二、前事不忘后事之师
看似花边的故事讲完了,回到正题。
智者千虑必有一失,我的失当然更多,好在没有大的纰漏,挖的都是些小坑,还是可以填平的。其实,我本不想讲这些坑坑洼洼,因为,每个人从从事的项目、所做的工作都是不一样的。我可能自认为的经验并不一定就受用于他人,甚至,特殊情况下会误导。因此,本文的东西,需要您的甄别,不要一股脑都接受了。你认为是这样的就这样,你不赞同的就不赞同。
1. 整站小图标Sprite
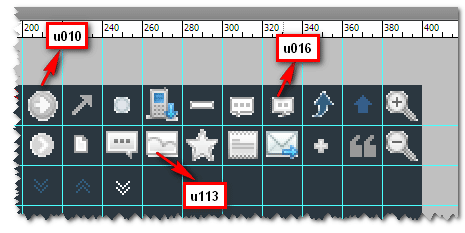
由于是面向整个网站做架构,因此,显然,那种超级Sprite的做法是非常不可取的(除非你这个页面与其他页面完全独立、无耦合;或整体页面数有限)(参见下图企鹅微博的超级背景图片集),这样的大坑我是不会挖的。那我所挖的坑是?
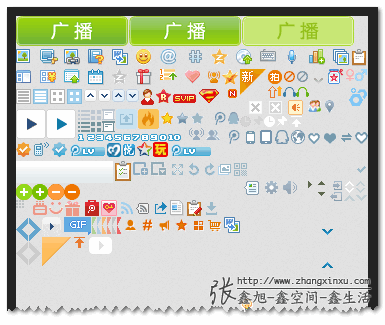
在3年前“我是如何对网站CSS进行架构的”一文中曾提到过网站通用小图标是如何处理的,见下图:
就是上面这个小图标集,我挖了一个坑,什么坑呢?我把整个网站所有这种型号的小图标都放在了一个背景图片里面,因为,这样子似乎更高效。
“高效”?现在说出这个词,我自己都觉得好笑;为了所谓一点点的效率(少请求),后期带来的麻烦要多多了。
比方说:
- 有个论坛频道,其中有个一些论坛特有的小图标(火啊,顶啊之类),基于整站小图标大团结的思想,这些小图标也放在了那个icon背景图片上了。然而,数年下来,我发现,论坛的那几个图标就论坛这个频道使用了,这几个图标跟着整站走,对于99%的页面而言,是多余的,浪费流量,典型的“占着茅坑不拉屎”!
- 数年之后,有些图标要做调整。问题来了,有些图标不记得其他地方有没有使用过,不敢删除,不敢替换。这可维护性立马下降了很多!
改进:
- 属性分组:例如,所有分享系列的图标(新浪微博,企鹅微博小图标)集合
- 功能分组:所有表示餐厅优惠状态的图标(惠,券等)集合在一起
- 直接独立:无亲无故的小图标就不要硬是去攀关系,自己独立一家即可
总结:
不能执着于某个牛角尖(我要最少的请求数)而破坏了大局的权衡。就好比一开始那个“居河钓鱼的故事”,不能为了节约一点点土地,以及随时随地可以钓鱼,而让自己后来陷入进退维谷之地。
2. 自适应按钮的命名
无论是图片,还是CSS实现边框投影渐变按钮,若要兼容IE6~7,自然需要多层标签。于是,就遇到按钮内外标签命名的问题。为了配套以及颜色区分,以及最高性能,按钮的内外便签我是类似下面命名的:
/* 这是红色按钮的内外标签命名 */
.redbtn {}
.redbtn_in {}
/* 这是绿色按钮的内外标签命名 */
.greenbtn {}
.greenbtn_in {}
恩,看上去没什么问题。就像红鞋配红袜,绿鞋配绿袜一样,看上去没什么问题。但是,当需要更换的时候,麻烦就来了!
经常会遇到这样的交互:点击红色按钮的时候,按钮要变成绿色。如:收藏与取消收藏,红色按钮表示取消收藏,绿色表示要收藏。这种交互的麻烦在于,当我需要改变按钮状态的时候,不仅要改变外层标签的类名,里面的标签也要一并修改。明明可以一口气拉完的屎,却因便秘,挂在半空,分两次拉完,真不爽来!!
如同“鞋与袜的故事”一样,我们需要对里面的“袜子”做调整,使用同一双袜子,袜子状态什么的,随着外面的鞋子变化而变化。于是,有了如下的调整:
/* 这是红色按钮的内外标签命名 */
.redbtn {}
.redbtn .btn {}
/* 这是绿色按钮的内外标签命名 */
.greenbtn {}
.greenbtn .btn {}
于是乎,当按钮颜色要变化的时候,只要改最外面标签的类名就可以了,屎终于可以一口气拉完了,爽!
3. 绝对单位与相对
我们都知道,input, textarea, select这些控件元素本身就有文字大小,默认不会直接继承body等父级标签。因此,我们需要reset下,否则16像素的文字会吓着用户的。
最初的时候,受一些大网站的影响,是这样设置的:
input, textarea, select { font-size: 12px; }
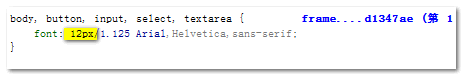
我看了下,眼睛微博还是这样子的(//zxx: 无数次事实表明,要想举反例,眼睛微博一找一个准):
然而,这种设置很不好。为何,看看上面“螃蟹和章鱼的故事”中螃蟹的下场就知道了!不灵活,不能自动适应,只会变成困兽,任人宰割。
好的做法是这个:
input, textarea, select { font-size: 100%; }
这个百分之百最佳实践,毋庸置疑,与什么狗屁经验没有一点关系。为什么这样设置?你用了就知道了。
对了,临时想到其他一点东西,我看到很多人写两层标签按钮的时候,会有类似下面的代码:
.redbtn { height: 24px; ... }
.redbtn .btn { height: 24px; ... }
如果你不写个高度height就缺乏安全感的话,你这样写也好啊:
.redbtn { height: 24px; ... }
.redbtn .btn { height: 100%; ... }
其实呢,有个height是多余的,这样子就够了:
.redbtn { ... }
.redbtn .btn { height: 24px; ... }
记住,内外标签如果高度一样,不要同时出现相同的定值。
4. submit类型按钮的使用
有些东西,本身就自带了简便的功能,就不要再去额外折腾啦,比方说订餐;或者比方说表单提交的回车事件。
以前,提交按钮我会是a标签模拟,或者是button类型的按钮。有什么问题呢?问题大了,折腾啊,显然,这些表单必须支持回车提交,但是,如果提交按钮不是submit/image类型(或表单不含),我们是需要自己在文本框或document上绑定回车事件的,而且可能会有冲突等问题,比方说输入法回车等,很闹心的来。
后来,表单提交按钮类型全部改成submit类型啦!妈妈再也不用担心我的回车事件啦,只要表单绑定submit事件,prevent默认提交,于是,既能回车响应,又能验证或者ajax或是原始提交处理啦!
啊,相关处理轻松多了,每天可以按时下班回去买菜菜了!
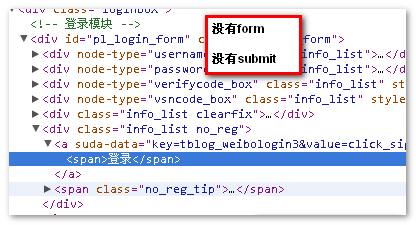
对了,去举反例必中的新浪微博看看,呵呵,果然,不仅提交按钮是个a标签,外面也没有form标签(登录注册都是),看来,还没有意识到原生的好,不仅是交互,还有可访问性方面。
5. JS可选参数的命名
自己写的那些组件、插件并不是同一时期写的,因此,一些类似的可选参数的命名上并没有一致性。例如,获取对应对象的可选参数关键字,有的方法中名叫targetAttr, 有的叫做attribute。
结果在应用方法的时候,记不清这个关键字是targetAttr还是attribute呢?结果,还要去翻文档。影响了开发效率。名字的一致性是很重要的,好比王老吉和加多宝,多少群众混乱哈。
6. 其他一些小坑
例如,占用a标签的rel属性做一些交互。有时候,比如模板HTML,其href可能是$href$动态变量,此时,rel需要设置成nofollow, 告诉搜索引擎,这个链接你不用管,否则,会404的哦~~改进方法为使用data-rel代替rel.
等。