[php入门] 1、从安装开发环境环境到(庄B)做个炫酷的登陆应用
1、HTML的作用
HTML是超文本标记语言,主要用于制作页面结构;而经常与之一起用的CSS是层叠样式表,用于设置页面的样式,比如颜色、字体等;而javascript主要用来制作动画效果、与数据库交互等。
2、HTML有两种标签形式:
① 双闭合标签:<标签名 属性名1=值1 属性2=值2......>标签中的内容</标签名>
② 单闭合标签:<标签名 属性名1=值1 属性名2=值2..../>
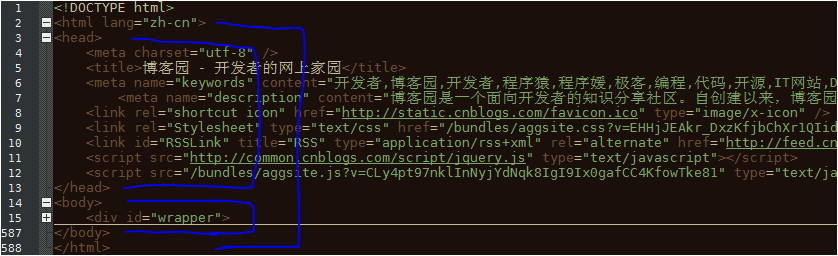
3、基本结构:
<!DOCTYPE>是文档声明,表明当前静态页使用哪个版本的静态页。像博客园首页采用的<!DOCTYPE html>是HTML5

标签是一层嵌套一层,HTML标签是最外层标签,其它标签都写在这个标签里面。
HTML标签又包含了head标签和body标签,其中head设置头信息,body设置内容。

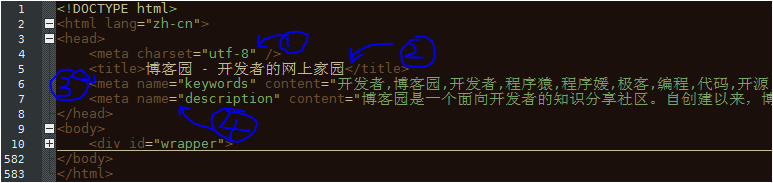
head标签又包含头、编码、关键词等标签。
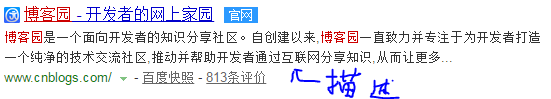
其中第一个是设置本静态文档的编码为UTF-8;第二个是设置该静态文档的标题:![]() ;第三个是关键词,供搜索引擎搜索;第四个是描述,可以参考下下图中在百度中搜索博客园中显示的结果看看描述的作用。
;第三个是关键词,供搜索引擎搜索;第四个是描述,可以参考下下图中在百度中搜索博客园中显示的结果看看描述的作用。


在head中的内容不会显示在正文中,而body中的内容会显示在正文中。
body中一般使用块级标签和内联标签来构建文档结构:
① 块级结构:h1~h6, p, div, table, form, ul, dl...
② 内联结构:a, img, span, i, string, select...
PS:块级结构独占一行,内联结构可以与其他标签在同一行显示
4、几个标签(挑的几个)
分区标签div:是块级标签,其作用一般是作为其他标签的容器或者规划网页结构,经常和CSS一起使用;
span:是内联标签,没有任何特殊功能,主要用来作为文本容器。span+css来控制某段文字的样式,区别于其他文字;
音频:<embed height="100" width="100" src="song.mp3"/> 一般用mp3格式
PS:更多标签可以在http://www.w3school.com.cn/html/index.asp找到
5、表单
5.1、表单的结构
表单form是用来搜集用户信息的,表单的一般定义为:
<form method="提交方式" action="提交的地址"> 表单内容 </form>
5.2、表单元素
<input type="类型" name="名称" value="值"/>
其中类型有:text、radio、checkbox、hidden、submit、reset、
① 其中类型为text的input一般形式是:
<input name="" value="设置初始值" maxlength="最多几个字符" size="宽度" type="text" /input>
② 其中radio的典型形式是(单选):
<input name="sex" type="radio" value="男" checked="true"/>
<input name="sex" type="radio" value="女" checked="false"/>
PS:其中name必须相同
③ 其中checkbox用于多选:
<input type="checkbox" name="fruits" value="苹果"/>
<input type="checkbox" name="fruits" value="桃子"/>
<input type="checkbox" name="fruits" value="菠萝"/>
④ 其中hidden隐藏域,作用是不让某些内容显示出来,而偷偷提交给服务器~
⑤ submit按钮(点击数据被提交到服务器)
<input type="submit" value="按钮上显示的提示内容"/>
⑥ reset和submit类似,用来重置表单
⑦ button按钮标签:
<button value="">显示</button> 等价于 <input type="button" onclick="js代码"/>
⑧ textarea多行文本域:
row="行数" col="行数"
⑨ 下拉框select:
<select name="provice">
<option value="">选择省份</option>
<option value="北京">北京</option>
<option value="杭州">杭州</option>
</select>
PS:如果您觉得还不错,点个赞,让更多人受益~
@beautifulzzzz 2016-07-12 continue~
e-mail:beautifulzzzz@qq.com
sina:http://weibo.com/beautifulzzzz?is_all=1
系列文章: