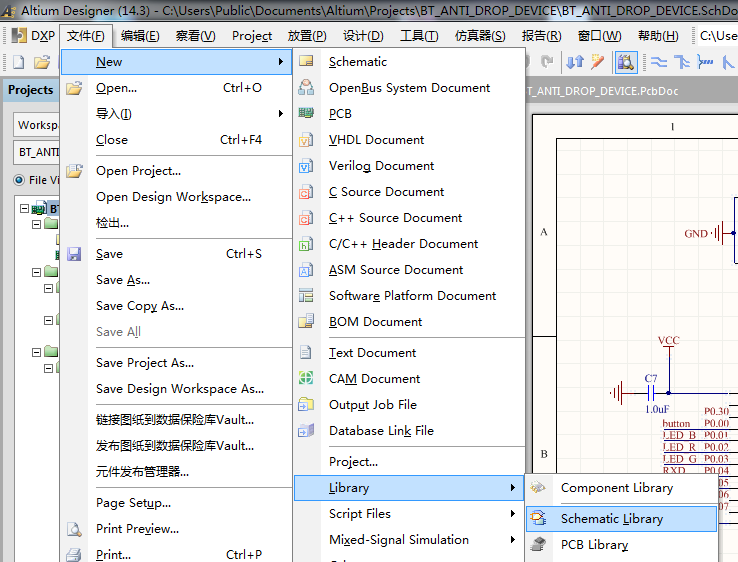
1.新建一个原理图库:

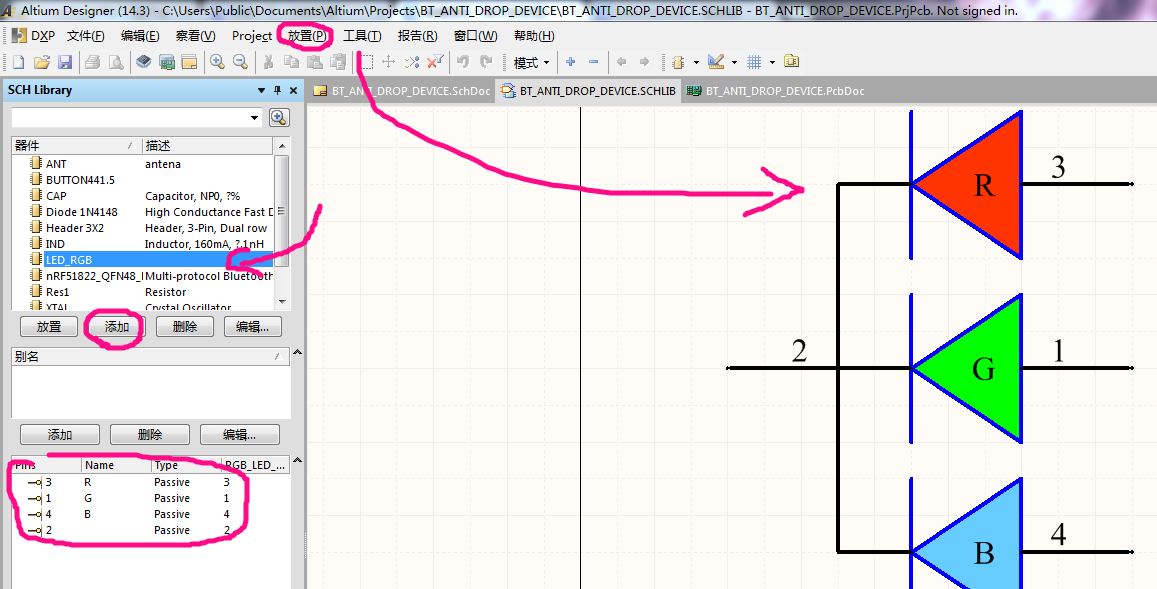
2.以共阴三色灯为例设计一个元件:点击左上角面板下面的添加按钮可以添加一个元件,通过在放置中选择线、形状、引脚组成元件(如三色灯中每个灯是个二极管、共阴在2号引脚、3、1、4分别为RGB灯的阳极引脚——这个引脚对应要看所选元件的datasheet)。这里要注意引脚带星的一端放在外面。

