一、问题描述
在开发一个Jquery项目时,用到了Swiper插件,并且因为要求数据的动态性,所以swiper-wrapper里面的swiper-silde都是由Jquery动态渲染出来的DOM。
二、问题分析
在使用上图结构时,添加静态数据可以使用Swiper的所有功能,但在动态的向swiper-wrapper中添加swiper-slide时,Swiper的自动轮播和左右滑动功能就会失效。也就是说Swiper不能用了。
后来看了下官网文档然后认真理了下项目的思路,发现应该是同步异步的原因所导致,在项目初始化时,Swiper会自动的扫描swiper-wrapper下的swiper-slide的个数,然后根据这个在初始化的Swiper。但是在这个时候因为Ajax是一个异步请求,所以很有可能这个时候Ajax的请求还没有完全的完成。所以导致了swiper-wrapper里面的内容是空的,这也就是导致Swiper失效的直接原因。
三、解决方案
解决方案分为两种:
1、把Swiper的初始化直接放到Ajax请求的成功回调里面
2、在初始化Swiper的时候在里面加上它的两个属性
1)observer: true, //修改swiper自己或子元素时,自动初始化swiper
2)observeParents: true //修改swiper的父元素时,自动初始化swiper
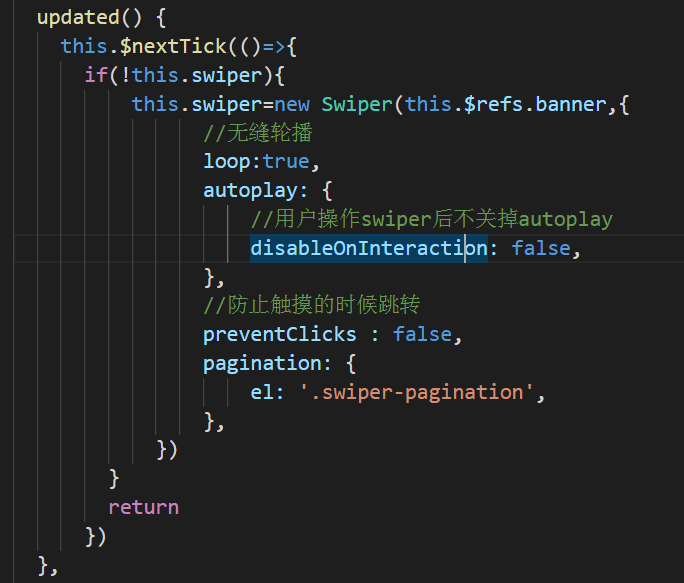
3、如果是在vue中,可以 使用vue提供的$nextTick()方法,如下图

4、也可以是使用延时器,如下图‘
