figure & axes
figure相当于绘画用的画板,而axes相当于铺在画板上的画布
相关知识
若干图像分开绘制
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-10,10,50000)
y_1 = 2*x
y_2 = x**2
#Figure_1
plt.figure(num=1,figsize=(8,5))
plt.plot(x,y_1)
#Figure_2
plt.figure(num=2,figsize=(8,5))
plt.plot(x,y_2)
plt.show()
这样就可以实现将两个图像分别绘制在两个figure中
一些参数
设置x,y轴的范围
plt.xlim((-1,1))
plt.ylim((-3,3))
设置x,y轴标签
plt.xlabel("I am x")
plt.ylabel("I am y")
设置坐标轴的单位长度
new_ticks = np.linspace(-1,2,5)
plt.xticks(new_ticks)
自定义坐标轴的value
plt.yticks([-1,0,1],['very bad','plain','very good'])
#更改标签的字体,使用latex语法,注意空格使用转义
plt.yticks([-1,0,1,2],[r'$very bad$',r'$plain$',r'$very good$',r'alpha'])
这样,y轴的相应数值对成了自定义的标签
坐标轴的相关操作
#隐藏坐标轴 gca就是get current axis
ax = plt.gca()
ax.spines['right'].set_color('none')
ax.spines['top'].set_color('none')
#设置坐标轴
ax.xaxis.set_ticks_position('bottom') #设置默认的x轴,bottom or top
ax.yaxis.set_ticks_position('left') #设置默认的y轴,left or rigth
ax.spines['bottom'].set_position(('data',-1)) #移动x轴,使得x轴表示为 y=-1
ax.spines['left'].set_position(('data',0)) #移动y轴,使得y轴表示为 x=0
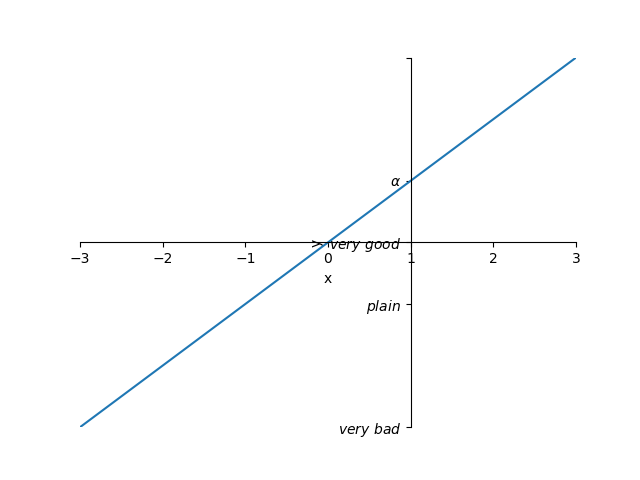
综合应用
代码
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-3,3,500)
y = 2*x
plt.plot(x,y)
#1、设置x,y轴的范围
plt.xlim((-3,3))
plt.ylim((-6,6))
#2、设置x,y轴的标签
plt.xlabel("x")
plt.ylabel("y")
#3、设置坐标轴的单位长度
new_ticks = np.linspace(-3,3,7) #范围从-3到3,划分为6段
plt.xticks(new_ticks)
#4、自定义value,并更改标签的字体(使用latex语法,注意空格使用转义)
plt.yticks([-6,-2,0,2,6],[r'$very bad$',r'$plain$',r'$very good$',r'$alpha$'])
#5、隐藏上轴和右轴
ax = plt.gca()
ax.spines['right'].set_color('none')
ax.spines['top'].set_color('none')
#6、设置x轴为下面的轴,设置y轴为左边的轴
ax.xaxis.set_ticks_position('bottom')
ax.yaxis.set_ticks_position('left')
#7、设置原点的坐标
ax.spines['bottom'].set_position(('data',0))#x轴表示为y=0
ax.spines['left'].set_position(('data',1)) #y轴表示为x=1
plt.show()
运行结果