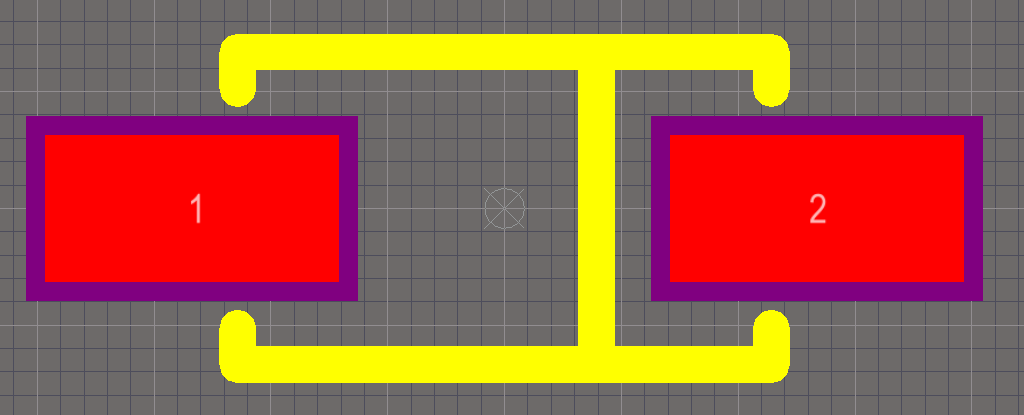
3.PCB库也大同小异,要严格按照元件datasheet的介绍的尺寸设计!!!通过向导模式可以生成一些常用的~在自定义设计中各种焊盘都是通过常用焊盘改变属性变成的!

4.在原理图库中对应的元件绑定对应的PCB封装:

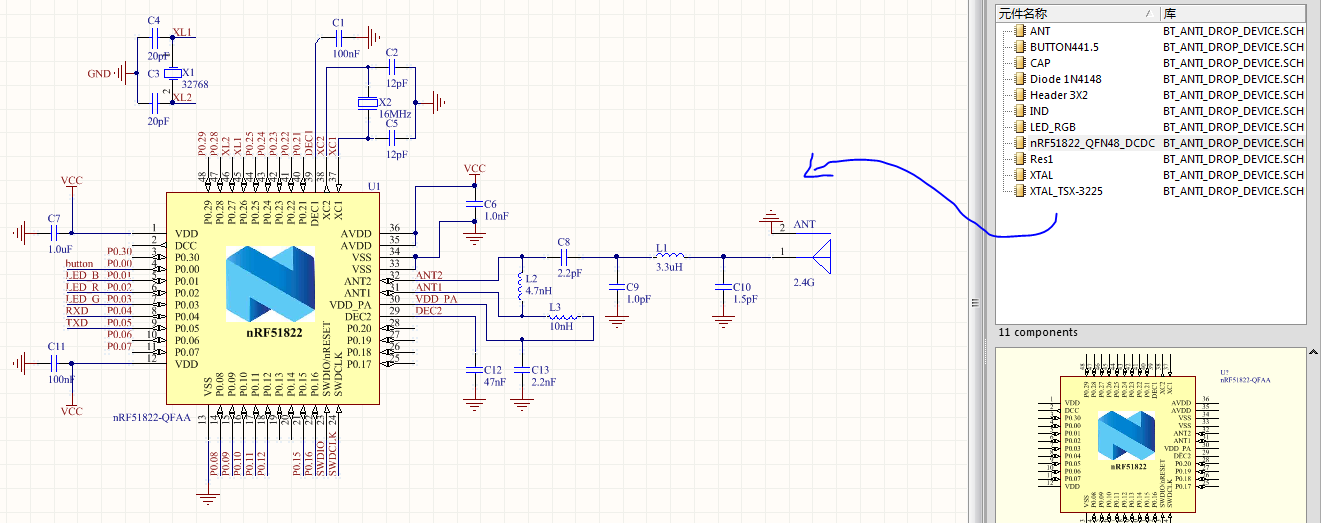
4.用设计好的分元件按照分模块草图设计分模块原理图,如下是以蓝牙防丢器的蓝牙模块为例的蓝牙分模块:

4、利用分模块原理图设计总的原理图并编译生成工程网格表
5、生成PCB图
1.新建一个和原理图同名的PCB图,并点击设计->update pcb document XXXX.PcbDoc
2.根据原理图拖动PCB中的相关元件到大致位置(我一般是按照分模块摆放),摆放好之后进行手动布线(不要进行自动布线!!!)
2.1.在原理图中选中的元件切换到PCB图时这些元件是高亮的,切换时要点击最上面的文档标签,不可鼠标直接切换(在并排阅读情况下)
2.2.手动布线时切换不同走线方式是:在微软原生输入法下shift+空格
2.3.所有的地引脚都直接连载附近地属性的焊盘上
2.4.变绿时右键查看冲突,并改变相关规则rule
2.5.想旋转任意角度点编辑->移动...
2.5.正常旋转90度为:左键按住元件敲回车
2.6.元件字体统一调小:选择一个元件的字母->右键找相似->应用(自动选择了全部字母)->修改text width和text height
2.7.布线需要穿越板子时在穿越点放一个过孔,把属性的net改成目标net就能沟通上下了(过孔的尺寸不宜过小、过大,一般25-12mil)
2.8....
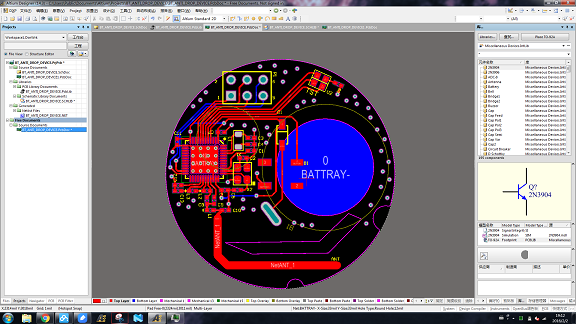
3.手动布线好之后进行放置一些过孔(放置热胀冷缩把pcb的敷铜弄断),至此效果大致如下图所示(板子形状一会说):

4.正反面敷铜及区域不敷铜:
4.1.选择要敷铜的面,如Top Layer
4.2.由于这里天线部分正反面都不能敷,所以要选择让该部分不敷:放置->禁止布线(最后)->实心区域,在不想被敷铜的区域绘制一个多边形。
4.3.点击:放置->多边形敷铜,在需要敷铜的区域敷铜

4.4.反面也一样,最后删除禁止布线区域
5.重定义板子形状:一般生产的时候板子形状可以由Mechanical1层决定或者Keep-Out Layer层决定,需要设计师给PCB生产厂家指出。若以Keep-Out Layer为准则只需要在该层绘制区域即可,可以实现镂空等复杂效果(但是在AD的3D显示中是看不出来的!);若以Mechanical1层为准,需要在M1层绘制一个封闭区域(为了方便点击下面的层,右键改变成只浏览M层模式),然后选中该封闭区域,设计->板子形状->按照选择对象定义即可。

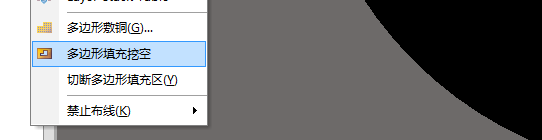
但是采用M1的方法不方便设计镂空,有一个只是为了看看的(实际上并没有什么卵用)的镂空方法(看上去镂空):放置->多边形填充挖空,在想要镂空的区域放置一个多边形,修改其属性为board cutout。

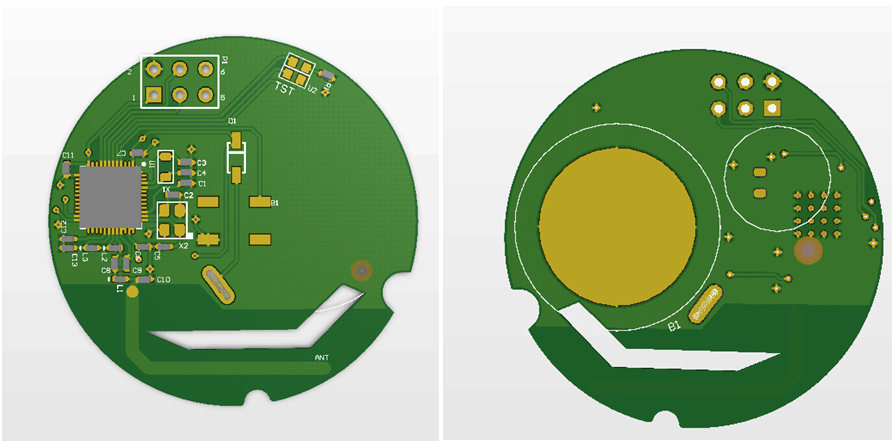
6、最终效果预览

@beautifulzzzz 2016-02-02 continue~
e-mail:beautifulzzzz@qq.com